CSS 突变布景色能够经过 `backgroundimage` 特点来完成。突变能够分为线性突变和径向突变两种类型。下面别离介绍这两种突变布景色的完成办法。
线性突变
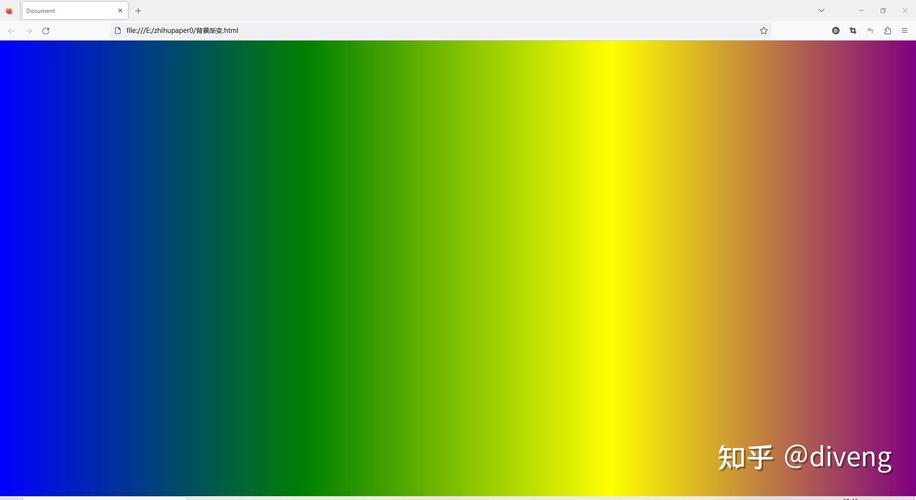
线性突变沿着一条直线改变。你能够指定突变的开始点和完毕点,以及在这两点之间色彩是怎么改变的。例如,以下是一个从左到右突变的示例:
```cssbody { backgroundimage: lineargradient;}```
在这个比如中,突变从赤色开端,逐步过渡到蓝色,方向是从左到右。
径向突变
径向突变从一个中心点向外分散。你能够指定突变的中心点、半径以及色彩改变。例如,以下是一个从中心向外分散的径向突变示例:
```cssbody { backgroundimage: radialgradient;}```
在这个比如中,突变从赤色开端,逐步过渡到蓝色,形状是一个圆形。
突变布景色的更多选项
视点:你能够指定突变的视点,例如 `lineargradient` 表明突变从左下角到右上角。 重复突变:假如你想要一个重复的突变作用,能够运用 `repeatinglineargradient` 或 `repeatingradialgradient`。 色彩点:你能够增加多个色彩点来创立更杂乱的突变作用。
示例
下面是一个更杂乱的线性突变示例,谈判包含了多个色彩点:
```cssbody { backgroundimage: lineargradient;}```
在这个比如中,突变从赤色开端,经过黄色和绿色,最终完毕于蓝色。
CSS突变布景色的魅力与完成技巧
跟着前端技能的开展,CSS突变布景色现已成为网页规划中不可或缺的元素。它不仅能够提高页面的视觉作用,还能增强用户体会。本文将具体介绍CSS突变布景色的概念、完成办法以及一些实用技巧。

CSS突变布景色是指在网页元素的布景上,经过CSS款式特点完成色彩从一种到另一种的滑润过渡作用。这种作用能够使用于任何支撑CSS突变的元素,如`div`、`background-image`等。

CSS突变布景色首要分为两种类型:线性突变和径向突变。


线性突变布景色的完成首要依赖于CSS的`linear-gradient`函数。以下是一个简略的线性突变布景色示例:
```css
div {
background: linear-gradient(to right, red, yellow);
这个示例将创立一个从左到右的线性突变布景,色彩从赤色突变到黄色。
径向突变布景色的完成首要依赖于CSS的`radial-gradient`函数。以下是一个简略的径向突变布景色示例:
```css
div {
background: radial-gradient(circle, red, yellow);
这个示例将创立一个圆形的径向突变布景,色彩从赤色突变到黄色。


- `to top`:从下到上突变
- `to bottom`:从上到下突变
- `to left`:从右到左突变
- `to right`:从左到右突变
- `to bottom right`:从左上到右下突变
- `to top left`:从右下到左上突变

- 运用色彩称号:如`red`、`blue`等

- 运用透明度:如`rgba(255, 0, 0, 0.5)`等
- `repeat`:重复突变
- `repeat-x`:水平重复突变
- `repeat-y`:笔直重复突变
- `no-repeat`:不重复突变
CSS突变布景色是一种强壮的网页规划东西,能够为页面带来丰厚的视觉作用。经过本文的介绍,信任您现已把握了CSS突变布景色的概念、完成办法以及一些实用技巧。在实践使用中,能够依据需求灵活运用这些技巧,为您的网页规划增加更多魅力。
下一篇: html按钮款式, 按钮的根本结构