你能够参阅以下CSS色彩对照表:
1. CSDN博客: 供给了具体的CSS色彩代码大全和色卡,包含常见的色彩称号和对应的十六进制值。
2. w3school 在线教程: 列出了一切现代浏览器支撑的140种色彩称号,并供给了十六进制值。
3. Codeeeee 在线小工具: 供给了常用的RGB色彩大全和十六进制色彩码对照表。
4. 常用网页配色表: 展现了常用的色五颜六色板和经典文本字体配色示例,适宜网页规划人员。
5. RapidTables: 供给了HTML色彩代码和称号对照表。
这些资源能够帮你找到所需的CSS色彩对照表,便利你在网页规划中运用。
CSS色彩对照表:从根底到高档运用
在网页规划和开发中,色彩是传达视觉信息和情感的重要元素。CSS(层叠样式表)供给了丰厚的色彩表明办法,使得开发者能够依据需求灵敏地设置网页元素的色彩。本文将为您供给一个具体的CSS色彩对照表,包括从根本色彩表明到高档运用,协助您更好地了解和运用CSS色彩。
CSS中,根本色彩表明法主要有以下几种:

CSS标准中界说了147种可用的色彩称号,如赤色(red)、蓝色(blue)、绿色(green)等。这些色彩称号运用英文单词表明,简略易记。

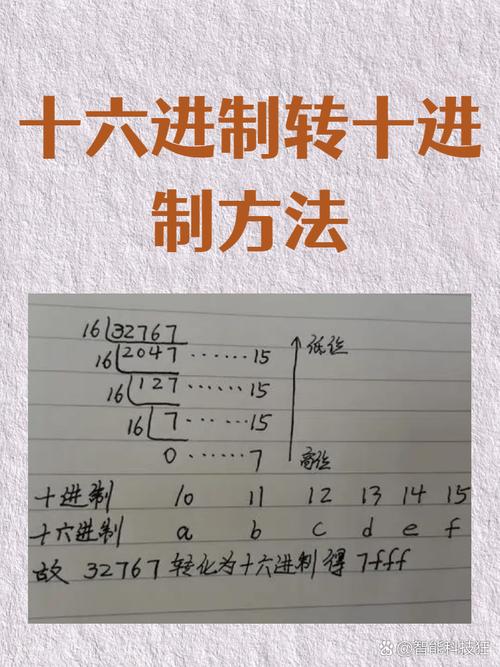
十六进制表明法运用六位十六进制数来表明色彩,格局为`rrggbb`。其间,`rr`、`gg`和`bb`别离代表赤色、绿色和蓝色的强度,取值规模从00到ff。

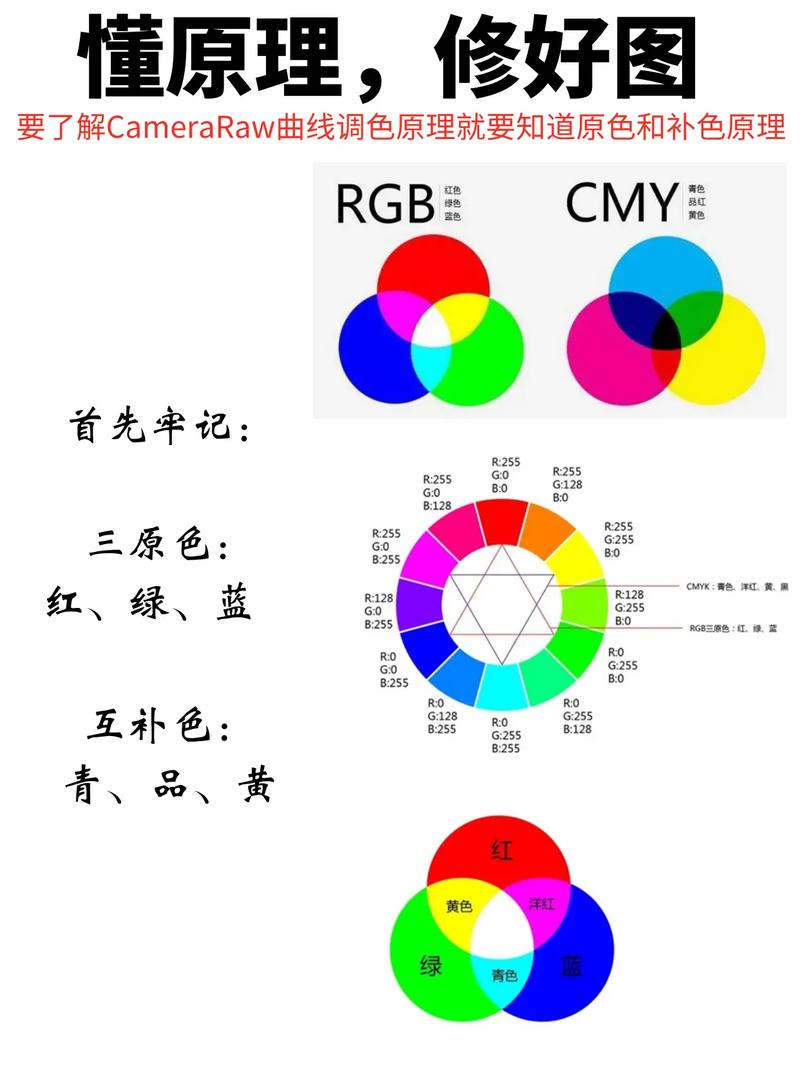
RGB三原色表明法经过界说红(R)、绿(G)、蓝(B)三种色彩的强度来表明色彩,格局为`rgb(r, g, b)`。其间,`r`、`g`和`b`的取值规模从0到255。


