CSS中的行高(lineheight)特点用于设置文本行之间的笔直距离。它影响元素中文本内容的布局,能够影响文本的可读性和布局的漂亮度。行高的值能够是肯定单位(如像素、点)、相对单位(如em、rem)或百分比。默许情况下,大多数浏览器的行高是1.2。
行高的核算办法是:
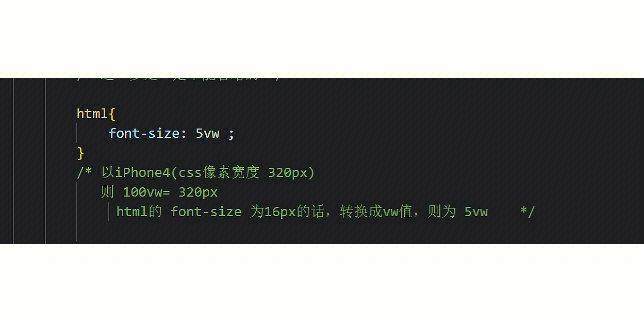
假如行高是一个详细的数值(如1.5em),那么这个数值会被运用于元素中的字体大小。例如,假如字体大小是16px,那么行高将是24px(16px 1.5)。 假如行高是一个百分比(如150%),它会被运用于元素中的字体大小。例如,假如字体大小是16px,那么行高将是24px(16px 150%)。 假如行高是一个肯定单位(如20px),它将被直接运用于行高。
行高特点也能够运用于内联元素(如``、``)和块级元素(如``、``)。关于块级元素,行高通常会影响元素的高度,由于块级元素的高度至少等于其行高。
下面是一些常见的行高特点值:
`normal`:运用浏览器默许的行高。 `1`:行高等于元素中的字体大小。 `1.5`:行高是元素中字体大小的1.5倍。 `20px`:行高是20像素。 `150%`:行高是元素中字体大小的150%。
行高关于文本的布局和可读性非常重要。过小的行高或许导致文本行之间过于拥堵,而过大的行高则或许导致文本行之间过于涣散。因而,挑选适宜的行高关于提高用户体会至关重要。
CSS行高深化解析
在网页规划中,行高(line height)是一个至关重要的特点,它影响着文本的可读性和全体的漂亮度。本文将深化探讨CSS行高的设置办法、运用场景以及与字体大小、距离等特点的协同效果。

行高是指文本行之间的笔直距离。在CSS中,行高能够经过`line-height`特点进行设置。合理的行高能够提高文本的可读性,使阅览体会愈加舒适。
行高不只影响文本的笔直距离,还会影响整个布局的视觉效果。例如,在固定高度的容器中,行高会影响文本的行数和布局的紧凑程度。
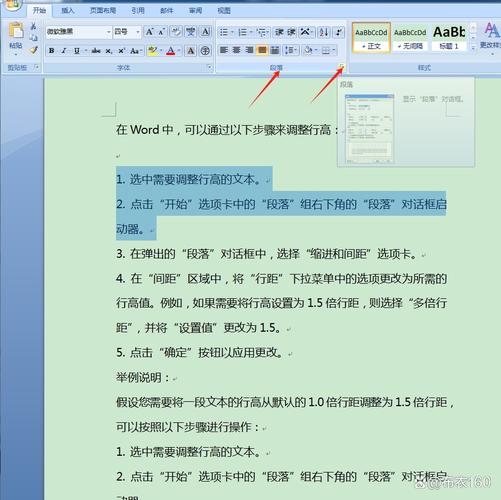
在CSS中,行高能够经过以下几种办法设置:



在实践运用中,主张运用相对值或百分比设置行高,这样能够更好地习惯不同设备和屏幕尺度。
行高与字体大小是密不可分的。一般来说,行高应该是字体大小的1.2倍到1.6倍之间。这个规模能够确保文本的可读性,一起防止布局过于松懈或紧凑。

例如,假如字体大小为16px,那么行高能够设置为19.2px到25.6px之间。详细数值能够依据实践需求和规划风格进行调整。
行高与距离(margin、padding)一起影响着文本的布局和视觉效果。合理的距离能够使文本愈加明晰,提高阅览体会。





行高是CSS中一个重要的特点,它影响着文本的可读性和全体布局。经过合理设置行高,能够提高网页规划的视觉效果和用户体会。在实践运用中,咱们需求依据详细需求和规划风格,挑选适宜的行高值,并与其他特点协同效果,打造漂亮、易读的网页布局。