在CSS中,当文本溢出容器时,你能够运用以下特点来显现省略号:
1. `overflow`: 设置为 `hidden` 以躲藏溢出的文本。2. `whitespace`: 设置为 `nowrap` 以防止文本换行。3. `textoverflow`: 设置为 `ellipsis` 来显现省略号。
下面是一个简略的示例:
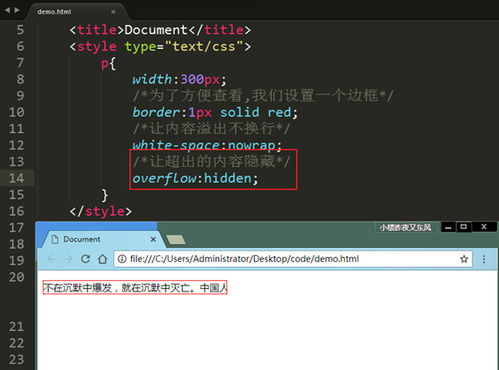
```css.container { width: 200px; / 设置容器的宽度 / overflow: hidden; / 躲藏溢出的文本 / whitespace: nowrap; / 防止文本换行 / textoverflow: ellipsis; / 显现省略号 /}```
```html 这是一个很长的文本,可能会溢出容器。```
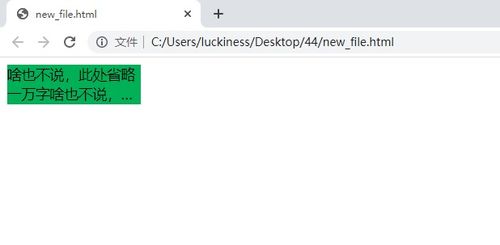
这样,当文本长度超越容器宽度时,文本会被切断,并在结尾显现省略号。
CSS文本溢出省略号:高雅处理文本溢出的艺术
在网页规划中,文本内容的处理是至关重要的。跟着屏幕尺度和设备类型的多样化,怎么在有限的显现空间内高雅地展现文本内容,成为了前端开发者面对的一大应战。本文将深入探讨CSS中完成文本溢出显现省略号的办法,协助您在网页规划中更好地处理文本溢出问题。

文本溢出省略号是一种在文本内容超出指定容器宽度或高度时,经过CSS款式显现省略号(...)来表明文本被切断的技能。这种处理方式不只漂亮,并且能有用防止因文本溢出而导致的界面紊乱。


首要,为需求显现省略号的文本设置一个固定宽度。这能够经过CSS的`width`特点完成。
```css
.single-line-ellipsis {
运用`overflow: hidden;`特点来躲藏超出容器宽度的文本。
```css
.single-line-ellipsis {
经过设置`white-space: nowrap;`特点,保证文本在一行内显现。
```css
.single-line-ellipsis {
运用`text-overflow: ellipsis;`特点在文本溢出时显现省略号。
```css
.single-line-ellipsis {
关于多行文本,CSS规范并没有直接支撑文本溢出省略号的功用。但咱们能够经过一些技巧来完成这一作用。
在WebKit内核的浏览器中,咱们能够运用`-webkit-box`、`-webkit-line-clamp`和`-webkit-box-orient`等特点来完成多行文本溢出省略号。
```css
.multi-line-ellipsis {
关于Chrome内核的浏览器,咱们能够运用`display: -webkit-box;`、`-webkit-box-orient: vertical;`和`-webkit-line-clamp: 2;`等特点来完成多行文本溢出省略号。
```css
.box {
文本溢出省略号是网页规划中处理文本溢出的一种有用办法。经过合理运用CSS款式,咱们能够完成单行和多行文本溢出省略号的作用,使网页界面愈加漂亮、整齐。期望本文能协助您在网页规划中更好地处理文本溢出问题。

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexb...
2025-01-21