在Vue中,你能够运用JavaScript的`window.location`目标来获取URL后边的参数。具体来说,你能够运用`window.location.search`来获取URL的查询字符串部分,然后解析这个字符串以获取具体的参数值。
下面是一个示例代码,展现了如安在Vue组件中获取URL参数:
```javascriptexport default { data { return { queryParams: {} }; }, mounted { this.getQueryParams; }, methods: { getQueryParams { const queryString = window.location.search; const urlParams = new URLSearchParams; this.queryParams = Object.fromEntriesqwe2; } }};```
在这个示例中,`getQueryParams`办法会在组件挂载时被调用。它首要获取URL的查询字符串部分,然后运用`URLSearchParams`目标来解析这个字符串,并将其转换为目标格局,最终将这个目标赋值给组件的`queryParams`数据特点。
你能够在模板中运用`queryParams`来拜访具体的参数值。例如,假如你想要拜访名为`param1`的参数的值,你能够这样写:
```html{{ queryParams.param1 }}```
请注意,这个办法只适用于浏览器环境,假如你在Node.js或其他非浏览器环境中运用Vue,你需求运用其他办法来解析URL参数。
Vue获取URL后边的参数详解
在Vue项目中,常常需求依据URL后边的参数来动态烘托页面内容或许履行特定的操作。本文将具体介绍如安在Vue中获取URL后边的参数,包含运用Vue Router和原生JavaScript两种办法。
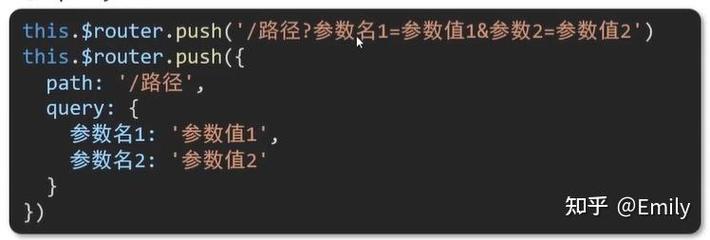
Vue Router是Vue.js官方的路由管理器,它答应你为单页运用界说路由和导航。在Vue Router中,能够经过以下几种方法获取URL参数:

在Vue Router中,每个路由都能够界说一个或多个参数。当路由被拜访时,这些参数会主动绑定到`$route.params`目标上。
```javascript
// 路由装备
const router = new VueRouter({
routes: [
{
path: '/user/:id',
name: 'user',
component: User
}
// 获取URL参数
new Vue({
router,
mounted() {
console.log(this.$route.params.id); // 输出URL中的id参数值

除了途径参数外,Vue Router还支撑查询参数。查询参数是经过`?`符号添加到URL结尾的键值对,能够经过`$route.query`目标来拜访。
```javascript
// 路由装备
const router = new VueRouter({
routes: [
{
path: '/search',
name: 'search',
component: Search
}
// 获取URL参数
new Vue({
router,
mounted() {
console.log(this.$route.query.keyword); // 输出URL中的keyword参数值


`URLSearchParams`是一个内置目标,用于处理URL的查询字符串。它供给了一个简略的办法来获取、设置和删去查询参数。
```javascript
// 获取URL参数
function getQueryParam(param) {
const urlParams = new URLSearchParams(window.location.search);
return urlParams.get(param);
// 运用示例
console.log(getQueryParam('keyword')); // 输出URL中的keyword参数值
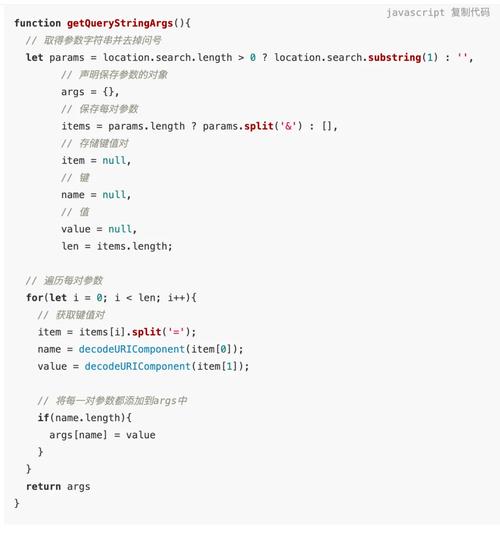
假如需求支撑旧版浏览器或想深化了解URL参数的解析进程,能够手动解析查询字符串。
```javascript
// 获取URL参数
function getQueryParam(param) {
const url = window.location.href;
const params = url.split('?')[1];
const paramsArray = params.split('
下一篇: html的结构包括