运用Eclipse来编写HTML文件是一个简略的进程。Eclipse是一个功用强壮的集成开发环境(IDE),支撑多种编程言语,绵亘HTML。以下是运用Eclipse编写HTML文件的根本进程:
1. 装置Eclipse:保证你现已装置了Eclipse IDE。假如没有,能够从Eclipse官方网站下载并装置合适你操作系统的版别。
2. 创立一个新项目:发动Eclipse后,点击“File”菜单,然后挑选“New” > “Project”。在弹出的对话框中,挑选“General” > “Project”,然后点击“Next”。
3. 设置项目称号:在“Project Name”字段中输入你的项目称号,例如“HTMLProject”,然后点击“Finish”。
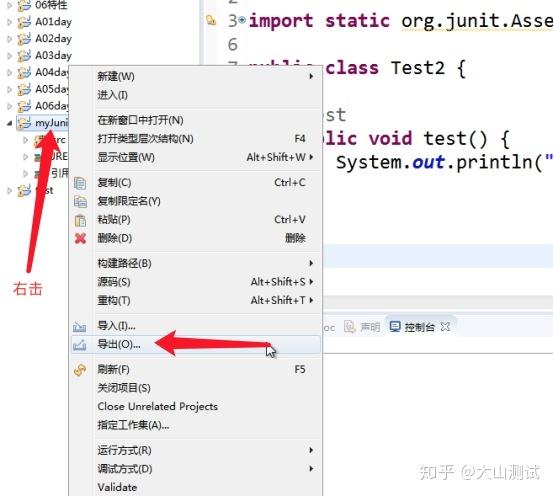
4. 创立HTML文件:在项目浏览器中,右键点击你的项目称号,挑选“New” > “File”。在“File Name”字段中输入你的HTML文件名,例如“index.html”,然后点击“Finish”。
5. 编写HTML代码:在翻开的编辑器中,你能够开端编写HTML代码。你能够手动编写代码,也能够运用Eclipse供给的代码模板和主动完结功用来加速开发进程。
6. 保存和运转:完结HTML代码的编写后,点击“File”菜单,然后挑选“Save”来保存你的文件。要运转HTML文件,你能够运用Eclipse内置的浏览器或许将其复制到任何支撑HTML的浏览器中翻开。
7. 调试和测验:Eclipse供给了强壮的调试东西,你能够运用这些东西来测验和调试你的HTML代码。例如,你能够设置断点、检查变量值、单步履行代码等。
8. 版别操控:假如你正在运用版别操控系统(如Git),你能够将你的HTML项目添加到版别操控系统中,以便于团队协作和代码办理。
9. 插件和扩展:Eclipse支撑很多的插件和扩展,你能够根据需求装置一些与HTML开发相关的插件,如HTML编辑器增强、代码格式化东西等,以进步开发功率。
10. 学习资源:Eclipse的官方网站供给了很多的文档、教程和社区支撑,你能够参阅这些资源来学习怎么更有效地运用Eclipse进行HTML开发。
请注意,Eclipse首要是一个Java开发环境,尽管它支撑HTML等Web技能,但或许不如专门的Web开发东西(如Visual Studio Code、Sublime Text等)那样专心于Web开发。假如你首要重视Web开发,或许需求考虑运用其他更合适的东西。

Eclipse是一个功用强壮的集成开发环境(IDE),广泛用于Java开发。Eclipse的强壮之处不只限于Java,它相同能够用来编写HTML、CSS和JavaScript等前端技能。本文将具体介绍怎么在Eclipse中创立和编写HTML文件。

首要,保证您的核算机上装置了Eclipse IDE。您能够从Eclipse的官方网站下载并装置最新版别的Eclipse。挑选合适您开发需求的版别,例如Eclipse IDE for Java Developers。

