在Vue中,日期格局化能够经过多种办法完成,包含运用JavaScript的Date目标、第三方库(如moment.js或datefns)或许自界说的过滤器。以下是几种常见的日期格局化办法:
1. 运用JavaScript的Date目标```javascriptnew Date.toLocaleDateString;```
2. 运用第三方库尽管您说到不要运用第三方库,但为了完整性,这儿提一下常用的第三方库: moment.js: 十分盛行的日期处理库,但已进入保护方式。 datefns: 功用丰厚且功用优秀的日期处理库。
3. 运用自界说过滤器在Vue中,您能够运用自界说过滤器来格局化日期。以下是一个简略的比如:
```javascript// 在组件的filters部分界说过滤器filters: { formatDate { const date = new Date; return date.toLocaleDateString; }}```
然后在模板中运用:```html{{ dateValue | formatDate }}
4. 运用核算特点如果您需求更杂乱的日期处理,能够运用核算特点:```javascriptcomputed: { formattedDate { return new Date.toLocaleDateString; }}```
然后在模板中运用:```html{{ formattedDate }}
以上就是在Vue中进行日期格局化的几种常见办法。您能够依据具体需求挑选合适的办法。
Vue日期格局化:让时刻显现更直观
在Vue.js开发中,日期格局化是一个常见的需求。无论是显现用户提交的表单数据,仍是展现体系日志,正确的日期格局能够让用户更直观地了解时刻信息。本文将具体介绍如安在Vue中完成日期格局化,包含大局过滤器、部分过滤器以及第三方库的运用。

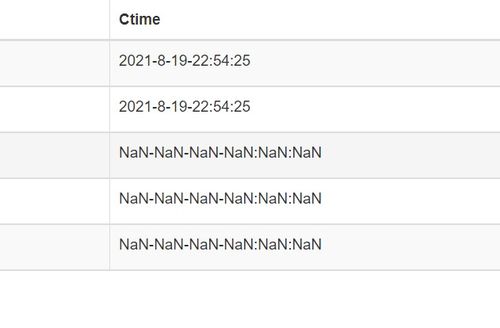
日期格局化是指将日期和时刻数据依照特定的格局进行转化的进程。在Vue中,日期格局化一般用于将日期目标转化为易读的字符串方式,如“YYYY-MM-DD”或“YYYY年MM月DD日”。

Vue答应开发者界说大局过滤器,这些过滤器能够在任何组件中运用。以下是怎么界说和运用大局日期格局化过滤器的示例:
```javascript
// main.js
import Vue from 'vue';
// 界说大局过滤器
Vue.filter('date-format', function(value, format) {
if (!value) return '';
const date = new Date(value);
const options = {
year: 'numeric',
month: '2-digit',
day: '2-digit',
hour: '2-digit',
minute: '2-digit',
second: '2-digit',
hour12: false
};
return date.toLocaleDateString('zh-CN', options);
// 在模板中运用
{{ date | date-format('yyyy-MM-dd HH:mm:ss') }}
在上面的代码中,咱们界说了一个名为`date-format`的大局过滤器,它承受两个参数:日期值和格局字符串。在模板中,咱们运用管道符`|`将日期值传递给过滤器,并指定了日期的格局。

除了大局过滤器,Vue还答应在组件内部界说部分过滤器。部分过滤器仅在该组件内部有用。
```javascript
// MyComponent.vue
export default {
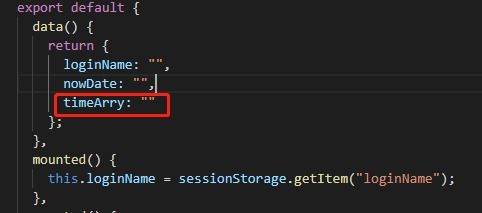
data() {
return {
date: '2023-04-01T12:00:00Z'
};
},
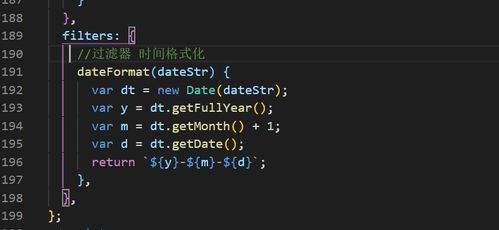
filters: {
'local-date-format'(value, format) {
if (!value) return '';
const date = new Date(value);
const options = {
year: 'numeric',
month: '2-digit',
day: '2-digit',
hour: '2-digit',
minute: '2-digit',
second: '2-digit',
hour12: false
};
return date.toLocaleDateString('zh-CN', options);
}
在组件的`filters`选项中界说部分过滤器,然后在模板中运用它。
尽管Vue内置了日期格局化的功用,但有时你或许需求更杂乱的日期处理功用。在这种情况下,能够运用第三方库,如`date-fns`或`moment.js`。
以下是怎么运用`date-fns`进行日期格局化的示例:
```javascript
// 装置 date-fns
npm install date-fns
// 在组件中运用
import { format } from 'date-fns';
export default {
data() {
return {
date: '2023-04-01T12:00:00Z'
};
},
methods: {
formatDate() {
return format(new Date(this.date), 'yyyy-MM-dd HH:mm:ss');
}
在模板中运用`formatDate`办法来显现格局化后的日期。
日期格局化是Vue开发中的一个重要环节,它能够协助咱们更好地展现时刻信息。经过运用Vue的大局过滤器、部分过滤器以及第三方库,咱们能够轻松地完成日期的格局化。期望本文能协助你更好地了解和使用Vue中的日期格局化功用。