
这是一段简略的描绘,用于介绍产品的特性和功用。
你能够将这个代码保存为一个`.html`文件,并在浏览器中翻开它来检查作用。请保证将`productimage.jpg`替换为你的产品图片的途径。你能够根据需要调整款式和内容。

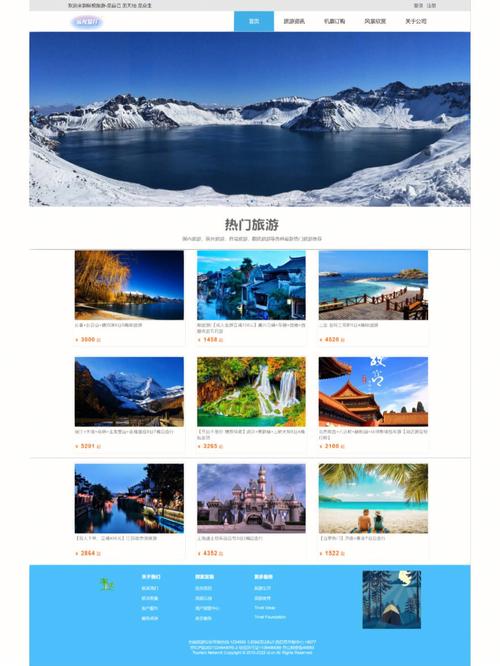
在电子商务日益昌盛的今日,一个招引人的产品展现页面关于进步用户体会和促进出售至关重要。HTML和CSS作为网页规划的根底,它们在构建产品展现页面中扮演着不可或缺的人物。本文将深入探讨怎么运用HTML和CSS打造一个既纵情欢乐又有用的产品展现页面。

1. 明晰的导航栏
2. 产品分类
3. 产品展现区域

1. 运用呼应式规划
跟着移动设备的遍及,呼应式规划变得尤为重要。经过CSS的媒体查询(Media Queries)功用,能够针对不同屏幕尺度的设备调整页面布局和款式,保证产品展现作用在不同设备上都能得到杰出出现。
2. 运用CSS3动画作用
CSS3动画作用能够添加页面动态感,招引用户注意力。例如,能够运用CSS的`@keyframes`规矩完成产品图片的淡入淡出作用,或许运用`transition`特点完成产品信息的滑润过渡。
3. 精美图片与文字结合

1. 紧缩图片
图片是产品展现页面中占用空间最大的元素。经过紧缩图片,能够减小页面加载时刻,进步用户体会。能够运用在线东西或图片修改软件进行图片紧缩。
2. 运用CSS精灵技能
CSS精灵技能能够将多个图片合并成一个,削减HTTP恳求次数,进步页面加载速度。经过CSS的布景定位功用,能够精确地显现所需图片。
3. 运用浏览器缓存
合理运用浏览器缓存能够削减重复加载资源,进步页面加载速度。能够经过设置HTTP缓存头信息,让浏览器缓存页面资源。
HTML和CSS是构建产品展现页面的根底,经过合理布局、优化作用和功用,能够打造一个既纵情欢乐又有用的产品展现页面。在往后的网页规划中,不断学习和实践,将有助于进步自己的网页规划水平。
下一篇: jquery跨域, 什么是跨域恳求?

selenium css定位元素, CSS 定位元素的基本概念
Selenium是一个自动化测验东西,用于Web应用程序测验。它支撑多种编程言语,包含Python、Java、C等。在Selenium中...
2025-01-08