当然能够!我能够协助你创立一个简略的 HTML 文件。HTML(超文本符号言语)是用于创立网页的规范符号言语。以下是一个根本的 HTML 文件示例:

欢迎来到我的网站这是一个阶段。
这个 HTML 文件包含了根本的 HTML 结构:

你能够将这段代码保存为一个 `.html` 文件,例如 `index.html`,然后在浏览器中翻开它来检查作用。假如你有任何详细的要求或需求进一步的协助,请告诉我!
创立HTML文件:从入门到实践
在互联网的国际里,HTML(HyperText Markup Language,超文本符号言语)是构建网页的根底。无论是简略的个人博客仍是杂乱的电商渠道,HTML都是不可或缺的一部分。本文将带您从零开始,学习怎么创立HTML文件,并逐渐深化到实践使用中。

记事本(Windows)
TextEdit(Mac)
VS Code
Sublime Text
Atom
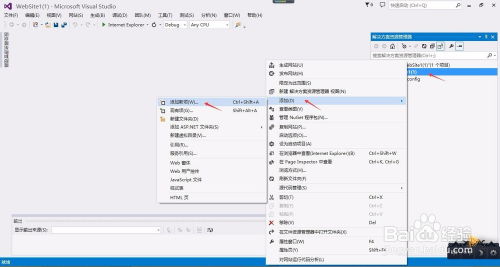
在挑选的文本编辑器中,创立一个新的空白文件。您能够经过以下方法创立新文件:
在记事本中,点击“文件”菜单,挑选“新建”。
在VS Code中,点击“文件”菜单,挑选“新建文件”。
在Sublime Text中,点击“文件”菜单,挑选“新建文件”。
在新建的文件中,输入以下根本的HTML代码:
```html
下一篇: react短语,React的根本用法