Vue路由护卫(Router Guards)是Vue Router供给的一种机制,用于在路由跳转过程中履行代码。它答应你增加自界说逻辑,例如查看用户是否已登录、是否有权限拜访某个页面等。
Vue Router供给了三种路由护卫:
1. 大局护卫:作用于一切路由。2. 路由独享护卫:只作用于某个特定的路由。3. 组件内护卫:作用于路由组件内部。
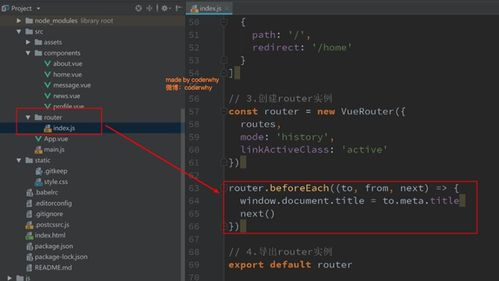
大局护卫
大局护卫适用于一切的路由,绵亘`beforeEach`和`afterEach`。
`beforeEach`:在路由跳转之前履行,常用于查看用户权限。 `afterEach`:在路由跳转之后履行,常用于记载日志。
```javascriptrouter.beforeEach => { if qwe2 { if qwe2 { next; } else { next; } } else { next; }}qwe2;```
路由独享护卫
路由独享护卫只作用于特定的路由,能够在路由装备中直接界说。
```javascriptconst router = new VueRouter => { if qwe2 { next; } else { next; } } } qwe2}qwe2;```
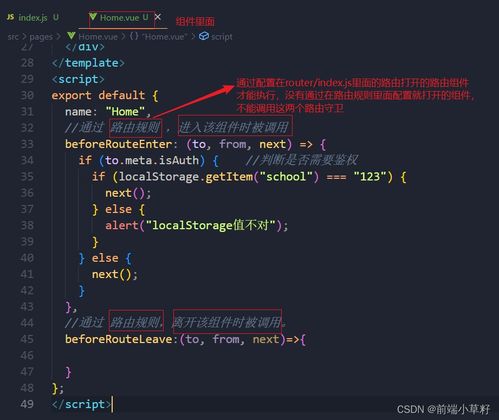
组件内护卫
组件内护卫直接界说在路由组件内部。
```javascriptexport default { beforeRouteEnter { if qwe2 { next; } else { next; } }, beforeRouteUpdate { // 这是在路由参数变化时触发的护卫 next; }, beforeRouteLeave { // 这是在脱离当时路由时触发的护卫 next; }};```
实例
假定咱们有一个简略的登录/刊出运用,咱们需求保证用户在拜访某些页面时有必要登录。
```javascriptconst router = new VueRouter}qwe2;
router.beforeEach => { if qwe2 { if qwe2 { next; } else { next; } } else { next; }}qwe2;
function isAuthenticated { // 查看用户是否已登录的逻辑 return true; // 假定用户已登录}```
在这个比如中,咱们运用`beforeEach`大局护卫来查看用户是否已登录,假如用户未登录,则重定向到登录页面。一起,咱们为`/dashboard`路由增加了`meta: { requiresAuth: true }`,表明这个路由需求登录才干拜访。
Vue路由护卫:深化了解与实战运用
在Vue.js结构中,路由护卫(Route Guards)是一种强壮的机制,它答应咱们在路由跳转过程中进行阻拦和操作。经过运用路由护卫,咱们能够操控用户拜访特定路由的权限,履行一些前置或后置操作,然后增强运用的健壮性和用户体会。本文将深化探讨Vue路由护卫的概念、类型、用法以及实战运用。


路由护卫是Vue Router供给的一种机制,用于在路由跳转前后履行某些操作。它能够分为三种类型:大局护卫、路由独享护卫和组件内护卫。

大局护卫作用于整个运用,每次路由跳转都会触发。它绵亘以下三种护卫:
路由独享护卫只作用于某个特定路由。它绵亘以下两种护卫:
组件内护卫作用于组件实例。它绵亘以下三种护卫:
以下是一个大局护卫的示例:
```javascript
router.beforeEach((to, from, next) => {
// 查看用户是否已登录
if (!isUserLoggedIn()) {
// 假如用户未登录,重定向到登录页面
next('/login');
} else {
// 假如用户已登录,持续路由跳转
next();
以下是一个路由独享护卫的示例:
```javascript
const router = new VueRouter({
routes: [
{
path: '/login',
name: 'Login',
component: Login,
beforeEnter: (to, from, next) => {
// 查看用户是否已登录
if (isUserLoggedIn()) {
// 假如用户已登录,重定向到主页
next('/');
} else {
// 假如用户未登录,持续路由跳转
next();
}
}
}
以下是一个组件内护卫的示例:
```javascript
export default {
beforeRouteEnter(to, from, next) {
// 在路由进入组件前履行操作
next(vm => {
// 经过vm拜访组件实例
});
},
beforeRouteUpdate(to, from, next) {
// 在路由更新(但组件复用)时履行操作
},
beforeRouteLeave(to, from, next) {
// 在导航脱离组件时履行操作
以下是一个运用路由护卫完成用户权限操控的示例:
```javascript
router.beforeEach((to, from, next) => {
// 获取用户人物
const userRole = getUserRole();
// 获取方针路由的权限要求
const requiredRole = to.meta.role;
// 查看用户人物是否满意方针路由的权限要求
if (requiredRole