Sketch 是一款盛行的矢量图形规划东西,它首要用于UI/UX规划。Sketch 自身并不直接支撑导出为 HTML,由于 HTML 是一种用于网页的符号言语,而 Sketch 是用于创立图形和界面的规划东西。不过,有一些办法能够将 Sketch 规划转化为 HTML:
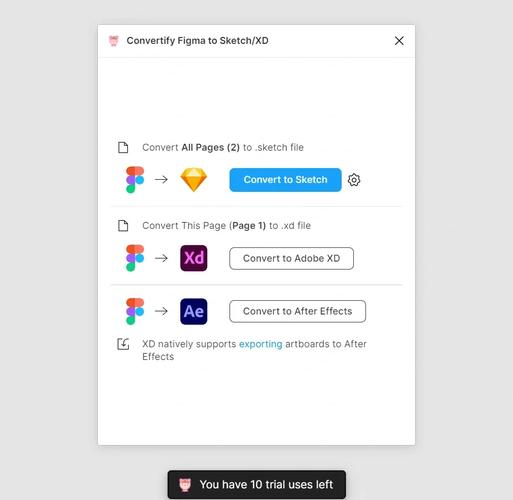
1. 运用 Sketch 插件:有一些 Sketch 插件能够协助你将规划转化为 HTML。这些插件能够主动生成 HTML 和 CSS 代码,但或许需求一些额定的调整和优化。
2. 手动转化:假如你了解 HTML 和 CSS,你能够手动将 Sketch 规划转化为 HTML。这一般涉及到将 Sketch 中的元素转化为 HTML 元素,并运用 CSS 来界说款式。
3. 运用规划到代码东西:有一些东西能够将规划文件(包含 Sketch 文件)转化为 HTML 和 CSS 代码。这些东西一般需求你上传规划文件,然后它们会主动生成代码。
4. 托付给开发者:假如你不了解 HTML 和 CSS,或许不想手动转化规划,你能够托付给开发者来完结这项作业。开发者能够依据你的 Sketch 规划创立 HTML 和 CSS 代码。
请注意,将 Sketch 规划转化为 HTML 或许需求一些额定的进程和调整,由于 HTML 和 CSS 的约束和或许性与 Sketch 的规划东西不同。
Sketch导出HTML:高效规划到网页完成的桥梁

在开端导出HTML之前,咱们需求做好以下预备作业:

首要,请保证您的Sketch版别支撑导出HTML功用。Sketch 52及以上版别支撑此功用。

在规划稿中,请保证一切元素都已正确命名,并运用恰当的图层结构。这将有助于后续的HTML生成。

为了进步导出HTML的功率,您能够考虑装置一些Sketch插件,如Marketch、Sketch Exporter等。

以下是运用Sketch导出HTML的详细进程:

首要,翻开您的Sketch文件,保证一切规划元素都已预备就绪。

在Sketch菜单栏中,挑选“文件”>“导出”>“导出为网页...”。

在弹出的对话框中,您能够设置以下参数:



点击“导出”按钮,Sketch将开端生成HTML文件。导出进程或许需求一些时刻,详细取决于规划稿的巨细和复杂度。

导出完结后,翻开生成的HTML文件,在浏览器中预览作用。依据需求,您能够修正CSS款式或JavaScript代码,以优化网页作用。
为了进步导出HTML的功率,您能够考虑以下插件:

Marketch是一款功用强大的Sketch插件,能够协助您一键导出HTML、CSS和JavaScript代码。它还支撑动态标示、单位转化和动态切图等功用。
Sketch Exporter是一款简略易用的Sketch插件,能够协助您快速导出HTML、CSS和JavaScript代码。它支撑多种导出格局,如HTML、CSS、SVG等。