1. 代码切割: 运用Webpack的代码切割功用,将代码切割成多个块,这样能够按需加载,削减初始加载时刻。 运用动态import语法来界说代码切割点。
2. 紧缩代码: 运用UglifyJS或Terser来紧缩JavaScript代码,移除不必要的空格、注释和重命名变量。 运用CSSnano来紧缩CSS文件。
3. 优化图片: 运用图画紧缩东西,如ImageOptim或TinyPNG,来减小图片文件的巨细。 运用恰当的图片格式,如WebP,它一般比JPEG或PNG更小。 运用懒加载技能,只加载用户可视区域内的图片。
4. 运用CDN: 将静态资源(如JavaScript库、CSS文件、图片等)布置到CDN上,运用CDN的缓存和分发优势,加快资源加载速度。
5. 运用Vue Router懒加载: 在Vue Router中运用懒加载,只要在路由被拜访时才加载对应的组件。
6. 移除未运用的代码: 运用Tree Shaking来移除未运用的代码,这一般需求运用支撑ES2015模块的打包东西,如Webpack。
7. 优化Webpack装备: 运用externals装备,将常用的库(如Vue、Vuex、Vue Router等)从bundle中扫除,经过CDN引进。 运用DllPlugin和DllReferencePlugin来预编译第三方库,进步构建速度。
8. 运用PWA: 将运用转换为PWA(Progressive Web App),运用Service Workers缓存资源,进步首屏加载速度和离线拜访才能。
9. 运用缓存战略: 在服务器端设置合理的缓存战略,如CacheControl头,以削减重复资源的恳求。
10. 运用剖析东西: 运用Webpack Bundle Analyzer等东西来剖析bundle的巨细和组成,找出能够优化的当地。
11. 运用Vue CLI 3 的默许装备: Vue CLI 3 供给了开箱即用的打包优化装备,包含代码切割、紧缩、缓存等。
12. 运用SSR(服务器端烘托): 关于SEO要求较高的运用,能够运用SSR来进步首屏加载速度和SEO作用。
这些优化办法能够独自运用,也能够组合运用,以到达最佳的优化作用。需求留意的是,优化是一个继续的进程,跟着项目的开展,或许需求不断地调整优化战略。
Vue项目打包优化攻略
跟着前端技能的开展,Vue.js已经成为很多开发者喜欢的前端结构之一。在Vue项目中,打包优化是一个至关重要的环节,它直接影响到运用的加载速度和用户体会。本文将具体介绍Vue项目打包优化的办法,协助开发者进步项目功用。

在Vue项目中,打包一般是经过Webpack进行的。了解Webpack的打包流程是进行优化的根底。Webpack将项目中的代码、静态资源等打包成一个或多个文件,以便在浏览器中运转。

将一些常用的库或结构(如Vue、jQuery等)放在CDN上,能够削减服务器压力,进步加载速度。在Vue项目中,能够经过装备外部链接的办法来完成。

图片是项目中常见的资源,但它们往往体积较大。能够运用在线东西或Webpack插件对图片进行紧缩,减小文件巨细。
将多个CSS和JavaScript文件兼并成一个文件,能够削减HTTP恳求次数,进步加载速度。





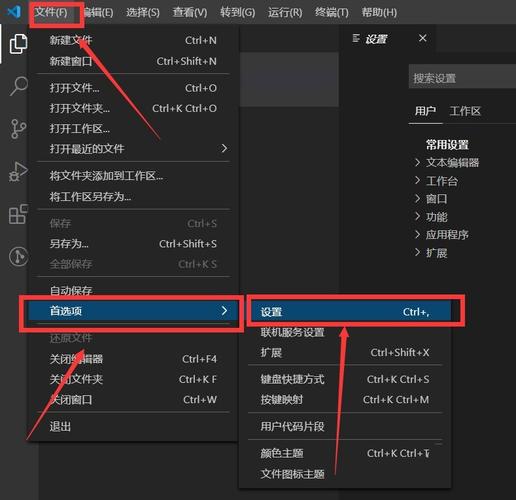
在Webpack装备文件中,能够调整一些参数来优化打包进程,例如:



Vue支撑异步组件,能够将组件切割成不同的代码块,按需加载,然后进步首屏加载速度。
在异步组件的导入语句中增加魔法注释,能够指定代码块的称号,便利后续的优化。
Webpack支撑缓存功用,能够将构建进程中发生的中心文件缓存起来,削减重复构建的时刻。
Webpack支撑并行构建,能够一起构建多个代码块,进步构建速度。
Vue项目打包优化是一个杂乱的进程,需求开发者依据项目实践情况进行调整。经过以上办法,能够有用进步Vue项目的功用,进步用户体会。在实践开发进程中,主张不断测验和调整,找到最适合自己项目的优化计划。