CSS的盒子模型是用于网页布局的一种规划形式,它描绘了HTML元素在网页上怎么被烘托和定位。每个HTML元素都能够看作是一个盒子,这些盒子由以下几个部分组成:
1. 内容(Content):这是盒子模型的中心部分,包括了元素的文本、图片等实践内容。
2. 内边距(Padding):这是内容与盒子边际之间的空间。内边距能够添加内容与边框之间的间隔,然后添加盒子的空间。
3. 边框(Border):这是环绕内容和内边距的线。边框能够是实线、虚线、点线等,也能够有色彩和宽度。
4. 外边距(Margin):这是盒子边际与相邻盒子之间的空间。外边距能够添加盒子之间的间隔。
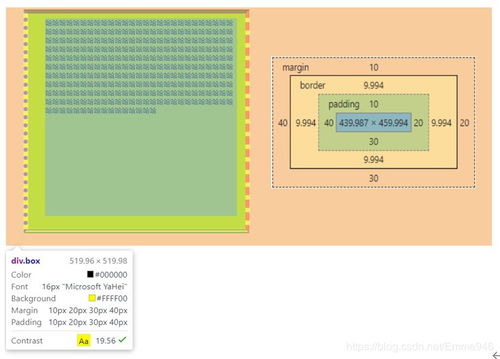
盒子模型的根本计算公式是:
```总宽度 = 内容宽度 左内边距 右内边距 左边框 右边框 左外边距 右外边距总高度 = 内容高度 顶部内边距 底部内边距 顶部边框 底部边框 顶部外边距 底部外边距```
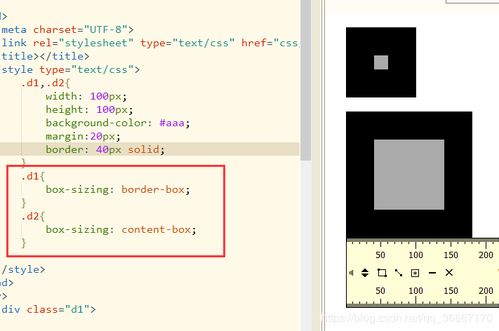
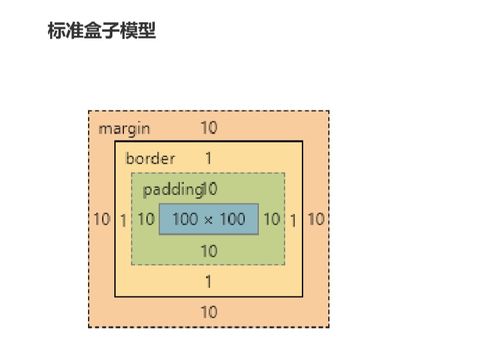
需求留意的是,CSS盒子模型有两种不同的烘托方法:规范盒子模型和代替盒子模型(也称为奇怪盒子模型)。在规范盒子模型中,元素的宽度和高度只包括内容,而在代替盒子模型中,元素的宽度和高度包括内容、内边距和边框。
能够经过CSS的`boxsizing`特点来操控盒子模型的烘托方法。`boxsizing: contentbox;`表明运用规范盒子模型,而`boxsizing: borderbox;`表明运用代替盒子模型。
CSS 盒子模型:网页布局的中心概念解析
在网页规划中,CSS 盒子模型是一个至关重要的概念,它决议了网页元素的布局和款式。本文将深化解析 CSS 盒子模型,帮助您更好地了解和运用这一中心概念。

CSS 盒子模型是一个笼统的概念,它将 HTML 元素视为一个矩形盒子,这个盒子由四个部分组成:边框(border)、内边距(padding)、外边距(margin)和内容(content)。每个部分都有其特定的作用和特点,一起决议了元素在页面上的显现作用。


边框是环绕元素内容的鸿沟,能够设置边框的宽度、款式和色彩。边框的存在能够添加元素的视觉层次感。
内边距是元素内容与边框之间的空间,用于添加元素内容的视觉空间。
外边距是元素与相邻元素之间的空间,用于操控元素之间的距离。
内容是元素的实践内容,如文本、图片等。
盒子内容区是元素实践内容的区域,能够经过设置 `width` 和 `height` 特点来操控内容区域的宽度和高度。
盒子内边距会影响元素的实践尺度,因此在进行布局时需求考虑内边距的影响。
边框的存在会添加元素的视觉层次感,但也会添加元素的尺度,因此在设置边框时需求权衡视觉作用和布局需求。
外边距用于操控元素之间的距离,但需求留意外边距兼并问题,即相邻元素笔直方向上的外边距会兼并为一个值。
盒子模型是网页布局的根底,经过合理设置盒子的特点,能够完成各种布局作用。
上一篇:html文本色彩
下一篇: html5言语,引领网页开发新潮流