jQuery 和 JavaScript 是两种不同的技能,它们在网页开发中经常被一同运用,但它们有各自的特色和用处。
JavaScript 是一种脚本言语,它答应你在网页进步行动态交互。JavaScript 能够直接在浏览器中运转,它能够在网页加载时履行,也能够在用户与网页交互时触发。JavaScript 能够用来操作 DOM(文档目标模型),即网页的结构和内容,以及处理事情(如点击、鼠标移动等)。
jQuery 是一个快速、细巧且功用丰厚的 JavaScript 库。它封装了许多常用的 JavaScript 代码,使得开发者能够更轻松地完成各种功用。jQuery 供给了丰厚的 API,能够简化 DOM 操作、事情处理、动画作用等。它还支撑链式操作,使得代码愈加简练和易于阅览。
总的来说,JavaScript 是一种言语,而 jQuery 是一个根据 JavaScript 的库。运用 jQuery 能够简化 JavaScript 代码的编写,进步开发功率,但它并不能彻底代替 JavaScript。在实践开发中,一般会结合运用 jQuery 和 JavaScript,以到达更好的作用。

jQuery是一个快速、小型且功用丰厚的JavaScript库。它简化了JavaScript代码的编写,使得开发者能够更轻松地操作DOM、处理事情、进行动画等。jQuery的中心思维是“写得更少,做得更多”,它经过挑选器、事情处理、动画和AJAX等功用,极大地进步了JavaScript的开发功率。

JavaScript是一种高档的、解说型的编程言语,它被广泛用于网页开发中。JavaScript答应开发者编写客户端脚本,然后完成网页的动态作用。与jQuery不同,JavaScript是一种言语,而不是一个库。它供给了丰厚的API,包含DOM操作、事情处理、定时器等,开发者能够直接运用这些API来编写杂乱的网页运用。

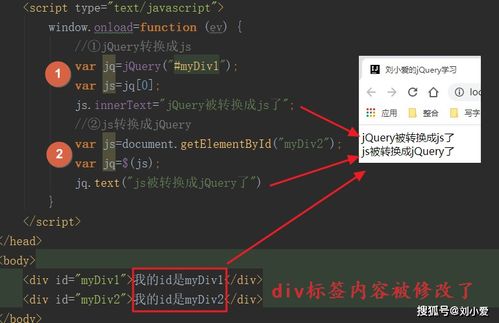
jQuery运用自己的挑选器和办法,如$(selector).action(),而JavaScript则运用更传统的语法,如document.getElementById('id').style.color = 'red'。jQuery的API愈加丰厚和易于运用,但JavaScript的API愈加底层和灵敏。
jQuery在履行DOM操作时一般比原生JavaScript慢,由于它需求额定的解析和封装。关于简略的操作,jQuery的功用差异或许并不显着。关于杂乱的DOM操作和动画,原生JavaScript或许更胜一筹。
jQuery的学习曲线相对较峻峭,由于它供给了一套易于了解的API。相比之下,JavaScript的学习曲线或许更峻峭,由于它需求开发者把握更多的语法和概念。
jQuery旨在进步跨浏览器的兼容性,它经过封装和笼统来处理不同浏览器之间的差异。JavaScript自身也具有杰出的兼容性,但开发者或许需求手动处理一些兼容性问题。
关于小型项目,原生JavaScript或许就足够了。但关于大型项目,jQuery等库和结构能够供给更丰厚的功用和更好的安排结构。jQuery能够协助开发者快速构建杂乱的前端运用。
当需求快速开发一个具有丰厚交互作用的前端运用时,jQuery是一个不错的挑选。它能够协助开发者节省时间,进步开发功率。
当需求深化操控DOM操作、完成杂乱的算法或处理初级浏览器兼容性时,原生JavaScript或许更适宜。此外,关于大型项目,运用JavaScript能够更好地安排代码,进步可维护性。
jQuery和JavaScript都是前端开发中不可或缺的东西。jQuery简化了JavaScript的开发进程,而JavaScript供给了更底层的操控和灵敏性。开发者应根据项目的需求和自己的技能栈挑选适宜的技能。了解两者的差异,能够协助开发者做出更正确的决议计划,进步开发功率。