在 Vue 中,你能够运用 `this.$route` 来获取当时路由地址。`this.$route` 是 Vue 实例的一个特点,它绵亘了当时路由的信息。谈判,`this.$route.path` 能够获取当时路由的途径。
例如,你能够在一个 Vue 组件的办法中这样运用:
```javascriptexport default { methods: { getCurrentRoute { console.log; // 输出当时路由的途径 } }}```
当你调用 `this.getCurrentRoute` 办法时,它会在操控台输出当时路由的途径。
Vue获取当时路由地址详解
在Vue.js开发中,获取当时路由地址是一个常见的操作,它能够协助咱们完成页面跳转、权限操控、数据获取等功能。本文将具体介绍如安在Vue中获取当时路由地址,并讨论一些相关的运用场景。

在Vue中,路由是经过vue-router插件完成的。vue-router答应咱们为单页面运用界说路由和路由地址,并操控页面的切换。每个路由都映射到一个组件,当用户拜访不同的途径时,会烘托对应的组件。


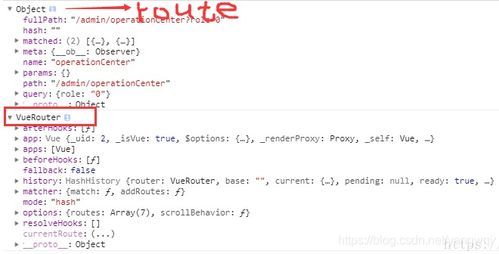
在Vue组件中,咱们能够经过`this.$route`目标来获取当时路由信息。`this.$route.fullPath`特点绵亘了当时路由的完好途径,绵亘查询参数。
```javascript
export default {
methods: {
getCurrentRoutePath() {
return this.$route.fullPath;
}
除了`this.$route`目标,咱们还能够运用`this.$router`目标来获取当时路由信息。`this.$router.currentRoute`特点绵亘了当时路由的实例,咱们能够经过它来拜访`fullPath`特点。
```javascript
export default {
methods: {
getCurrentRoutePath() {
return this.$router.currentRoute.fullPath;
}
在模板中,咱们能够运用`router-link`组件来创立路由链接。`to`特点能够是一个字符串途径,或许一个描绘地址的目标。经过`to`特点的值,咱们能够获取当时路由地址。
```html