要建立一个Vue后台办理体系,你可以参阅以下过程和资源:
1. 挑选适宜的Vue结构或库 Vue.js版别挑选:可以挑选Vue2或Vue3,依据项目需求和开发团队了解度进行挑选。 UI组件库:常用的有Element UI(Vue2)和Element Plus(Vue3),供给丰厚的组件协助快速建立界面。
2. 规划和规划项目结构 项目结构规划:合理区分组件、页面和模块,保证项目可保护和可扩展。 目录结构:可以参阅一些开源项目或教程中的目录结构,如`src/components`, `src/views`, `src/router`, `src/store`等。
3. 运用Vue Router进行路由办理 路由装备:装备路由表,界说页面途径和组件的对应联系。 路由护卫:设置路由护卫进行权限操控,保证用户只能拜访其权限范围内的页面。
4. 运用Vuex进行状况办理 状况办理:运用Vuex办理大局状况,如用户信息、权限数据等。 模块化:将状况办理模块化,便利保护和扩展。
5. 集成UI组件库 引进组件库:装置并引进Element UI或Element Plus,依据需要引进详细的组件。 组件运用:依照组件库的文档运用各种组件,如表单、表格、导航菜单等。
6. 完成用户认证和权限办理 用户认证:完成用户登录、注册和登出功用,一般运用JWT(Json Web Tokens)进行认证。 权限办理:依据用户人物分配权限,操控用户拜访特定页面和功用。
7. 与后端API进行交互 API调用:运用axios等HTTP客户端与后端API进行交互,获取和提交数据。 数据展现:将获取的数据展现在页面上,运用表格、图表等组件进行可视化。
8. 优化项目功用 代码切割:运用Webpack等东西进行代码切割,按需加载资源,进步首屏加载速度。 缓存战略:合理运用缓存,削减重复恳求,进步页面响应速度。
参阅资料 Vue2 Element UI实战教程: Element UI后台办理体系结构: Vue3后台办理体系建立教程: Vue后台办理全攻略:

