CSS 中完成文字描边作用有多种办法,以下是几种常见的办法:
1. 运用 `textshadow` 特点: `textshadow` 特点可认为文本增加暗影,然后完成描边作用。经过调整暗影的偏移量和含糊半径,能够创造出不同款式的描边作用。
```css .textbordered { fontsize: 24px; color: 000; textshadow: 1px 1px 0 fff, 1px 1px 0 fff, 1px 1px 0 fff, 1px 1px 0 fff; } ```
在上面的比如中,文字的每个方向(上、下、左、右)都有一个白色暗影,这相当于给文字加了一个白色的描边。
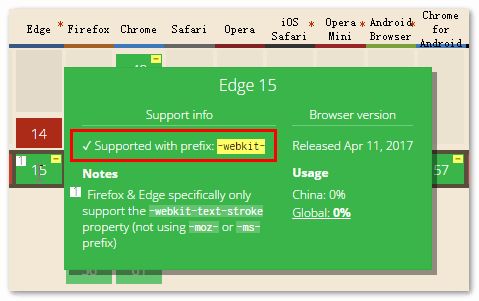
2. 运用 `stroke` 特点: CSS3 引入了 `stroke` 特点,它答应你给文本增加一个边框。可是,这个特点并不是一切的浏览器都支撑,所以运用时需求考虑兼容性问题。
```css @fontface { fontfamily: 'MyFont'; src: url format; fontweight: normal; fontstyle: normal; }
.textstroked { fontfamily: 'MyFont', sansserif; webkittextstroke: 1px 000; textstroke: 1px 000; } ```
在这个比如中,咱们首要界说了一个 `@fontface` 规矩,然后运用 `webkittextstroke` 和 `textstroke` 特点给文字增加了一个黑色的描边。
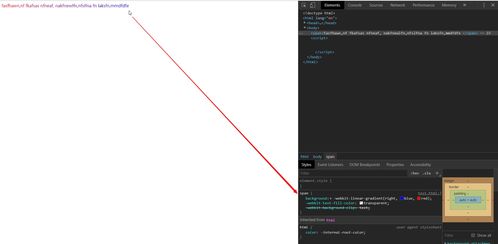
3. 运用 `backgroundclip` 和 `textfillcolor` 特点: 这种办法利用了 `backgroundclip` 和 `textfillcolor` 特点来创立描边作用。首要,咱们给文本设置一个布景色彩,然后运用 `backgroundclip: text;` 将布景裁剪成文本的形状。接着,咱们运用 `textfillcolor: transparent;` 将文本色彩设置为通明,这样就能看到布景色彩,然后完成描边作用。
```css .textbordered { fontsize: 24px; background: lineargradient; webkitbackgroundclip: text; backgroundclip: text; color: transparent; textshadow: 0 0 4px rgba; } ```
在这个比如中,文本的布景是一个从赤色到黄色的线性突变,因为 `backgroundclip: text;` 的作用,布景只显示在文本上,而 `textfillcolor: transparent;` 使文本自身变成通明的,然后完成了一个突变的描边作用。
4. 运用 `filter` 特点: CSS 的 `filter` 特点能够应用于文本,以创立各种视觉作用,包含描边。例如,能够运用 `filter: dropshadow;` 来为文本增加一个暗影,然后完成描边作用。
```css .textbordered { fontsize: 24px; color: 000; filter: dropshadow; } ```
在这个比如中,文本的每个方向都有一个白色暗影,这相当于给文字加了一个白色的描边。
以上是几种常见的 CSS 文字描边办法,你能够依据具体需求挑选适宜的办法来完成你的规划作用。
CSS 文字描边技巧全解析
在网页规划中,文字描边是一种常见的视觉作用,它能够使文字愈加杰出,增加视觉层次感。本文将具体介绍CSS中完成文字描边的多种办法,帮助您轻松把握这一技巧。

text-shadow特点是CSS中完成文字描边最常用的办法之一。它能够在文字周围创立暗影,然后模拟出描边的作用。

```css
text-shadow: x-offset y-offset blur-radius color;
- `x-offset`:暗影在水平方向上的偏移量。
- `y-offset`:暗影在笔直方向上的偏移量。
- `blur-radius`:暗影的含糊程度。
- `color`:暗影的色彩。

```css
.text-shadow {
font-size: 24px;
color: fff;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5);
这段代码将在文字周围创立一个2像素宽、2像素高的黑色暗影,含糊半径为4像素。
text-stroke特点是CSS3中新增的特点,用于为文字增加描边作用。
```css
text-stroke: width color;
- `width`:描边的宽度。
- `color`:描边的色彩。
```css
.text-stroke {
font-size: 24px;
color: fff;
-webkit-text-stroke: 2px 000;
这段代码将在文字周围创立一个2像素宽的黑色描边。
SVG(可缩放矢量图形)是一种用于创立矢量图形的XML符号言语。经过SVG,咱们可认为文字增加描边作用。
```xml
上一篇:CSS滤镜, 什么是CSS滤镜?

jquery循环遍历数组, 运用jQuery遍历数组的根本办法
在jQuery中,你能够运用`.each`办法来遍历数组。`.each`办法能够用来迭代jQuery目标中的每一个元素,或许用来迭代一个...
2024-12-24