HTML(超文本符号言语)是用于创立网页的规范符号言语。HTML5是HTML的最新版别,它供给了一些新特性,使得网页愈加动态和互动。在HTML5中,能够运用以下技能来创立动态网页:
1. JavaScript:JavaScript是一种脚本言语,能够在阅读器中运转,用于创立动态网页作用。它能够使网页呼运用户的交互,例如点击按钮、翻滚页面等。JavaScript还能够用于操作DOM(文档目标模型),即网页上的元素。
2. CSS(层叠款式表):CSS用于操控网页的款式和布局。CSS3是CSS的最新版别,它供给了一些新特性,例如动画、过渡、暗影等,能够使网页愈加动态和漂亮。
3. Canvas:Canvas是HTML5供给的一个用于制作图形的元素。运用JavaScript能够操作Canvas,创立动态的图形和动画。
4. SVG(可缩放矢量图形):SVG是一种用于在网页上创立矢量图形的XML格局。SVG图形能够扩大或缩小而不失真,而且能够运用JavaScript进行动态操作。
5. WebGL:WebGL是用于在网页上烘托3D图形的JavaScript API。运用WebGL能够创立杂乱的3D图形和动画。
6. Web Storage:Web Storage是HTML5供给的一种用于在阅读器中存储数据的机制。它包含localStorage和sessionStorage,能够用于存储网页上的数据,例如用户偏好、购物车等。
7. Web Workers:Web Workers是HTML5供给的一种用于在后台线程中运转JavaScript代码的机制。它能够用于履行耗时的核算使命,而不会堵塞主线程。
8. Web Sockets:Web Sockets是HTML5供给的一种用于在阅读器和服务器之间树立耐久衔接的机制。它能够用于实时通讯,例如谈天运用、在线游戏等。
9. Fetch API:Fetch API是HTML5供给的一种用于建议网络恳求的JavaScript API。它能够用于发送GET、POST、PUT、DELETE等恳求,并处理呼应。
10. Geolocation API:Geolocation API是HTML5供给的一种用于获取用户地理方位的JavaScript API。它能够用于创立依据方位的服务,例如地图运用、天气预报等。
11. Audio和Video API:Audio和Video API是HTML5供给的一种用于在网页上播映音频和视频的JavaScript API。它能够用于创立多媒体运用,例如音乐播映器、视频网站等。
12. IndexedDB:IndexedDB是HTML5供给的一种用于在阅读器中存储很多结构化数据的JavaScript API。它能够用于创立离线运用,例如邮件客户端、离线地图等。
这些技能能够独自运用,也能够结合运用,创立出五光十色的动态网页。
HTML动态网页:构建现代交互式网页的秘籍

HTML动态网页是指在用户阅读过程中,网页内容能够依据用户操作或服务器端数据实时更新和改动的网页。这种网页一般结合了HTML、CSS和JavaScript等技能,能够完成丰厚的交互作用。

构建HTML动态网页一般需求以下过程:
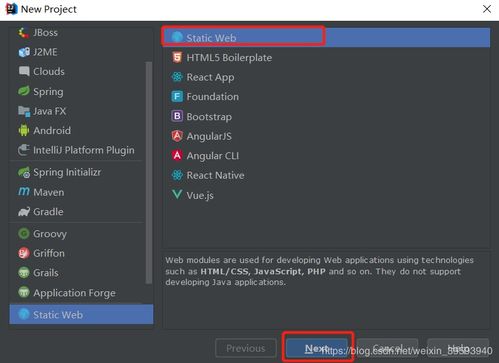
1. 规划网页结构
首要,您需求规划网页的全体结构,包含页面布局、导航栏、内容区域等。能够运用HTML和CSS来完成这些规划。
2. 编写HTML代码
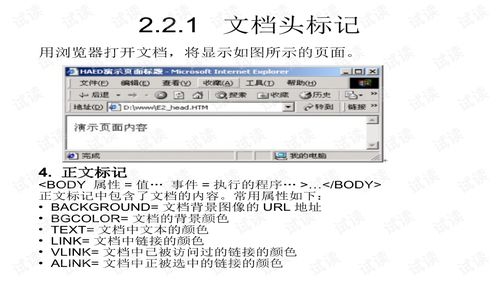
依据规划好的网页结构,编写HTML代码。HTML代码担任界说网页的结构和内容,包含标题、阶段、图片、链接等。
3. 增加CSS款式
CSS(层叠款式表)用于美化网页,包含字体、色彩、布局等。经过增加CSS款式,能够使网页愈加漂亮和具有吸引力。
4. 完成交互作用
运用JavaScript等脚本言语,能够完成网页的交互作用。例如,用户点击按钮时,能够触发JavaScript函数,然后改动网页内容或款式。
5. 服务器端数据处理
动态网页一般需求从服务器端获取数据。您能够运用PHP、Java、Python等服务器端编程言语,从数据库或其他数据源中获取数据,并将其传递给前端页面。

1. 削减HTTP恳求
尽量削减网页中的HTTP恳求,例如兼并CSS和JavaScript文件,运用CSS精灵技能等。
2. 紧缩资源文件
对网页中的图片、CSS和JavaScript文件进行紧缩,能够削减文件巨细,进步加载速度。
3. 运用缓存
合理运用阅读器缓存和服务器端缓存,能够削减重复数据的加载,进步网页拜访速度。
4. 优化JavaScript代码
优化JavaScript代码,例如运用事情托付、防止全局变量等,能够进步网页的呼应速度。
HTML动态网页是现代网页规划的重要趋势。经过把握HTML、CSS、JavaScript等前端技能,以及服务器端编程言语,您能够轻松构建出具有丰厚交互作用的动态网页。本文介绍了HTML动态网页的构建过程和优化技巧,期望对您的网页开发有所协助。
JavaScript怎么操作HTML:动态网页构建攻略(发布时刻:2024-11-11 09:45:37)
HTML入门教程2:HTML开展前史(发布时刻:2024-10-29 09:55:48)
web根底:域名、网页、HTML、web版别(发布时刻:2024-09-23 20:13:42)
把握Golang的html/template:打造动态网页的秘籍(发布时刻:2024-08-17 20:10:57)
上一篇:html5图片
下一篇: vue调用子组件的办法

html5视频播映器, 示例代码```html HTML5视频播映器示例
1.视频文件预备首要,保证你有可用的视频文件。HTML5支撑多种视频格局,但最常见的是MP4、WebM和OGG。为了保证最大的兼容性...
2024-12-25