1. Element Plus 图标: Element Plus 供给了一套常用的图标调集。你能够经过装置和注册这些图标来运用它们。具体过程绵亘装置、注册一切图标以及根底用法。例如,运用 `elicon` 为SVG图标供给特点。
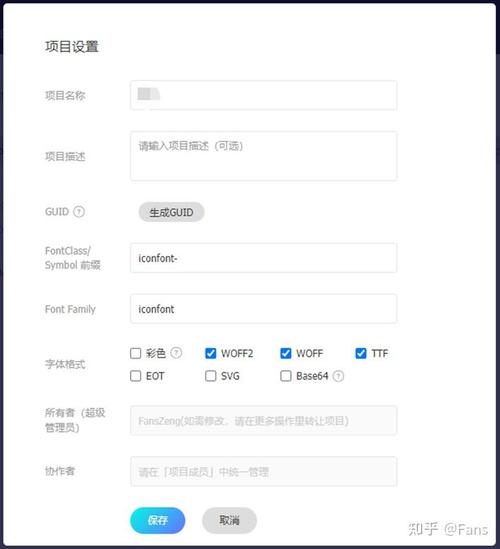
2. Vue.js 可修正的 SVG 图标体系: 学习怎么运用Vue组件创立和动态修正内联SVG图标,并增加动画作用。这个办法适用于需求自定义和动态修正图标的场n3. Iconfont 阿里图标: 在Vue Element项目中引进Icon图标的办法,能够协助开发者快速和高效地引进图标,进步用户体会和下降页面加载速度。
4. Vueiconsplus 图标库: 这个图标库供给了超越50000个图标,支撑Vue 3和Vue 2.7 ,而且文档明晰整齐,运用便利。
5. 免费的Vue图标库: 有多个免费的Vue图标库可供挑选,例如Vueawesome和Vue Unicons。这些库供给了很多的高质量、可自定义的图标,便利开发者运用。
6. Oh, Vue Icons!: 这个库答应你只引进需求的图标,然后减小打包体积。它供给了多种图标巨细、动画类型、翻转和填充色彩的选项。
7. PrimeVue 图标库: PrimeIcons是PrimeVue的默许图标库,绵亘250多个开源图标。这些图标能够与PrimeVue组件一同运用,供给丰厚的图标挑选。
8. 自定义Icon图标的完好攻略: 这篇文章具体介绍了怎么在Vue项目中快速引证和运用自定义Icon图标,绵亘从创立图标文件到在Vue组件中运用的悉数过程。
期望这些资源能协助你更好地在Vue项目中运用图标。假如你有具体的需求或问题,能够进一步查阅相关文档或示例代码。
Vue图标:提高前端开发视觉体会的利器
在当今的前端开发范畴,图标已经成为界面设计的重要组成部分。Vue.js,作为一款盛行的前端结构,供给了丰厚的图标资源,能够协助开发者快速构建纵情欢乐且功用丰厚的用户界面。本文将具体介绍Vue图标的运用办法、图标库的挑选以及图标在Vue项目中的运用技巧。

```html