在CSS中,假如你想躲藏超出元素鸿沟的文本或内容,你能够运用`overflow`特点。以下是`overflow`特点的一些常用值:
1. `overflow: hidden;` 这会躲藏超出元素鸿沟的内容,不会显现任何滚动条。2. `overflow: scroll;` 这会在元素上增加滚动条,不管内容是否超出元素鸿沟。3. `overflow: auto;` 这会在内容超出元素鸿沟时主动显现滚动条,不然不显现。4. `overflow: visible;` 这是默许值,内容会溢出元素鸿沟。
假如你想躲藏超出元素鸿沟的文本,你还能够运用`whitespace`特点和`textoverflow`特点。例如:
```cssdiv { width: 200px; overflow: hidden; whitespace: nowrap; textoverflow: ellipsis;}```
这段代码会使得超出`div`元素宽度的文本被躲藏,而且会在结尾显现省略号(...)。
CSS文本超出躲藏技巧详解
在网页规划中,文本内容的处理是一个至关重要的环节。当文本内容超出指定元素的宽度时,怎么高雅地处理超出部分,既不影响页面漂亮,又能给用户明晰的提示,是前端开发者需求面临的问题。本文将具体介绍CSS中完成文本超出躲藏并显现省略号的技巧,帮助您轻松应对各种文本溢出场景。

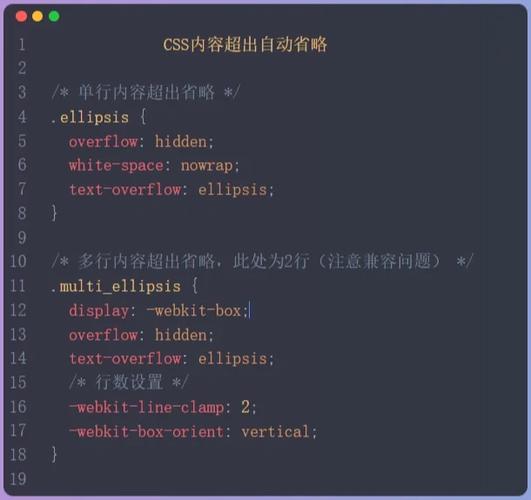
当文本内容在一行内显现时,假如超出指定宽度,咱们能够运用以下CSS特点来完成单行文本省略号作用:
```css
.text {


`overflow: hidden` 特点用于躲藏超出元素宽度的内容。当文本超出指定宽度时,超出部分将不再显现。

`text-overflow: ellipsis` 特点用于在文本溢出时显现省略号。当与 `overflow: hidden` 和 `white-space: nowrap` 一同运用时,它会在文本超出元素宽度时主动增加省略号,以提示用户还有更多内容。
`white-space: nowrap` 特点用于避免文本换行。默许情况下,当文本内容超出元素宽度时,浏览器会主动将其换行显现。经过设置为 `nowrap`,咱们能够强制文本在同一行内显现,然后保证文本溢出的行为共同。

当文本内容需求多行展现时,咱们能够运用以下CSS特点来完成多行文本省略号作用:
```css
.ellipsis {

overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;

`display: -webkit-box` 特点将元素设置为弹性盒子模型,使得文本能够笔直摆放。
`-webkit-box-orient: vertical` 特点设置弹性盒子的方向为笔直,使得文本笔直摆放。
`-webkit-line-clamp` 特点约束在一个块元素显现的文本的行数。这儿设置为3行,表明最多显现3行文本。
经过本文的介绍,信任您现已把握了CSS文本超出躲藏并显现省略号的技巧。在实践开发中,依据不同的场景挑选适宜的办法,能够使页面愈加漂亮、易用。期望这些技巧能帮助您处理文本溢出问题,提高用户体会。