CSS款式居中能够分为文本居中、块级元素居中和水平笔直居中。下面我将别离介绍这三种居中的办法。
1. 文本居中
文本居中能够运用 `textalign` 特点,它能够将文本内容在块级元素内部水平居中。
```css.textcenter { textalign: center;}```
2. 块级元素居中
块级元素居中能够分为水平居中和笔直居中。
水平居中
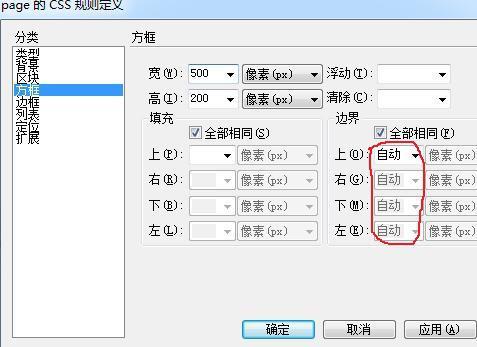
水平居中能够运用 `margin: 0 auto;` 来完成。这个办法适用于固定宽度的块级元素。
```css.centerblock { width: 50%; / 固定宽度 / margin: 0 auto; / 水平居中 /}```
笔直居中
笔直居中能够运用多种办法完成,如运用 `flex` 布局、`position` 定位和 `table` 布局等。
运用 `flex` 布局:
```css.flexcenter { display: flex; justifycontent: center; / 水平居中 / alignitems: center; / 笔直居中 /}```
运用 `position` 定位:
```css.positioncenter { position: absolute; top: 50%; left: 50%; transform: translate;}```
运用 `table` 布局:
```css.tablecenter { display: table; width: 100%; height: 100%;}
.tablecell { display: tablecell; verticalalign: middle; / 笔直居中 / textalign: center; / 水平居中 /}```
3. 水平笔直居中
水平笔直居中是块级元素居中的一种特殊情况,能够运用上述说到的 `flex` 布局、`position` 定位和 `table` 布局等办法完成。
运用 `flex` 布局:
```css.flexhvcenter { display: flex; justifycontent: center; / 水平居中 / alignitems: center; / 笔直居中 /}```
运用 `position` 定位:
```css.positionhvcenter { position: absolute; top: 50%; left: 50%; transform: translate;}```
运用 `table` 布局:
```css.tablehvcenter { display: table; width: 100%; height: 100%;}
.tablehvcell { display: tablecell; verticalalign: middle; / 笔直居中 / textalign: center; / 水平居中 /}```
以上是CSS款式居中的几种常见办法,您能够依据实践需求挑选适宜的办法来完成居中作用。
CSS款式居中全攻略
在网页规划中,元素居中是常见且重要的布局需求。本文将具体介绍CSS中完成元素居中的多种办法,帮助您轻松把握这一技术。



运用`margin: 0 auto;`能够轻松完成块级元素的水平居中。这种办法简略易用,但需求留意,元素有必要具有宽度。
经过设置`display: absolute;`、`left: 50%;`和`transform: translateX(-50%);`,能够完成块级元素的居中。这种办法适用于设置了宽度的元素。
```css
.center-block {
display: absolute;
left: 50%;
transform: translateX(-50%);
给父级元素增加`text-align: center;`能够完成对行内元素的居中。
```css
.center-text {
text-align: center;
经过设置`display: absolute;`、`top: 50%;`和`transform: translateY(-50%);`,能够完成块级元素的笔直居中。这种办法适用于设置了宽度和高度的元素。
```css
.center-vertical {
display: absolute;
top: 50%;
transform: translateY(-50%);
将行内人元素的高度设置为与块级父元素的高度持平,即可完成单行文本的笔直居中。
```css
.center-line {
给父元素增加`display: table-cell;`和`vertical-align: middle;`,能够完成多行文本的笔直居中。
```css
.center-multiple {
display: table-cell;
vertical-align: middle;
经过设置`margin: -50% 0;`和`transform: translate(-50%, -50%);`,能够完成元素的水平笔直居中。
```css
.center-all {
margin: -50% 0;
transform: translate(-50%, -50%);
经过设置`position: absolute;`、`top: 50%;`、`left: 50%;`和`transform: translate(-50%, -50%);`,能够完成元素的水平笔直居中。
```css
.center-all-position {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
给父元素增加`display: flex;`、`justify-content: center;`和`align-items: center;`,能够完成元素的水平笔直居中。
```css
.center-flex {
display: flex;
justify-content: center;
align-items: center;
给父元素增加`display: grid;`、`place-items: center;`,能够完成元素的水平笔直居中。
```css
.center-grid {
display: grid;
place-items: center;
下一篇: html事情, 什么是 HTML 事情?