在Vue 2.x版别中,过滤器(Filters)是一个经常被用来格局化文本的东西。过滤器能够在两个当地运用:在双花括号插值表达式(`{{ }}`)中,或许在`vbind`表达式(如`vbind:href`)中。它们看起来像函数,但实践上是一个注册在Vue实例上的大局办法或许部分办法。
过滤器的作用是对数据进行格局化,例如,你能够运用过滤器来转化日期格局、钱银格局等。过滤器接纳一个值,然后回来一个新的值。
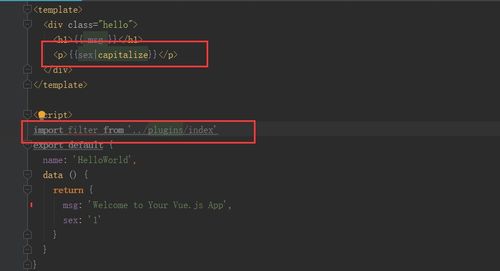
大局过滤器你能够经过`Vue.filter`办法注册一个大局过滤器。例如:
```javascriptVue.filter { if return ''; value = value.toString; return value.charAt.toUpperCase value.slice;}qwe2;```
在上面的比如中,咱们创建了一个名为`capitalize`的过滤器,它将输入字符串的首字母大写。
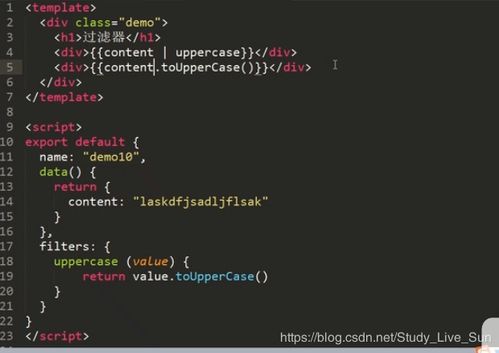
部分过滤器你还能够在组件内部界说部分过滤器:
```javascriptexport default { filters: { capitalize { if return ''; value = value.toString; return value.charAt.toUpperCase value.slice; } }};```
运用过滤器运用过滤器时,你只需在双花括号插值表达式或`vbind`表达式中增加一个管道符`|`,然后跟上过滤器的称号。例如:
```html{{ message | capitalize }}
{{ message | capitalize }}```
注意事项在Vue 3.x版别中,过滤器现已被移除,由于它们被认为是一种不常用的功用,并且能够经过核算特点(computed properties)或许办法(methods)来完成相同的作用。假如你正在运用Vue 3.x,主张运用核算特点或办法来代替过滤器。
Vue过滤器:进步数据展现灵活性的利器
在Vue.js中,过滤器(Filters)是一种十分有用的功用,它答应开发者对数据进行格局化处理,使得模板代码愈加简练易读。本文将具体介绍Vue过滤器的概念、运用办法以及在实践开发中的运用场景。

Vue过滤器是一种在模板表达式中对数据进行处理的东西。它类似于JavaScript中的函数,能够接纳一个输入值,进行一系列的加工处理,终究回来一个新的值。过滤器能够在模板插值表达式和`v-bind`指令中运用,协助开发者轻松完成数据的格局化。
```javascript
{{ message | capitalize }}
在上面的比如中,`capitalize`是一个过滤器,它将`message`的值转化为首字母大写的方法。

Vue供给了两种过滤器注册方法:大局过滤器和部分过滤器。

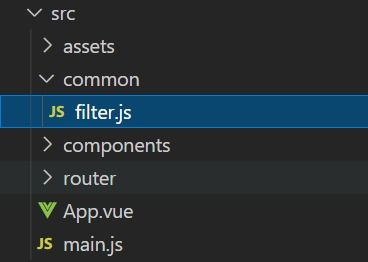
大局过滤器能够在所有组件中运用,通常在进口文件`main.js`中进行注册。
```javascript
// main.js
import Vue from 'vue';
// 界说一个大局过滤器,格局化日期
Vue.filter('dateFormat', function(value) {
// 格局化逻辑
return value;
// 然后在模板中运用:
{{ date | dateFormat }}
部分过滤器是在单个Vue实例或组件中界说的,它只能在该组件中运用。
```javascript
// Vue实例或组件
export default {
data() {
return {
message: 'hello world'
};
},
filters: {
capitalize(value) {
if (!value) return '';
return value.charAt(0).toUpperCase() value.slice(1);
}
{{ message | capitalize }}
Vue过滤器在开发中有着广泛的运用场景,以下罗列几个常见的运用场景:
将字符串首字母大写、大局文本转为大写等。
```javascript
{{ message | capitalize }}
将时刻戳转化为易读的日期格局。
```javascript
{{ date | dateFormat }}
如千分位分隔符或小数点处理。
```javascript
{{ number | currency }}
将数字转化为钱银符号格局。
```javascript
{{ price | currency }}
Vue过滤器是一种十分有用的功用,它能够协助开发者轻松完成数据的格局化处理,进步模板代码的可读性和简练性。在实践开发中,合理运用Vue过滤器能够进步数据展现的灵活性,为用户带来更好的体会。期望本文能协助您更好地了解Vue过滤器,并将其运用到实践项目中。
上一篇:html文件格局
下一篇: html5,构建现代网页的柱石