1. 需求剖析: 确认网站的功用和方针用户集体。 剖析竞赛对手的网站,找出其优缺点。
2. 技能选型: 挑选适宜的前端结构,如React、Vue或Angular等。 确认后端技能栈,如Node.js、PHP、Python等。
3. 规划UI/UX: 规划网站的用户界面(UI)和用户体会(UX)。 保证规划契合移动端的运用习气和屏幕尺度。
4. 前端开发: 运用HTML5、CSS3和JavaScript编写网站的前端代码。 运用媒体查询(Media Queries)完结呼应式规划,保证网站在不同设备上都能杰出显现。 运用JavaScript或前端结构完结动态交互作用。
5. 后端开发: 依据需求规划数据库模型。 编写后端逻辑,处理用户恳求和数据处理。 保证后端API的安全性和稳定性。
6. 测验: 进行单元测验、集成测验和体系测验,保证网站的功用和功用。 运用移动设备测验网站在不同浏览器和操作体系上的体现。
7. 优化: 优化网站的速度和功用,削减加载时刻。 优化网站的SEO,进步在搜索引擎中的排名。
8. 布置: 挑选适宜的主机和服务供给商。 将网站布置到服务器上,并进行装备。
9. 保护和更新: 定时查看网站的功用和安全性。 依据用户反应和技能开展更新网站。
10. 推行: 运用各种营销手法推行网站,招引方针用户。
11. 监控和剖析: 运用剖析东西监控网站的流量和用户行为。 依据数据剖析效果调整网站战略。
请留意,这仅仅一个大致的流程,具体的开发进程可能会因项目规划、技能栈和个人经历而有所不同。在开发进程中,坚持与客户的交流,保证项目按计划进行,并及时处理呈现的问题。

跟着移动互联网的快速开展,手机网站现已成为企业展现形象、拓宽事务的重要渠道。HTML5作为新一代的网页技能,为手机网站的开发供给了强壮的支撑。本文将为您具体介绍HTML5手机网站开发的流程,协助您从入门到通晓。

HTML5是第五代超文本符号言语,它具有丰厚的功用,能够满意手机网站开发的各种需求。HTML5手机网站开发首要包含以下几个过程:

在开端开发之前,首先要清晰开发方针,包含网站的功用、风格、方针用户等。这将有助于您在开发进程中坚持方向,进步开发功率。
HTML5手机网站开发能够运用多种东西,如Sublime Text、Visual Studio Code、Dreamweaver等。挑选一款合适自己的开发东西,能够进步开发功率。

网站界面规划是手机网站开发的重要环节。您能够运用Photoshop、Sketch等规划软件完结界面规划,然后将规划稿转换为HTML5代码。

CSS3用于美化网站界面,包含字体、色彩、布局等。在编写CSS3款式时,留意运用呼应式规划,使网站在不同设备上都能杰出显现。

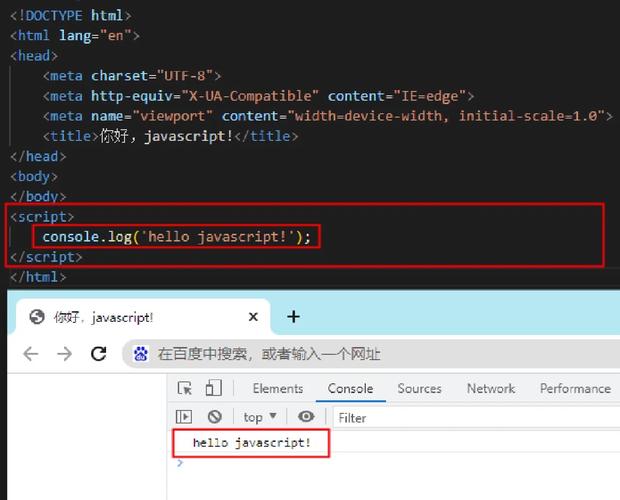
JavaScript用于完结网站交互功用,如表单验证、图片轮播等。在编写JavaScript脚本时,留意代码的简洁性和可读性。

完结网站开发后,进行测验,保证网站在各种设备上都能正常运转。在测验进程中,依据用户反应进行优化,进步用户体会。

媒体查询能够针对不同屏幕尺度的设备运用不同的款式。在HTML5手机网站开发中,运用媒体查询能够优化网站在不同设备上的显现作用。

Bootstrap是一个盛行的前端结构,能够协助您快速建立呼应式网站。在HTML5手机网站开发中,运用Bootstrap能够节约开发时刻,进步开发功率。

网站功用对用户体会至关重要。在HTML5手机网站开发中,留意优化网站功用,如紧缩图片、削减HTTP恳求等。

在HTML5手机网站开发中,要重视用户体会,保证网站操作简略、易用。一起,留意网站内容的丰厚性和实用性。
HTML5手机网站开发现已成为企业拓宽事务的重要手法。经过本文的介绍,信任您现已对HTML5手机网站开发有了更深化的了解。在实践开发进程中,不断堆集经历,进步自己的技能水平,才能在竞赛剧烈的商场中锋芒毕露。
祝您在HTML5手机网站开发的道路上越走越远,获得丰盛的效果!