《CSS揭秘》是一本重视实践的教程,由希腊前端开发者Lea Verou编撰。本书首要提醒了47个不为人知的CSS技巧,内容涵盖了布景与边框、形状、视觉效果、字体排印、用户体会、结构与布局、过渡与动画等多个方面。
读者点评1. 豆瓣评分:现在本书在豆瓣的评分高达9.4分,是CSS范畴/Web前端范畴评分最高的一本书。2. 知乎点评:有读者表明,这本书简直是太棒了,CSS太奇特了,读完之后特别喜爱研讨CSS突变、动画等。3. CSDN博客:有读者以为,经过阅览这本书,能够编写高质量的CSS代码,打破运用CSS时的固定思想,愈加灵敏地运用CSS。
合适人群本书合适有CSS根底的开发者,特别是那些了解常见布局方法的前端工程师和网页开发人员。它不合适0根底人群。
总的来说,《CSS揭秘》是一本深化分析CSS高档特性和技巧的经典之作,合适有必定根底的开发者进一步提高CSS技术。
CSS 揭秘:从根底到高档的款式规划艺术

CSS,即层叠款式表(Cascading Style Sheets),是一种用于描绘HTML或XML文档款式的款式表言语。它答应开发者操控网页元素的布局、色彩、字体、巨细等款式特点,然后完成愈加漂亮和个性化的网页规划。

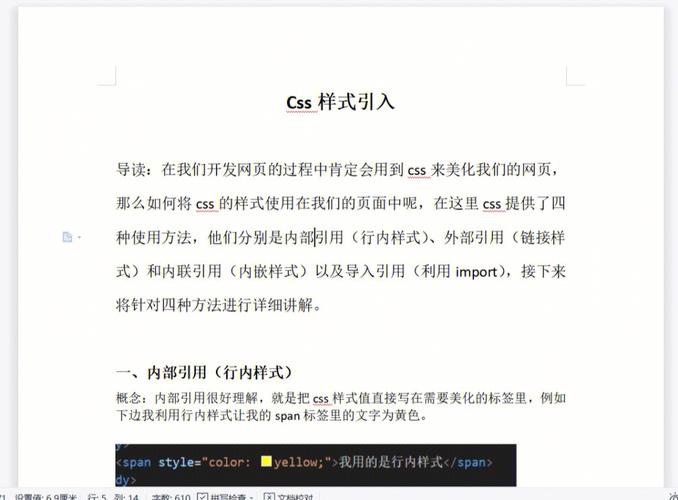
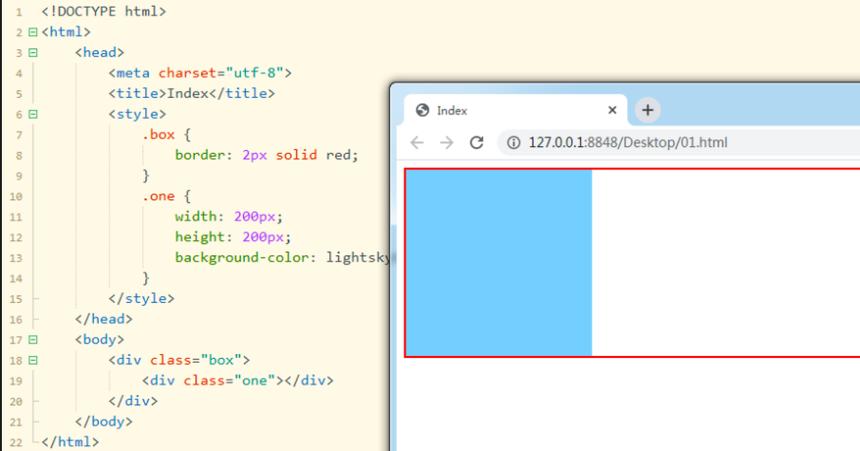
CSS能够经过多种方法引进到HTML文档中,以下是三种常见的引进方法:
ID挑选器:依据元素的ID挑选元素,如`myId`挑选ID为`myId`的元素。
类挑选器:依据元素的类挑选元素,如`.myClass`挑选一切类名为`myClass`的元素。

单位:如px、em、rem、vw、vh等,用于界说长度、宽度、高度等。
布景:如`background-color`、`background-image`等,用于设置元素的布景色彩和图片。
文本与字体:如`color`、`font-family`、`font-size`等,用于设置文本色彩、字体和巨细。
列表:如`list-style`、`list-style-type`等,用于设置列表的款式。
表格:如`border`、`border-collapse`等,用于设置表格的边框和兼并。

规范流:元素依照正常次序笔直摆放,如``、``等。
起浮流:元素能够脱离规范流,依据`float`特点进行水平摆放。

内容(Content):元素的实践内容。
内边距(Padding):元素内容与边框之间的空间。
边框(Border):元素的边框线。
外边距(Margin):元素与其他元素之间的空间。

运用`clear`特点:在需求铲除起浮的元素后增加`clear`特点,如`clear: both;`。
运用伪元素:在需求铲除起浮的元素后增加一个伪元素,并设置其`clear`特点。

呼应式布局与媒体查询:依据不同的屏幕尺度和设备类型,调整网页布局和款式。