在 Vue 中,箭头函数是一个十分有用的特性,它答应你更简练地界说函数,尤其是在处理异步操作和回调时。箭头函数的语法是 ` => { 函数体 }`。
在 Vue 中运用箭头函数,你能够防止 `this` 的指向问题。在一般的函数中,`this` 指向的是函数被调用时的上下文,而在箭头函数中,`this` 承继自外层函数的 `this`,这意味着在 Vue 组件的办法中,箭头函数中的 `this` 将一直指向 Vue 实例。
下面是一些在 Vue 中运用箭头函数的比如:
1. 在 `methods` 中界说办法:```javascriptnew Vue => { console.log; // 正确地访问了 Vue 实例的数据 } }}qwe2;```
2. 在 `computed` 特色中:```javascriptnew Vue => { return this.message.split.reverse.join; } }}qwe2;```
3. 在 `watch` 中:```javascriptnew Vue => { console.log; } }}qwe2;```
4. 在生命周期钩子中:```javascriptnew Vue => { console.log; }}qwe2;```
5. 在事情处理函数中:```javascriptnew Vue => { console.log; } }}qwe2;```
箭头函数在 Vue 中特别有用,因为它简化了代码,并削减了 `this` 指向问题的复杂性。需求留意的是,箭头函数不能用作结构函数,也不能运用 `new` 关键字来实例化。此外,因为箭头函数没有自己的 `this`,所以在一些特定的上下文中(如目标的办法中)运用时需求当心。
Vue箭头函数:进步前端开发功率的利器
在Vue.js的开发过程中,箭头函数作为一种简练的函数声明办法,被越来越多的开发者所喜爱。它不只简化了代码结构,还进步了代码的可读性和可维护性。本文将深入探讨Vue箭头函数的运用场景、优势以及留意事项。

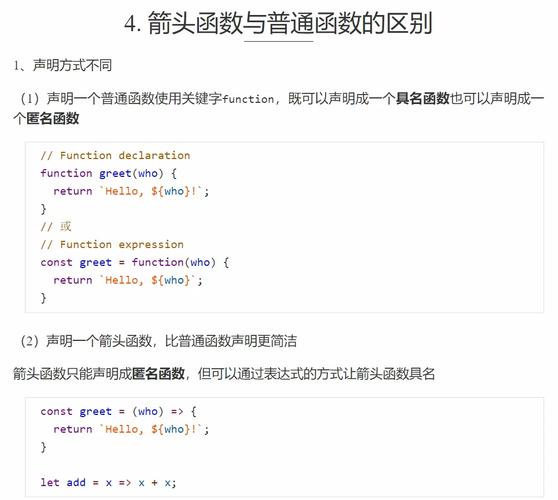
箭头函数是ES6(ECMAScript 2015)中引进的一种新的函数声明办法。它运用箭头(=>)来界说函数,具有简练、易读的特色。箭头函数的语法如下:
```javascript
const func = (params) => {
// 函数体
与传统的函数声明办法比较,箭头函数有以下特色:
- 无需`function`关键字
- 无`this`绑定
- 无`arguments`目标
- 无`name`特色

在Vue.js中,箭头函数具有以下优势:

箭头函数的语法简练,能够削减代码量,进步代码的可读性。例如,在Vue组件的methods选项中,运用箭头函数能够简化办法界说:
```javascript
data() {
return {
// ...
};
methods: {
handleClick: () => {
// 处理点击事情

箭头函数没有自己的`this`绑定,它会捕获其所在上下文的`this`值。在Vue组件中,运用箭头函数能够防止因`this`指向问题导致的bug。例如,在核算特色中,运用箭头函数能够保证`this`一直指向Vue实例:
```javascript
computed: {
username() {
return this.name;

在Vue中,事情处理函数一般运用箭头函数来界说。这样能够保证事情处理函数中的`this`指向Vue实例,防止因`this`指向问题导致的bug:
```html

网页模板html,```html 网页标题 网站标题 主页 关于 联系方式 欢迎来到我的网站 这里是网站的介绍内容
创立一个根本的网页模板需求包括HTML文档的声明、头部(包括标题和链接到样式表的链接)、以及主体内容。下面是一个简略的HTML5模板示例...
2024-12-26

css去掉下划线, 什么是text-decoration特点?
```cssa{textdecoration:none;}```例如,假如你想要移除具有特定类名的链接的下划线,能够这样做:...
2024-12-26

vue运用,```html Vue 示例 {{ message }}
Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不...
2024-12-26