翻开Eclipse后,依照以下进程创立一个新的HTML项目:
点击菜单栏中的“File”。
挑选“New”。
在弹出的菜单中挑选“Project”。
在“Select a project”窗口中,挑选“Web”。
点击“Next”。
在“Create a new Web project”窗口中,输入项目称号,例如“HTMLProject”。
挑选项目运转时服务器版别,如Apache Tomcat。
点击“Finish”完结项目创立。
在创立好项目后,您能够依照以下进程创立HTML文件:
在项目浏览器中,找到“WebContent”文件夹。
右键点击“WebContent”文件夹。
挑选“New”。
在弹出的菜单中挑选“HTML File”。
在“File name”框中输入HTML文件的称号,例如“index.html”。
点击“Finish”完结HTML文件的创立。

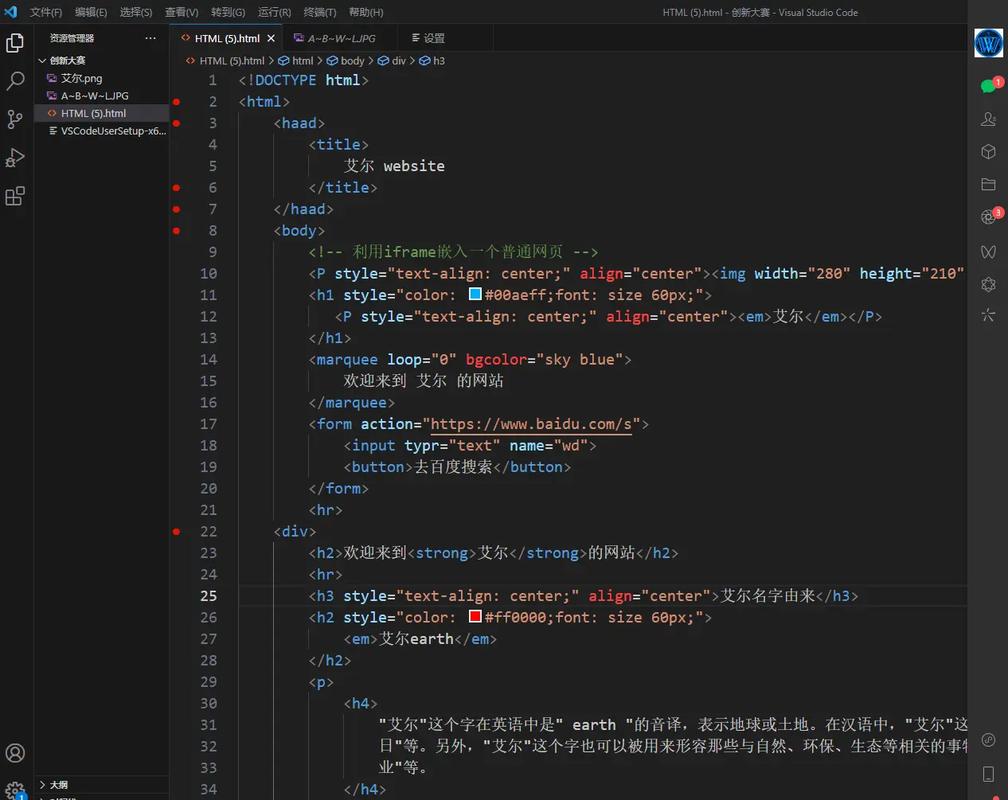
在创立好的HTML文件中,您能够开端编写HTML代码。以下是一个简略的HTML页面示例:

欢迎来到我的HTML页面
这是一个阶段。

为了进步HTML代码的编写功率,您能够运用Eclipse的HTML编辑器插件。以下是怎么装置和运用Eclipse HTML Editor插件的进程:
在Eclipse菜单中挑选“Help”。
挑选“Eclipse Marketplace”。
在查找框中输入“HTML Editor”。
挑选“Eclipse HTML Editor”插件。
点击“Install”按钮,然后依照提示完结装置。

在Eclipse中,您能够轻松地预览和运转HTML页面。以下是怎么在Eclipse中预览和运转HTML页面的进程:
在项目浏览器中,找到您创立的HTML文件。
右键点击HTML文件。
挑选“Open With”。
挑选“Eclipse Web Browser”。
经过以上进程,您能够在Eclipse中创立、编写和预览HTML页面。Eclipse的强壮功用和丰厚的插件支撑,使得它成为前端开发者的抱负挑选。
上一篇:html5lib
下一篇: jquery插件库,前端开发的得力助手