1. Bootstrap模板库: 供给多种商城HTML模板,包括中文商城模板、电商网站模板等。例如,Rapiden是一个大型电商网站Html模板,合适出售各种产品。 链接:
2. 凡科商城: 供给免费商城网站模板,合适电商网站建造,无需编写代码,操作简略。 链接:
3. 模板王: 供给多种免费商城模板,包括归纳商城网站模板、呼应式规划的HTML模板等。 链接:
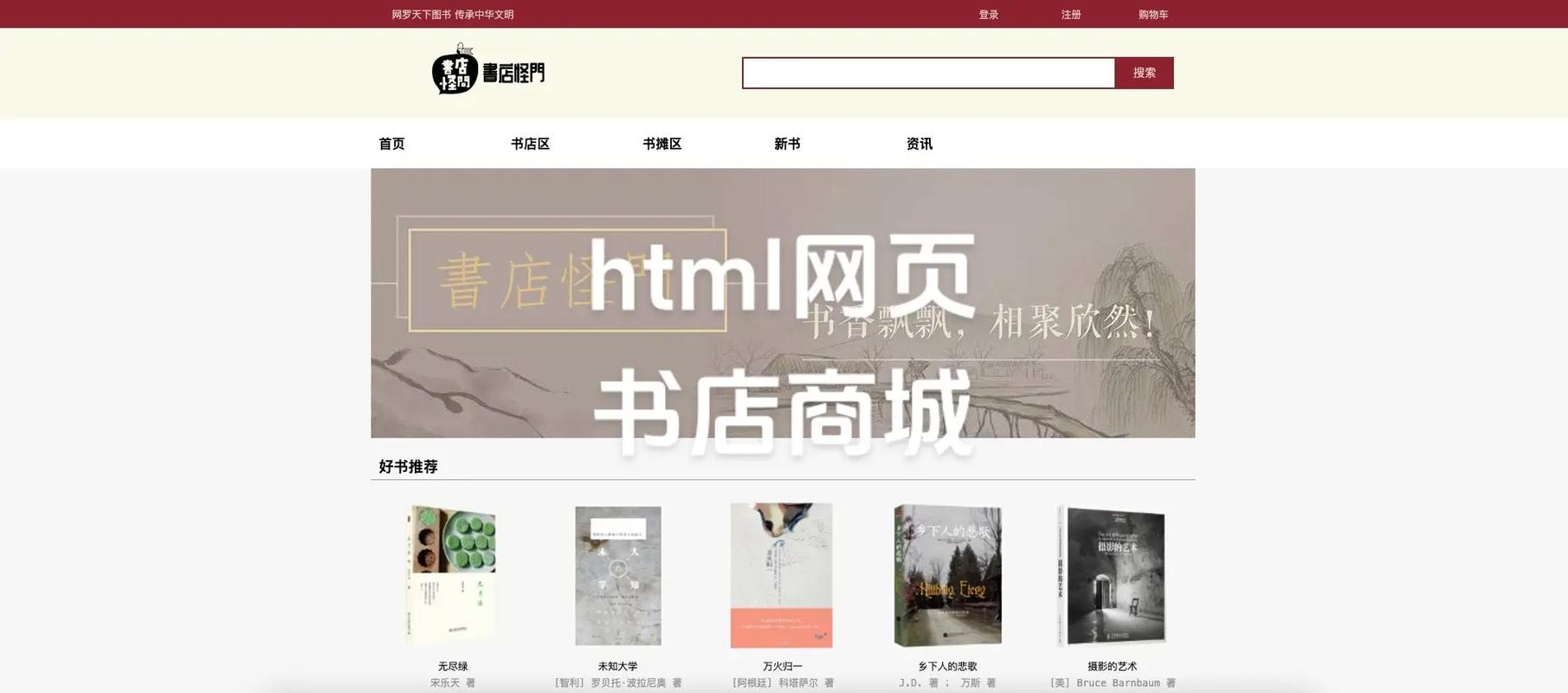
4. 爱给网: 供给多种商城网站模板,包括图书商城、家具商城、有机食物商城等模板,合适不同职业的电子商务网站。 链接:
5. 52模板网: 供给各类优质精品的HTML网页规划模板及网站源码免费下载,包括企业网站模板、商务模板、各职业网站模板等。 链接:
6. 二层楼源码网: 供给商城模板、电子商务网站模板、免费商城网站模板等,合适各种商业需求。 链接:
打造高效电商体会:商城HTML模板全攻略

在规划商城HTML模板时,以下准则至关重要:
简练明了:模板应防止过于杂乱的规划,坚持界面简练,便于用户快速找到所需产品。
呼应式规划:模板应支撑多种设备,如手机、平板和电脑,保证用户在不同设备上都能取得杰出的阅读体会。
查找引擎优化(SEO):模板应遵从SEO规范,进步网站在查找引擎中的排名。
用户体会至上:模板应重视用户体会,供给快捷的购物流程和明晰的产品展现。
一个典型的商城HTML模板一般包括以下部分:
头部(Header):包括网站logo、导航栏、查找框等。
主体(Main):展现产品列表、分类导航、引荐产品等。
侧边栏(Sidebar):供给快速链接、购物车、用户信息等。
底部(Footer):包括版权信息、联络方式、友谊链接等。

网站logo:明晰、易辨认,最好与品牌形象相符。
导航栏:分类明晰,便于用户快速找到所需产品。
查找框:方位显着,便于用户快速查找产品。
用户登录/注册:供给快捷的登录/注册功用,进步用户体会。

产品列表:展现产品图片、价格、点评等信息,便于用户快速了解产品。
分类导航:供给明晰的分类结构,便利用户阅读和查找。
引荐产品:展现抢手产品、新品引荐等,招引用户重视。
购物车:供给快捷的购物车办理功用,便利用户随时检查购物车信息。

快速供给抢手分类、促销活动等快速链接,便利用户快速找到所需信息。
购物车:展现购物车中的产品数量和总价,便利用户随时检查。
用户信息:供给用户登录、注册、订单查询等功用。
版权信息:清晰版权归属,维护网站合法权益。
联络方式:供给客服电话、邮箱、地址等信息,便利用户联络。
友谊展现合作伙伴、职业资讯等友谊链接,进步网站知名度。

内部合理设置内部链接,进步网站结构层次。
外部争夺高质量的外部链接,进步网站权威性。
打造一个契合查找引擎规范的商城HTML模板,需要从规划、结构

jquery引进,```html jQuery Example ```
引进jQuery库一般有几种办法,以下是两种常见的方法:```htmljQueryExample...
2024-12-28