HTML中调整字体间隔能够经过CSS来完成。以下是几种调整字体间隔的办法:
1. 字间隔(Letter Spacing):调整字符之间的间隔。 ```css p { letterspacing: 2px; / 能够是正数也能够是负数 / } ```
2. 单词间隔(Word Spacing):调整单词之间的间隔。 ```css p { wordspacing: 10px; / 能够是正数也能够是负数 / } ```
3. 行间隔(Line Height):调整行与行之间的间隔。 ```css p { lineheight: 1.5; / 能够是数字也能够是百分比 / } ```
4. 文本缩进(Text Indent):调整段落首行文本的缩进。 ```css p { textindent: 2em; / em单位是相对于当时字体大小的单位 / } ```
这些CSS特点能够独自运用,也能够结合运用,以到达所需的排版作用。你能够依据具体的规划需求挑选适宜的特点进行调整。
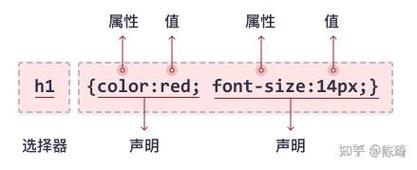
CSS(层叠款式表)是网页规划中用于操控HTML元素外观和布局的重要东西。它和HTML(超文本符号言语)严密相关,一起构成了网页的柱石。以下是对CSS三大特性以及一些常用特点的具体解说:


- 层叠性指的是当多个CSS规矩使用于同一个元素时,怎么确认终究收效的款式。这一般遵从以下规矩:


- 承继性指的是款式能够从父元素传递到子元素。例如,假如父元素设置了字体大小,则其子元素也会承继这个字体大小,除非子元素有自己特定的字体大小设置。
- 优先级决议了当多个CSS规矩使用于同一个元素时,哪个规矩会被优先使用。如前所述,特定性、来历和次序都会影响优先级。


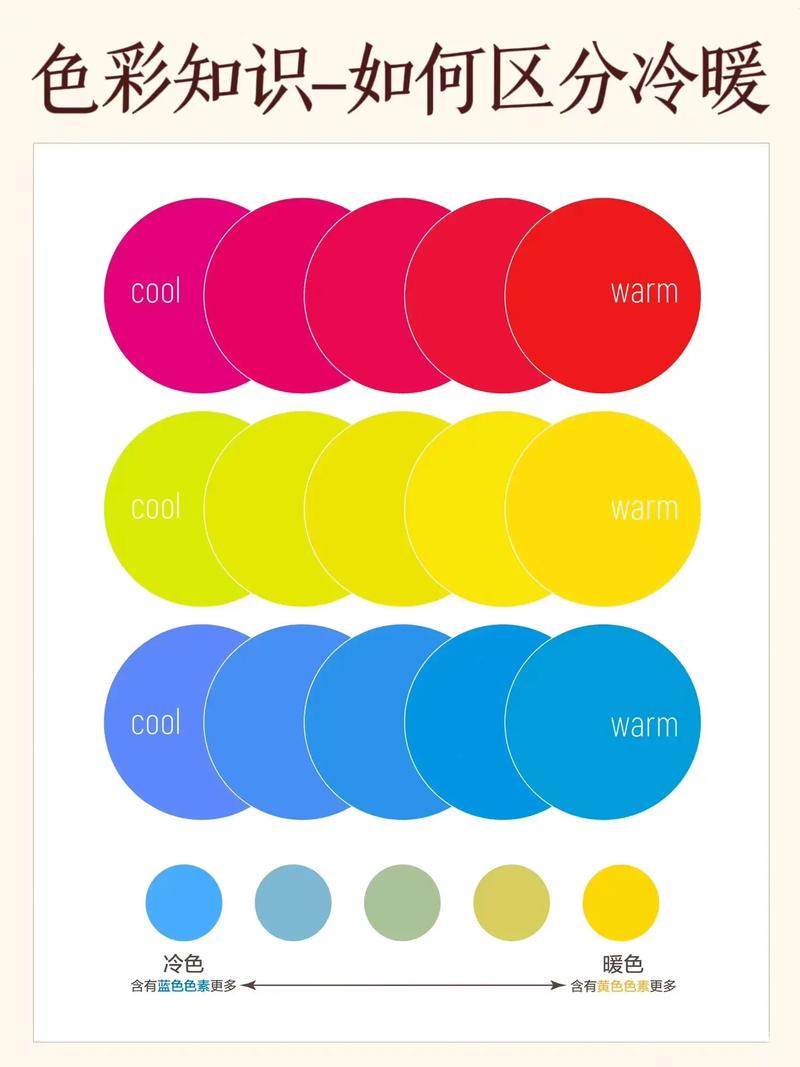
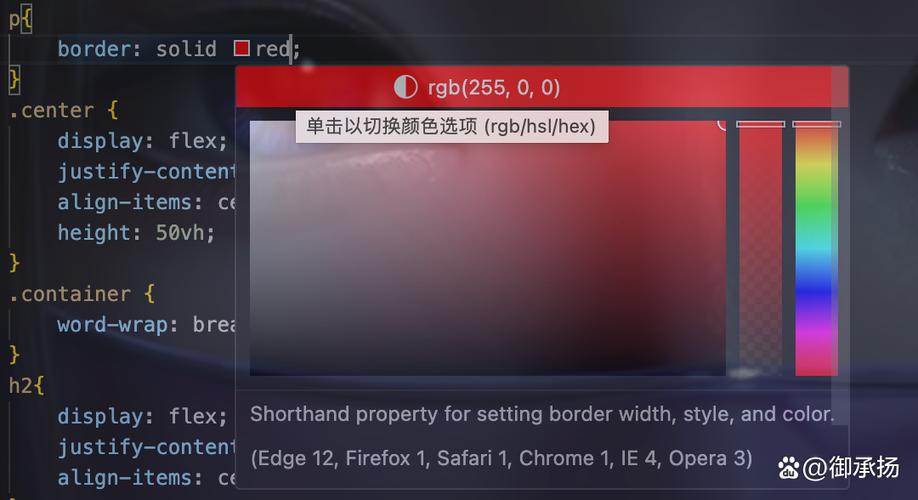
- 色彩能够经过色彩名、RGB、HEX、HSL等方法表明。
- 例如:
```css




```
- 字体大小、字体族、字体风格、字体粗细等。
- 例如:
```css
font-size: 16px;
font-family: Arial, sans-serif;
font-style: italic;
font-weight: bold;
```

- 文本色彩、文本间隔、文本润饰、文本对齐水平、文本行高、文本对齐笔直等。
- 例如:
```css
color: blue;
letter-spacing: 2px;
text-decoration: underline;
text-align: center;
line-height: 1.5;
vertical-align: middle;
```

- 列表款式、列表符号等。
- 例如:
```css
list-style-type: disc;
list-style-image: url('icon.png');
```

- 表格边框、表格间隔、表格宽度等。
- 例如:
```css
border: 1px solid black;
border-collapse: collapse;
width: 100%;
```

- 布景色彩、布景图片、布景方位等。
- 例如:
```css
background-color: f0f0f0;
background-image: url('background.jpg');
background-position: center center;
```

- 鼠标悬停时的款式改变。
- 例如:
```css
:hover {
background-color: ddd;
color: 333;
}
```
经过把握CSS的这些特性与特点,您能够更好地操控网页的款式和布局,然后创建出漂亮、有用的网页。
下一篇: css 揭秘, 什么是 CSS?