1. Bootstrap:一个盛行的前端结构,供给了丰厚的UI组件和呼应式布局,适用于快速构建手机网站。2. Foundation:另一个盛行的前端结构,专心于移动设备,供给了呼应式布局和UI组件。3. jQuery Mobile:一个依据jQuery的移动开发结构,供给了丰厚的UI组件和动画作用,适用于创立交互式手机网站。4. Sencha Touch:一个依据HTML5的移动开发结构,供给了丰厚的UI组件和动画作用,适用于创立高功能的手机运用。5. PhoneGap:一个开源的移动开发结构,能够将Web运用打包成移动运用,支撑多种移动操作系统。6. Ionic:一个依据AngularJS的移动开发结构,供给了丰厚的UI组件和动画作用,适用于创立交互式手机运用。7. Framework7:一个依据HTML5的移动开发结构,供给了丰厚的UI组件和动画作用,适用于创立高功能的手机运用。8. Kendo UI:一个依据jQuery的移动开发结构,供给了丰厚的UI组件和动画作用,适用于创立交互式手机网站。
这些东西各有特点,开发者能够依据自己的需求和技能挑选适宜的东西进行手机网站开发。

跟着移动互联网的飞速发展,手机网站已经成为企业拓宽商场、进步品牌形象的重要途径。为了协助企业和开发者更好地进行手机网站开发,本文将具体介绍一系列有用的手机网站开发东西,助力企业打造移动端新体会。
手机网站开发是指针对移动设备(如智能手机、平板电脑等)而规划的网站开发。与传统的PC端网站比较,手机网站在界面规划、功用完成等方面都有所不同。为了满意移动用户的阅读需求,手机网站开发需求运用特定的东西和技能。

Bootstrap是一款盛行的前端结构,它能够协助开发者快速建立呼应式布局的手机网站。Bootstrap供给了丰厚的组件和款式,支撑多种设备屏幕尺度,让开发者能够轻松完成手机网站的适配。

jQuery Mobile是一款依据jQuery的手机网站开发结构,它供给了丰厚的UI组件和动画作用,能够协助开发者快速构建漂亮、易用的手机网站。
Sencha Touch是一款依据HTML5的手机网站开发结构,它支撑离线存储、地图、图表等功用,适宜开发高功能的手机运用。

Ionic是一款依据AngularJS的手机网站开发结构,它供给了丰厚的组件和款式,能够协助开发者快速构建跨渠道的运用程序。

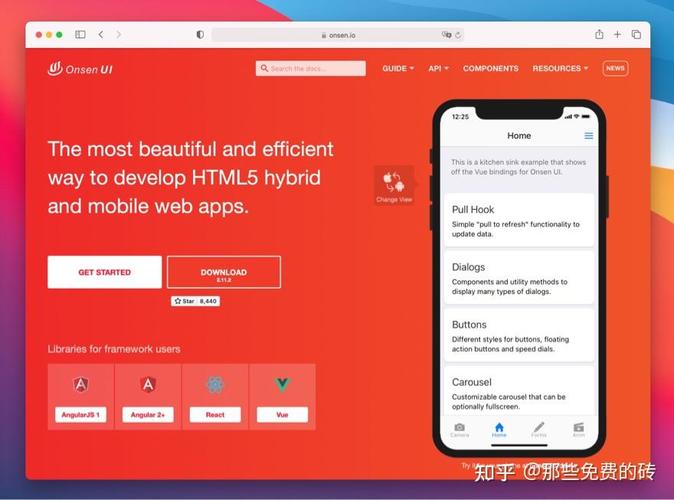
Onsen UI是一款依据HTML5的手机网站开发结构,它供给了丰厚的UI组件和动画作用,支撑离线存储、地图、图表等功用,适宜开发高功能的手机运用。

Apache Cordova是一款依据HTML5、CSS3和JavaScript的移动运用开发结构,它能够将Web运用程序打包成原生运用,支撑Android、iOS、Windows Phone等多种渠道。
PhoneGap是Apache Cordova的前身,它相同能够将Web运用程序打包成原生运用,支撑多种渠道。

在进行手机网站开发时,需求留意以下几点:
呼应式规划:保证网站在不同设备上都能正常显现和拜访。
功能优化:优化网站加载速度,进步用户体会。
安全性:加强网站安全性,避免数据走漏。
兼容性:保证网站在不同阅读器和操作系统上都能正常运转。
手机网站开发已经成为企业拓宽商场的重要手法。经过运用适宜的开发东西,企业能够快速、高效地打造出契合用户需求的移动端新体会。本文介绍了干流的手机网站开发东西,期望对广阔开发者有所协助。