Axure RP是一款用于快速创立线框图、原型和标准阐明的东西。它答应用户规划软件界面,并能够导出为HTML格局,以便在网页浏览器中检查和测验原型。
要在Axure中导出HTML,请依照以下进程操作:
1. 翻开你的Axure项目文件。2. 点击“文件”菜单,然后挑选“发布”选项。3. 在“发布”窗口中,挑选“HTML”作为输出格局。4. 你能够挑选发布到本地文件夹、FTP服务器或Axure Share(假如适用)。5. 挑选你想要导出的页面规模(悉数页面、选定的页面或页面的一部分)。6. 装备其他选项,如是否绵亘交互、动画、注释等。7. 点击“发布”按钮,等候导出进程完结。
导出完结后,你能够将生成的HTML文件和相关的资源文件夹(如images文件夹)上传到你的网站服务器,或许在本地翻开HTML文件进行预览和测验。

Axure是一款功能强大的原型规划东西,它能够协助规划师快速创立交互式原型,并导出为HTML文件,便利团队成员或客户检查。本文将具体介绍怎么运用Axure导出HTML文件,并供给一些实用技巧。

在开端导出HTML之前,请确保您现已装置了Axure软件,而且现已创立或翻开了您想要导出的原型文件。

以下是导出HTML文件的具体进程:
1. 翻开原型文件
首要,翻开您想要导出的Axure原型文件。
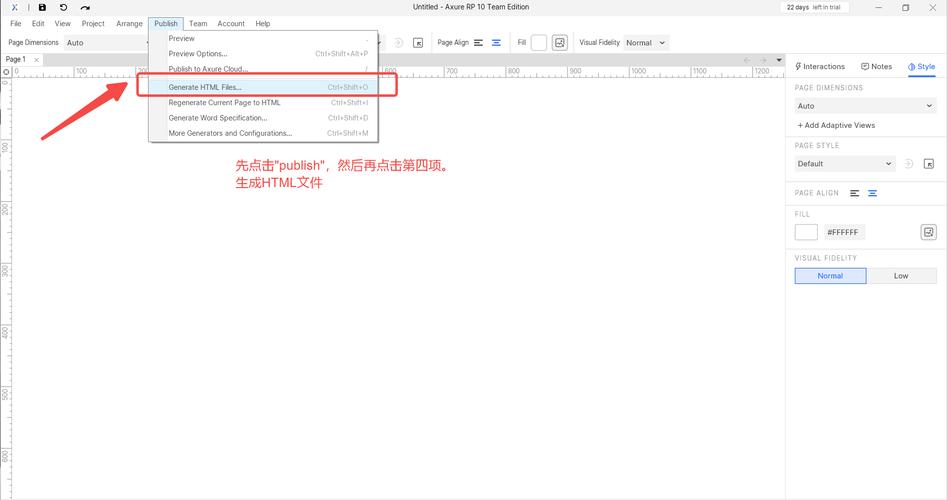
2. 进入发布选项
在Axure的顶部菜单栏中,找到并点击“发布”选项卡。
3. 挑选生成HTML文件
在“发布”选项卡中,挑选“生成HTML文件”选项。
4. 设置导出选项
在弹出的窗口中,您需求设置以下选项:
惯例:挑选要导出的文件夹目录。
页面:挑选要导出的页面。
其他选项:根据需求调整,如是否绵亘注释、是否生成呼应式规划等。
5. 点击生成
设置完结后,点击“生成”按钮,Axure将开端导出HTML文件。

导出完结后,您能够在设置的文件夹目录中找到生成的HTML文件。一般,这些文件绵亘一个start.html或index.html文件,以及与之对应的页面文件。

1. 防止文件名和途径过长
假如文件名或途径过长,可能会导致导出失利。主张运用简练的文件名和途径。
2. 优化页面元素
假如页面元素过多,可能会导致导出文件过大或加载缓慢。主张在导出前对页面元素进行优化。
3. 运用Axure自带的插件
Axure供给了一些插件,能够协助您更好地导出HTML文件,如AxShare、Axure RP Extension等。
4. 修正源代码
假如遇到装置插件的提示,能够测验修正源代码,绕过提示。具体操作如下:
翻开start.html或index.html文件。
删去下方的代码:

html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容
HTML5是一种用于创立网页和网页运用的符号言语。它是HTML的第五个修订版别,旨在进步网页的规范性、互操作性和开发功率。HTML...
2024-12-27

html引证外部css,```html Document Hello, World!```
以下是一个简略的比如:```htmlDocumentHello,World!```在这个比如中...
2024-12-27