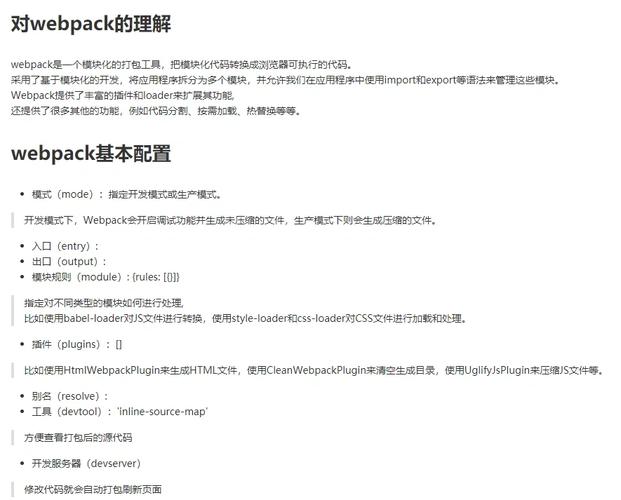
webpack 是一个现代 JavaScript 使用程序的静态模块打包器(module bundler)。当 webpack 处理使用程序时,它会递归地构建一个依靠联系图(dependency graph),其间包含使用程序需求的每个模块,然后将所有这些模块打包成一个或多个 bundle。
在 Vue 项目中,webpack 通常被用来将 Vue 组件、JavaScript 库、CSS 文件等打包成一个或多个文件,以便在浏览器中运转。以下是一个根本的 Vue 项目 webpack 装备示例:
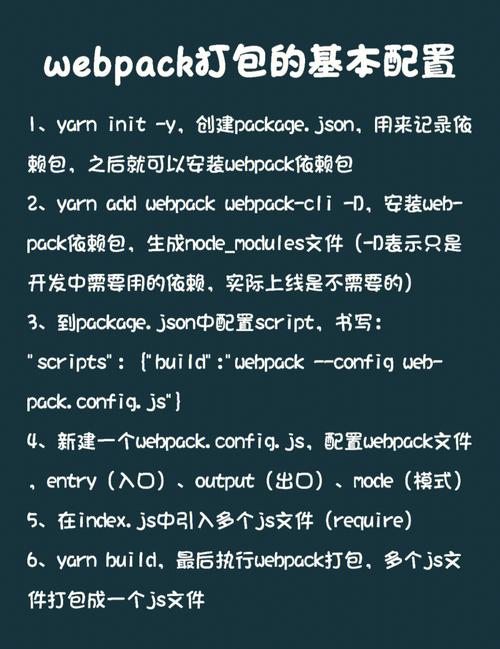
1. 装置依靠: `vue`:Vue.js 的中心库。 `vueloader`:webpack 的 Vue 文件加载器。 `vuetemplatecompiler`:Vue 的模板编译器。 `vuerouter`:Vue 的官方路由管理器。 `vuerouterloader`:webpack 的 Vue 路由加载器。 `vuestyleloader`:将 CSS 刺进到 DOM 中。 `cssloader`:加载 CSS 文件,并将其转换为 JavaScript 模块。 `fileloader`:处理文件,如图片、字体等。 `urlloader`:与 fileloader 相似,但能够将较小的文件转换为 base64 编码的 URL。 `htmlwebpackplugin`:简化 HTML 文件的创立,能够刺进 webpack 打包后的输出文件。 `webpackdevserver`:一个小型的 Express 服务器,用于快速开发。 `webpack`:webpack 自身。
运用 npm 装置这些依靠: ```bash npm install vue vueloader vuetemplatecompiler vuerouter vuerouterloader vuestyleloader cssloader fileloader urlloader htmlwebpackplugin webpackdevserver webpack savedev ```
2. 创立 `webpack.config.js` 文件,装备 webpack: ```javascript const VueLoaderPlugin = require; const HtmlWebpackPlugin = require;
module.exports = { entry: './src/main.js', output: { filename: 'bundle.js', path: __dirname '/dist' }, module: { rules: }, { test: /.$/, loader: 'fileloader', options: { name: '.?' } } qwe2 }, plugins: , new HtmlWebpackPlugin }, resolve: { alias: { 'vue$': 'vue/dist/vue.esm.js' }, extensions: }, devServer: { historyApiFallback: true, noInfo: true, overlay: true }, performance: { hints: false }, devtool: 'evalsourcemap' };
if { module.exports.devtool = 'sourcemap'; // http://vueloader.vuejs.org/en/workflow/production.html module.exports.plugins = qwe2.concat, new webpack.optimize.UglifyJsPlugin, new webpack.LoaderOptionsPlugin qwe2qwe2; } ```
3. 创立 `package.json` 文件,装备脚本: ```json { name: vuewebpackstarter version: 1.0.0 description: A Vue webpack starter template main: index.js scripts: { start: webpackdevserver open build: webpack progress hidemodules }, dependencies: { vue: ^2.6.11 }, devDependencies: { cssloader: ^3.2.0 fileloader: ^4.2.0 htmlwebpackplugin: ^3.2.0 vueloader: ^15.7.1 vuerouter: ^3.1.3 vuerouterloader: ^1.4.0 vuestyleloader: ^4.1.2 vuetemplatecompiler: ^2.6.11 webpack: ^4.41.2 webpackcli: ^3.3.10 webpackdevserver: ^3.9.0 } } ```
4. 创立项目结构: ``` /src /components App.vue main.js /dist index.html package.json webpack.config.js ```
5. 在 `src/main.js` 中引进 Vue 和 Vue 组件: ```javascript import Vue from 'vue'; import App from './components/App.vue';
new Vue }qwe2; ```
6. 在 `src/components/App.vue` 中创立 Vue 组件: ```vue Hello Vue!
export default { name: 'App' };
app { textalign: center; margintop: 50px; } ```