RGBA表明法在RGB三原色表明法的根底上增加了通明度(alpha)的设置,格局为`rgba(r, g, b, a)`。其间,`a`的取值规模从0到1,表明通明度,0表明彻底通明,1表明彻底不通明。

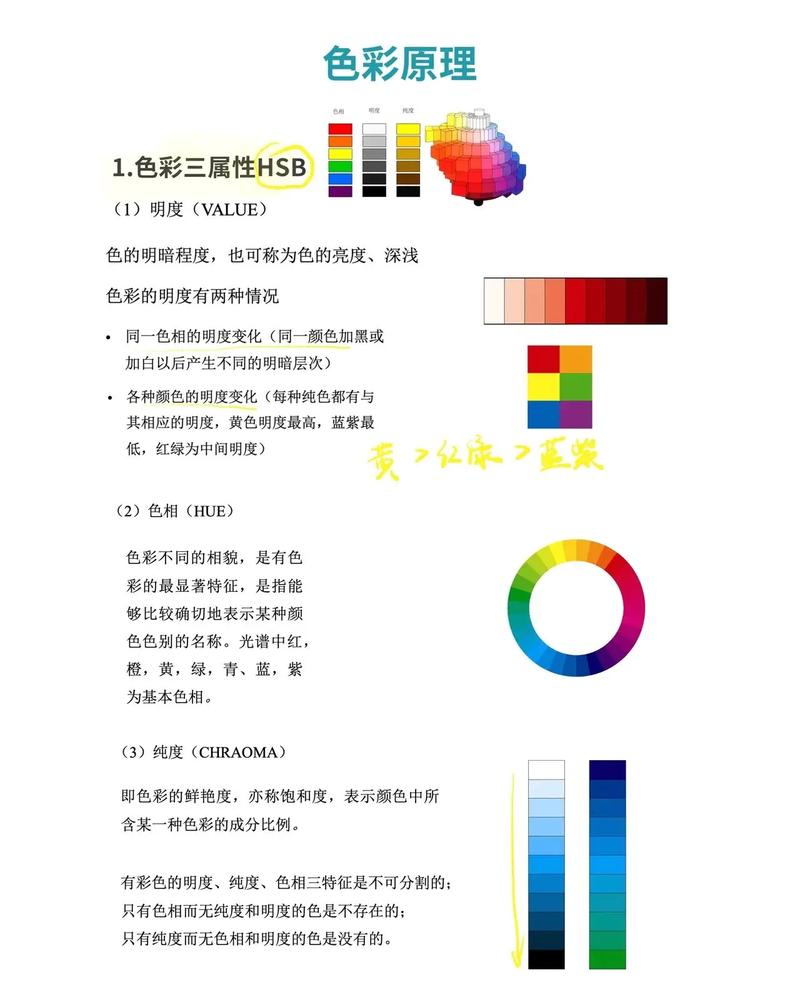
HSB表明法经过界说色相(Hue)、饱和度(Saturation)和亮度(Brightness)来表明色彩,格局为`hsb(h, s, b)`。其间,`h`的取值规模从0到360,表明色相;`s`和`b`的取值规模从0到1,别离表明饱和度和亮度。
LCH表明法是一种依据CIELAB色彩空间的色彩表明办法,格局为`lch(l, c, h)`。其间,`l`表明明度,`c`表明色度,`h`表明色相。

CSS供给了`color-mix()`函数,用于混合两种或多种色彩。格局为`color-mix(color1, color2, weight)`,其间`weight`表明混合份额。
CSS答应运用相对色彩单位,如`lighter`、`darker`、`lightness`等,来调整色彩的亮度。


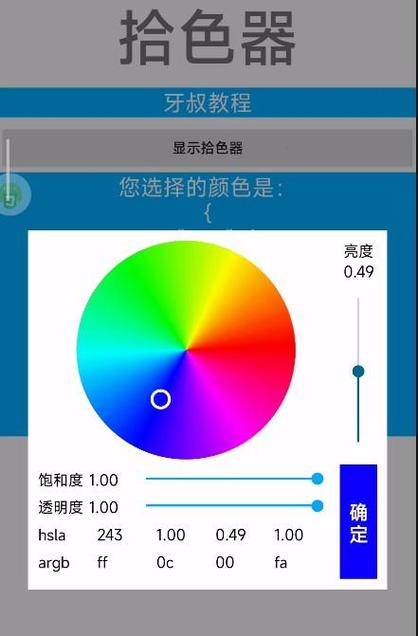
在CSS中,能够运用`color()`函数来拾取色彩。格局为`color(color)`,其间`color`能够是色彩称号、十六进制值、RGB值、RGBA值等。

在网页规划中,色彩比照度关于可拜访性至关重要。能够运用`contrast()`函数来核算两种色彩的比照度。
针对色盲用户,能够运用`color-adjust()`函数来调整色彩,使其更易于辨认。
CSS色彩表明办法丰厚多样,从根本色彩表明到高档运用,开发者能够依据需求灵敏挑选适宜的色彩表明办法。本文为您供给了一个具体的CSS色彩对照表,期望对您的网页规划和开发有所协助。
上一篇:Vue改写当时路由, 问题布景