1. 易用性
Vue.js具有简练的语法和组件化开发形式,使得开发者可以快速上手,进步开发功率。
2. 高功用
Vue.js选用虚拟DOM技能,完成了高效的页面烘托,提升了用户体会。
3. 丰厚的生态体系
Vue.js具有丰厚的插件和组件库,如Element UI、Vuetify等,为后台办理体系供给了丰厚的UI组件和功用支撑。
1. 组件化开发
将体系功用区分为多个独立的组件,完成模块化开发,进步代码的可保护性和可复用性。
2. 前后端别离
选用前后端别离架构,前端担任展现和交互,后端担任数据处理和事务逻辑,进步体系的可扩展性和安全性。
3. 灵敏的布局
依据实践需求,选用栅格布局、自在布局等多种布局方法,完成漂亮、易用的界面规划。
4. 强壮的表单验证
使用Vue.js的表单验证功用,保证数据的准确性和完整性,进步用户体会。
1. 技能栈挑选
后端:Spring Boot、MyBatis、MySQL
前端:Vue.js、Element UI、Axios
2. 体系架构
选用前后端别离架构,前端担任展现和交互,后端担任数据处理和事务逻辑。
3. 功用模块规划
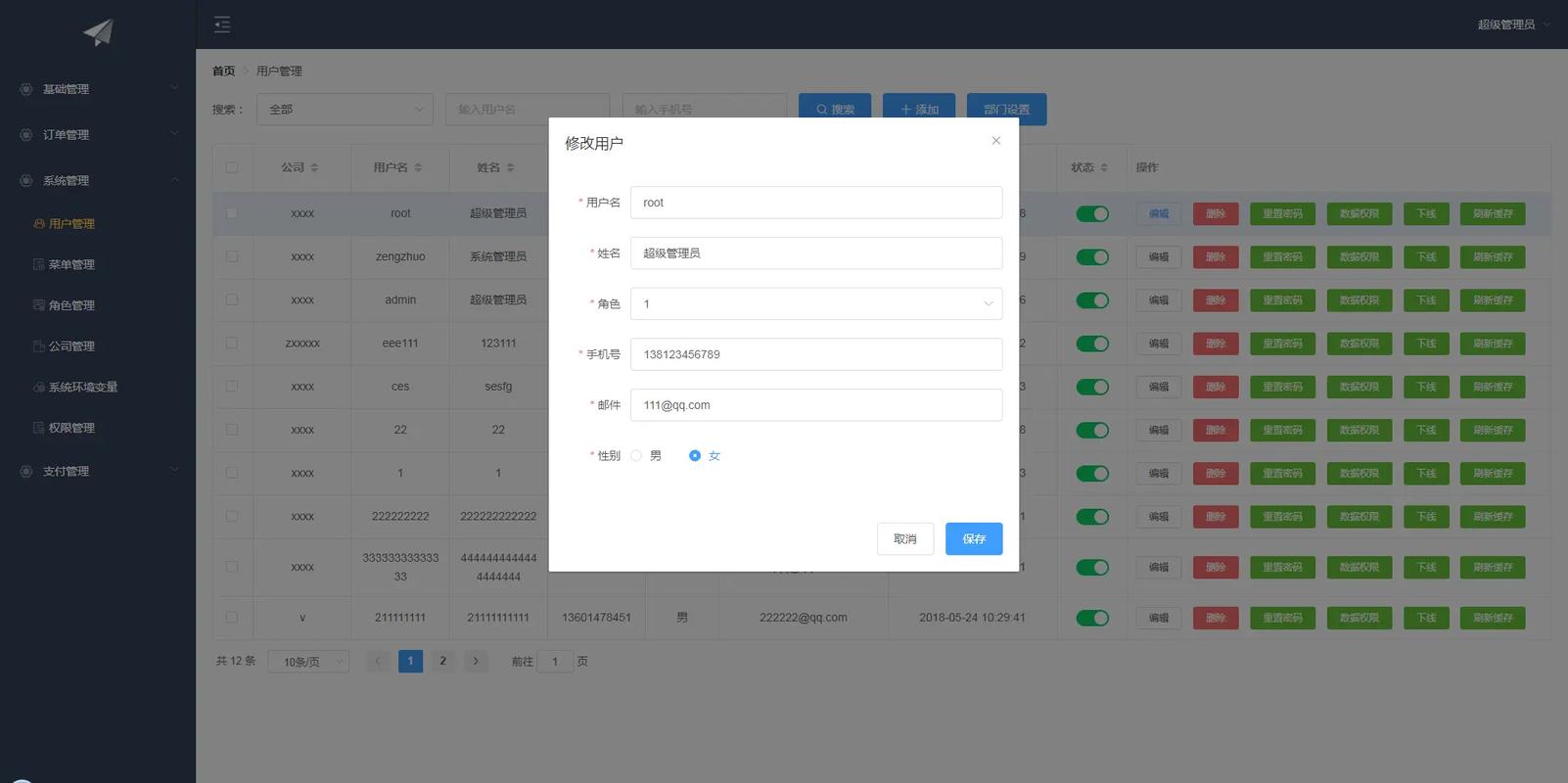
用户办理、人物办理、菜单办理、部分办理、岗位办理、职级办理、日志办理、租户办理、字典办理、装备办理、行政区划、使命调度等。
4. 界面规划
选用Element UI组件库,完成漂亮、易用的界面规划。
5. 代码生成
使用Vue-Form-Making等东西,一键生成Vue代码,进步开发功率。
Vue后台办理体系凭仗其易用性、高功用和丰厚的生态体系,已成为开发者的首选。本文从Vue后台办理体系的优势、规划准则和实践等方面进行了讨论,期望对开发者有所协助。在实践开发过程中,应依据项目需求,灵敏运用Vue.js及相关技能,打造出功用强壮、易用性高的后台办理体系。
上一篇:html正则表达式
下一篇: html折叠菜单, 折叠菜单的基本原理