1. calc 函数:用于核算CSS特点值。例如,`width: calc;` 表明元素的宽度为100%减去50像素。
2. attr 函数:用于获取HTML元素的特点值。例如,`content: attr;` 表明获取元素上`datatooltip`特点的值。
3. var 函数:用于引证CSS自界说特点(变量)的值。例如,`color: var;` 表明运用名为`maincolor`的自界说特点的值。
4. url 函数:用于刺进资源的URL。例如,`backgroundimage: url;` 表明将布景图画设置为`image.jpg`。
5. lineargradient 函数:用于创立线性突变布景。例如,`background: lineargradient;` 表明从左到右突变,从赤色到蓝色。
6. radialgradient 函数:用于创立径向突变布景。例如,`background: radialgradient;` 表明创立一个圆形的径向突变,从赤色到蓝色。
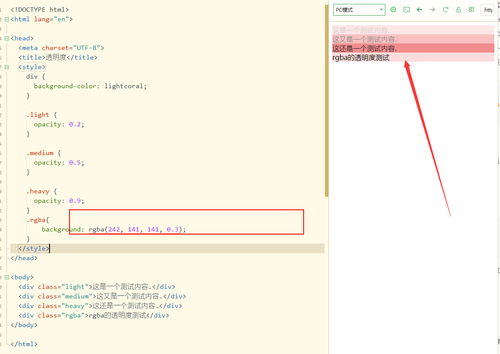
7. rgba 函数:用于界说带透明度的色彩。例如,`color: rgba;` 表明赤色,透明度为50%。
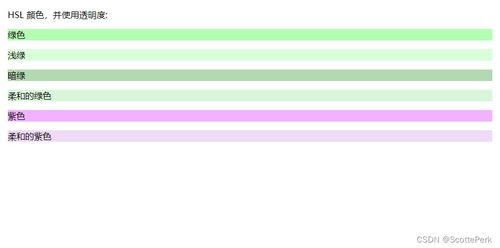
8. hsl 函数:用于界说色彩的HSL(色相、饱和度、亮度)值。例如,`color: hsl;` 表明色相为120度,饱和度为100%,亮度为50%的绿色。
9. hsla 函数:与hsl函数相似,但增加了透明度参数。例如,`color: hsla;` 表明色相为120度,饱和度为100%,亮度为50%,透明度为50%的绿色。
10. transform 函数:用于对元素进行2D或3D改换。例如,`transform: rotate;` 表明将元素旋转45度。
11. @media 查询:尽管不是函数,但它是CSS中用于呼应式规划的功用,能够依据不同屏幕尺度或设备类型运用不同的款式规矩。
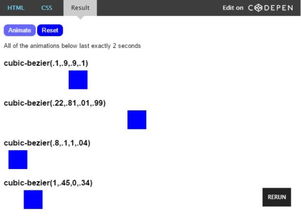
12. @keyframes:用于界说动画的关键帧,与`animation`特点一同运用,能够创立杂乱的动画作用。
这些函数为CSS供给了更强壮的功用,使得开发者能够创立出愈加丰厚和动态的网页款式。
CSS函数:进步网页规划功率的利器

CSS函数,望文生义,是CSS(层叠款式表)中的一种特别功用,它答应开发者运用预界说的函数来处理款式值。这些函数能够简化杂乱的款式核算,进步代码的可读性和可维护性。CSS函数在现代前端开发中扮演着越来越重要的人物。

CSS函数首要分为以下几类:
色彩函数
数值函数
字符串函数
日期函数
数学函数

hsl():依据色相、饱和度和亮度来界说色彩。
hsla():与hsl()相似,但增加了透明度参数。
rgb():依据红、绿、蓝三个色彩通道的值来界说色彩。
rgba():与rgb()相似,但增加了透明度参数。
min():回来多个数值中的最小值。
max():回来多个数值中的最大值。
calc():答应在声明CSS特点值时进行数学核算。
substring():回来字符串的一部分。
replace():替换字符串中的子串。
concat():衔接两个或多个字符串。
now():回来当时的时刻戳。
date():将时刻戳转化为日期字符串。
time():将时刻戳转化为时刻字符串。
sqrt():求平方根。
sin():求正弦值。
cos():求余弦值。
创立呼应式规划:运用calc()函数动态调整布局尺度。
完成动画作用:运用关键帧动画和过渡作用,为元素增加动态作用。
优化功能:运用CSS函数削减JavaScript的运用,进步页面加载速度。
CSS函数是现代前端开发中不可或缺的东西,它能够协助开发者简化款式核算,进步代码的可读性和可维护性。把握CSS函数的运用,将使你的网页规划愈加高效、漂亮。
前端开发, CSS, CSS函数, 色彩函数, 数值函数, 字符串函数, 日期函数, 数学函数, 呼应式规划, 动画作用