1. 项目设置: Vue CLI:运用Vue CLI创立项目时,会主动生成一些根本的装备文件,如`package.json`、`vue.config.js`等。 环境变量:能够经过`.env`文件设置环境变量,如`.env.development`和`.env.production`。
2. 组件选项: data:组件的数据目标。 computed:核算特点,依据它们的依靠进行缓存。 methods:组件的办法。 watch:调查和呼应Vue实例上的数据变化。 props:组件承受的特点。 emits:组件宣布的自定义事情。
3. 路由和导航: Vue Router:用于单页面运用的路由办理。 routerview:用于显现当时路由匹配的组件。 routerlink:用于创立导航链接。
4. 状况办理: Vuex:用于大型运用的状况办理库。 state:存储运用的状况。 mutations:同步改动状况。 actions:异步操作。
5. 款式和布局: scoped CSS:约束款式只运用于当时组件。 Flexbox:用于布局的CSS布局模型。 Grid:用于杂乱布局的CSS布局模型。
6. 生命周期钩子: beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy、destroyed:用于在组件的不同阶段履行代码。
7. 插件和依靠: Axios:用于HTTP恳求。 Element UI、Vuetify等:UI组件库。 D3.js、Chart.js等:数据可视化库。
8. 构建和布置: Webpack:模块打包器。 NPM或Yarn:包办理东西。 GitHub Actions、Jenkins等:CI/CD东西。
9. 测验: Jest:用于单元测验。 Cypress:用于端到端测验。
10. 功用优化: 懒加载:按需加载组件。 代码切割:将代码拆分红多个包,按需加载。 PWA:Progressive Web App,供给离线拜访等功用。
这些是Vue中的一些根本装备和概念,具体装备会依据项目需求和个人偏好有所不同。
Vue装备:从入门到通晓
跟着前端技能的开展,Vue.js 现已成为最受欢迎的前端结构之一。合理装备Vue项目能够进步开发功率,优化功用,并保证项目的可保护性。本文将带你从入门到通晓,具体了解Vue装备的各个方面。


运用Vue CLI创立项目是最简略便利的办法。经过以下指令,你能够快速建立一个Vue项目:
```bash
npm install -g @vue/cli
vue create my-project
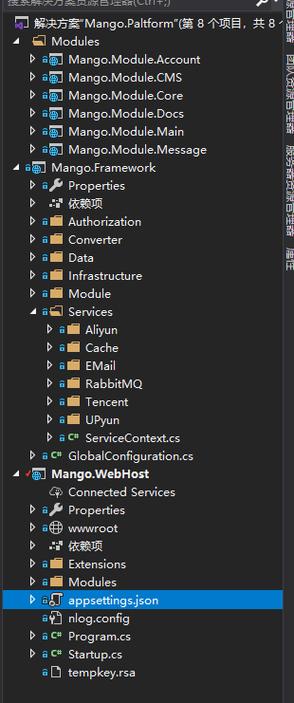
创立的Vue项目一般具有以下结构:
my-project/
├── node_modules/
├── public/
│ └── index.html
├── src/
│ ├── assets/
│ ├── components/
│ ├── App.vue
│ └── main.js
└── .gitignore
└── babel.config.js
└── package.json
└── vue.config.js


Webpack是一个模块打包东西,能够将JavaScript代码以及其他资源打包成一个或多个bundle文件。在Vue项目中,Webpack负责处理模块依靠、代码切割、优化等使命。

假如你需求自定义Webpack装备,能够在项目根目录下创立`vue.config.js`文件。以下是一个根本的装备示例:
```javascript
module.exports = {
configureWebpack: {
module: {
rules: [
{
test: /\\.txt$/,
use: 'raw-loader'
}
]
}

在Vue项目中,常用的插件和加载器包含:





Vue CLI供给了图形化用户界面(GUI),便利开发者创立和办理项目。经过以下指令,你能够发动GUI:
```bash
vue ui

Vue CLI采用了插件化的规划,简直一切功用都是经过插件完成的。在创立项目时,你能够挑选装置官方引荐的插件,如Vue Router、Vuex、TypeScript、ESLint等。

Vue CLI能够协助你办理项目依靠,保证项目运转所需的库和东西都得到正确装置。
Vuex是Vue.js官方供给的状况办理库,用于会集办理运用的状况。经过Vuex,你能够将状况存储在大局状况树中,便利跨组件同享和办理状况。

Pinia是一个专为Vue.js运用程序规划的状况办理库,用于代替Vuex。Pinia具有简练的API、杰出的类型揣度、与组合式API完美合作等优势。
Vue Devtools是Chrome和Firefox浏览器中的调试东西,能够协助你查看组件树、查看组件状况、剖析功用、追寻路由等。
运用console.log、console.warn、console.error等办法输出日志,能够协助你快速定位问题。
运用Axios拦截器或浏览器开发者东西中的网络恳求功用,能够便利地调试网络恳求。
经过以上内容,相信你现已对Vue装备有了更深化的了解。在实践开发中,不断堆集经历,优化装备,才干打造出高功用、可保护的Vue项目。
下一篇: vue兼容ie, Vue版别挑选