HTML5 是一种用于创立网页和网页应用程序的符号言语。它是由万维网联盟(W3C)拟定的,是 HTML(超文本符号言语)的最新版别。HTML5 的结构绵亘以下几个首要部分:
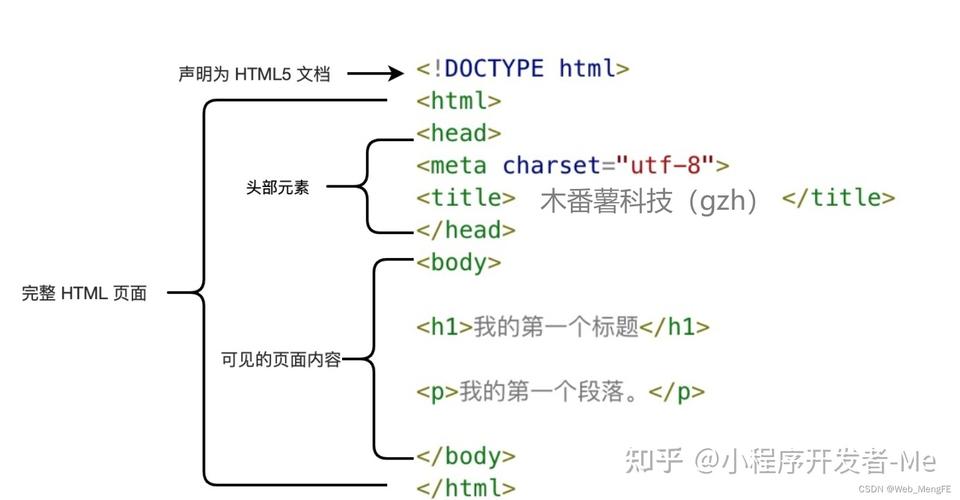
1. 文档类型声明(Doctype):HTML5 的文档类型声明十分简略,只要一行代码:``。这告知浏览器这是一个 HTML5 文档。
2. html 元素:这是整个文档的根元素,它绵亘了文档的一切内容。
4. body 元素:这是文档的主体部分,绵亘了可见的页面内容,如文本、图片、链接、视频等。它一般绵亘以下子元素: header 元素:表明页面或部分的页眉,一般绵亘导航链接、徽标或标题。 nav 元素:表明页面导航链接的部分。 main 元素:表明页面或文档的首要内容。 article 元素:表明独立的、可以独立分配的内容部分。 section 元素:表明文档中的一个独立部分,一般用于安排内容。 aside 元素:表明与页面内容相关但独立于页面的内容,如侧边栏。 footer 元素:表明页面或部分的页脚,一般绵亘版权信息、联系方式等。
5. 其他元素:HTML5 还绵亘许多其他元素,如 `div`、`span`、`p`、`a`、`img`、`video`、`audio` 等,用于创立各种内容和结构。
这些元素一起构成了 HTML5 的根本结构,使得开发者可以创立结构明晰、语义丰厚的网页。
HTML5结构元素:构建现代网页的柱石
HTML5,作为互联网技术发展的重要里程碑,自2014年正式发布以来,已经成为了现代网页开发的干流规范。它不只承继了HTML4的优良传统,还引入了很多新特性和改善,使得网页规划愈加灵敏、丰厚和高效。

HTML5结构元素是构建网页结构的根底,它们不只有助于进步网页的可读性和可维护性,还能优化搜索引擎的抓取作用,进步网站的SEO排名。以下是HTML5结构元素的一些关键作用:

react漫画,React技能在漫画WebApp开发中的运用与优势
1.React漫画资源:揭秘React魅力:日本漫画界怎么玩转前端技能新潮流?:这篇文章探讨了React技能怎么为漫画渠道供给...
2024-12-26