8. 运转 `npm run start` 来发动开发服务器,或许在 `dist` 目录下运转 `npm run build` 来构建项目。
以上便是一个根本的 Vue 项目 webpack 装备示例。依据实践需求,你或许需求增加更多的 loader 和插件来处理其他类型的文件或完成特定功用。
Webpack打包Vue项目的全面攻略
跟着前端技能的开展,Vue.js现已成为最受欢迎的前端结构之一。Webpack作为现代前端项目的打包东西,能够有效地处理模块化、优化和打包Vue项目。本文将具体介绍怎么运用Webpack打包Vue项目,包含项目装备、插件运用以及常见问题解决。

在开端之前,保证你的开发环境现已装置了Node.js和npm。以下是创立Vue项目的进程:

```bash
mkdir my-vue-webpack-project
cd my-vue-webpack-project
```
```bash
npm init -y
```
```bash
npm install vue vue-router axios --save
```

```bash
npm i -D webpack webpack-cli webpack-dev-server
```


```bash
touch build/webpack.config.js
```
```javascript
const path = require('path');
module.exports = {
mode: 'development',
entry: path.resolve(__dirname, '../src/main.js'),
output: {
filename: '[name].[hash:8].js',
path: path.resolve(__dirname, '../dist'),
clean: true
},
module: {
rules: [
{
test: /\\.vue$/,
loader: 'vue-loader'
},
{
test: /\\.js$/,
exclude: /node_modules/,
loader: 'babel-loader'
}
]
},
plugins: [
new VueLoaderPlugin()
]
};
```

```bash
npm i -D vue-loader vue-loader-plugin
```
假如你运用Vue CLI创立项目,Webpack的装备会愈加简略。以下是运用Vue CLI创立Vue项目的进程:

```bash
npm install -g @vue/cli
```
```bash
vue create my-vue-project
```

在创立项目时,挑选“Manually select features”选项,然后挑选“Babel”,这样Vue CLI会主动装备Webpack。


```bash
npm i -D html-webpack-plugin
```
```bash
npm i -D clean-webpack-plugin
```
```bash
npm i -D compression-webpack-plugin
```
经过以上进程,你能够运用Webpack打包Vue项目。Webpack供给了强壮的功用和灵活性,能够协助你构建高性能的前端使用。期望本文能协助你更好地了解Webpack打包Vue项目的进程。
上一篇:vue适配移动端,vue适配