```html 列表项1 列表项2 列表项3```
无序列表在HTML中的运用与优化
无序列表(Unordered List)是HTML中常用的一种列表方式,它首要用于展现一组没有次序联系的项目。无序列表在网页规划中扮演着重要的人物,不只能够使内容愈加明晰易读,还能进步用户体会。本文将具体介绍无序列表在HTML中的运用,并讨论怎么优化无序列表,以契合搜索引擎规范。

无序列表的根本语法如下:
```html
列表项1
列表项2
列表项3


在新闻网站中,无序列表常用于展现新闻标题,使读者能够快速阅读到最新资讯。
在电子商务网站中,无序列表能够用于展现产品特色或功用,让顾客一望而知。

无序列表也能够用于制造导航菜单,便利用户在网站中快速找到所需内容。
在问卷调查中,无序列表能够用于展现问题选项,便利用户挑选。


无序列表嵌套过深会影响用户体会和搜索引擎抓取。主张将嵌套深度控制在3层以内。

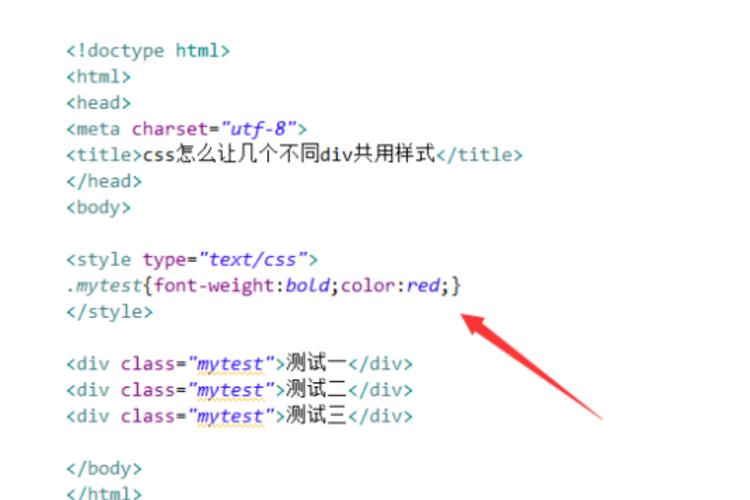
为了进步网页的漂亮度,能够运用CSS对无序列表进行美化。例如,设置列表项前的项目符号款式、布景色彩、字体等。

在无序列表中,合理运用关键词能够进步搜索引擎的排名。例如,在列表项中运用关键词,并保证关键词与页面主题相关。
以下是一个无序列表的HTML代码示例:
```html
上一篇:vue打包东西,从装备到优化
下一篇: vue操练,Vue结构实战操练攻略