学习 Vue.js 的道路可以依据你的编程布景和方针来定制。以下是一个根本的 Vue.js 学习道路,适用于大多数初学者:
1. 根底常识 了解前端根底常识:假如你是前端开发的初学者,主张先了解 HTML、CSS 和 JavaScript 的根底常识。 学习 Vue.js 根底:经过官方文档或在线课程了解 Vue.js 的根本概念,如 Vue 实例、模板语法、条件烘托、列表烘托、事情处理、表单输入绑定等。
2. Vue 实战项目 建立 Vue 项目:运用 Vue CLI 或 Vite 创立一个 Vue 项目,了解项目结构和根本装备。 组件化开发:学习怎么创立、注册和运用 Vue 组件,了解组件的通讯办法(如 props、emit、provide/inject 等)。 状况办理:了解 Vue 的状况办理库,如 Vuex,学习怎么办理运用的状况。
3. 进阶技术 路由办理:学习 Vue Router,了解怎么完成单页面运用(SPA)的路由办理。 款式处理:学习怎么运用 CSS 预处理器(如 Sass、Less)和 CSS 结构(如 Bootstrap、Tailwind CSS)。 表单验证:了解表单验证的常用办法,如运用 VeeValidate。 动画与过渡:学习 Vue 的过渡作用和动画。
4. 生态体系与东西 了解 Vue 生态体系:了解 Vue 3 的更新,学习 Composition API。 集成第三方库:学习怎么集成第三方库和东西,如 Axios(HTTP 恳求)、Element UI 或 Ant Design Vue(UI 组件库)。 代码切割与懒加载:了解代码切割和懒加载的原理,进步运用功用。
5. 实战项目与最佳实践 构建完好运用:经过构建一个实践项目来运用所学常识,如博客、电商网站等。 功用优化:学习功用优化的技巧,如运用 Webpack、Tree Shaking、代码紧缩等。 最佳实践:了解前端开发的最佳实践,如代码标准、版别操控、继续集成等。
6. 继续学习与社区参加 重视 Vue 社区:重视 Vue.js 的官方博客、GitHub 库房和社区论坛,了解最新的更新和趋势。 参加开源项目:参加开源项目,提高实战才能和社区影响力。 深化了解原理:深化学习 Vue.js 的内部原理,如虚拟 DOM、呼应式体系等。
这个学习道路是一个大致的结构,你可以依据自己的需求和学习速度进行调整。祝你学习愉快!
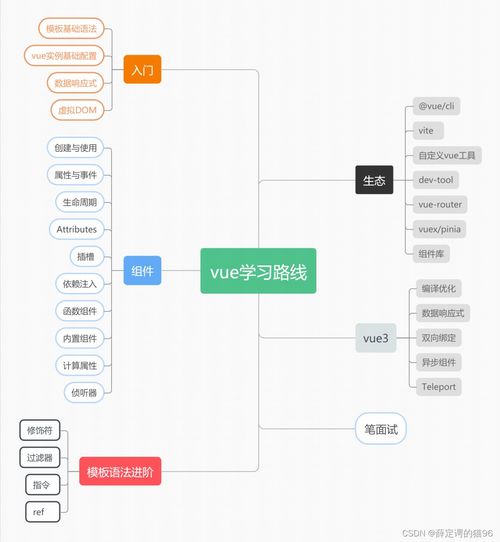
Vue学习道路:从入门到通晓的全面攻略


在把握了根本的前端技术后,可以开端学习Vue的根底常识。
首要,需求建立Vue的开发环境。可以经过以下过程进行:
- 装置Vue CLI:Vue CLI是一个官方命令行东西,用于快速建立Vue项目。
- 创立新项目:运用Vue CLI创立一个新的Vue项目。
- 运转项目:运用命令行东西发动项目,并在浏览器中检查。
Vue的中心概念包含:
Vue组件是Vue运用的根本构建块。学习怎么创立和运用组件,包含:
在把握了Vue的根底常识后,可以进一步学习Vue的进阶特性。
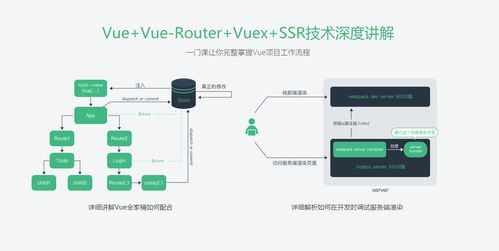
Vue Router是Vue的官方路由办理器,用于构建单页运用程序。学习怎么运用Vue Router进行页面路由办理。
Vuex是Vue的状况办理模式和库,用于会集存储和办理一切组件的状况。学习怎么运用Vuex进行状况办理。
Vue CLI供给了丰厚的插件,可以扩展项目的功用。学习怎么运用Vue CLI插件,如Element UI、Axios等。
理论常识学习结束后,经过实战项目来稳固所学常识。
挑选一个小型项目,如待办事项列表、气候运用等,运用Vue进行开发。
测验开发一个中型项目,如电商网站、博客体系等,运用Vue Router和Vuex进行路由办理和状况办理。
Vue是一个不断发展的结构,继续学习是必要的。
Vue的官方文档供给了翔实的攻略和API文档,是学习Vue的重要资源。
参加Vue社区,与其他开发者沟通学习经历,处理开发中的问题。
Vue生态中不断涌现新技术,如Vue 3、TypeScript、Vue CLI 4等,继续学习新技术是提高本身才能的要害。
经过以上学习道路,相信你可以从Vue的入门者生长为一名娴熟的Vue开发者。祝你在Vue的学习道路上越走越远!
上一篇:css边框,网页美化的要害元素
下一篇: html登录页面