打造全能开发者,开启技术无限可能
您能够经过以下链接拜访Vue.js的官方中文文档:
Vue 3 中文文档:快速入门与基础教程
Vue.js 是一个渐进式JavaScript结构,用于构建用户界面和单页应用程序。Vue 3 是 Vue.js 的最新版别,它带来了许多改善和新的特性,使得开发愈加高效和快捷。本文将为您介绍 Vue 3 的基本概念、装置办法以及一些基础教程,协助您快速入门。

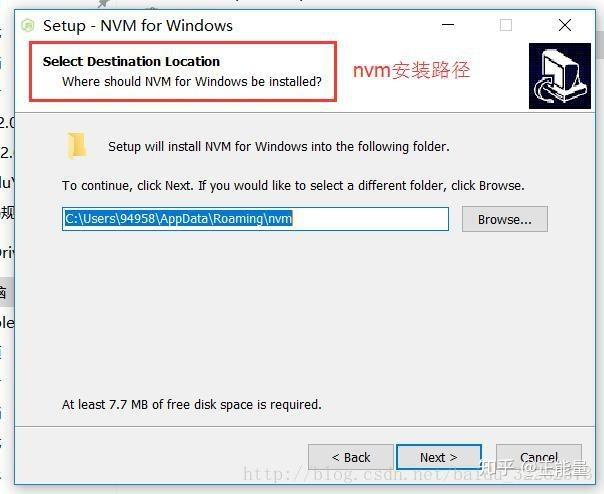
要开始运用 Vue 3,首要需求装置它。以下是在不同环境中装置 Vue 3 的办法:

如果您运用 npm 作为包管理器,能够经过以下指令装置 Vue 3:
```bash
npm install vue@next
这将装置 Vue 3 的最新版别。
如果您运用 yarn 作为包管理器,能够经过以下指令装置 Vue 3:
```bash
yarn add vue@next
这将装置 Vue 3 的最新版别。

如果您仅仅想快速测验 Vue 3,也能够经过 CDN 直接引进 Vue 3 的资源。
```html