1. 文本修改器: Notepad :一个免费的源代码修改器,支撑多种编程言语,绵亘HTML。 Sublime Text:一个轻量级的文本修改器,支撑多种编程言语和插件。 Visual Studio Code:一个由微软开发的免费源代码修改器,支撑HTML、CSS和JavaScript等。
2. 集成开发环境(IDE): Adobe Dreamweaver:一个专业的网页规划软件,供给可视化界面和代码修改功用。 Brackets:一个由Adobe开发的免费源代码修改器,专心于Web开发。 Atom:一个由GitHub开发的开源文本修改器,支撑多种编程言语和插件。
3. 浏览器: Google Chrome:一个盛行的网页浏览器,内置开发者东西,能够用于检查和调试HTML代码。 Mozilla Firefox:另一个盛行的网页浏览器,也内置开发者东西。 Microsoft Edge:微软开发的网页浏览器,相同内置开发者东西。
4. 在线修改器: CodePen:一个在线代码修改器,答应用户编写、测验和共享HTML、CSS和JavaScript代码。 JSFiddle:另一个在线代码修改器,专心于JavaScript、HTML和CSS。
5. 代码管理东西: Git:一个分布式版别控制体系,用于盯梢代码更改和协作。 GitHub:一个依据Git的在线代码保管渠道,答应用户共享和协作代码项目。
这些软件和东西能够依据用户的需求和偏好进行挑选。关于初学者来说,文本修改器或在线修改器或许更简单上手,而专业开发者或许更倾向于运用IDE或代码管理东西。


在挑选HTML软件时,以下规范能够协助您做出正确的决议计划:
易用性:软件界面是否直观,操作是否简练。
跨渠道性:软件是否支撑Windows、MacOS、Linux等操作体系。
插件扩展性:软件是否支撑插件扩展,以添加更多功用。
社区支撑:软件是否有活泼的社区,能否及时获取协助和更新。

以下几款HTML软件在商场上具有较高的知名度和用户点评,适宜不同用户的需求。
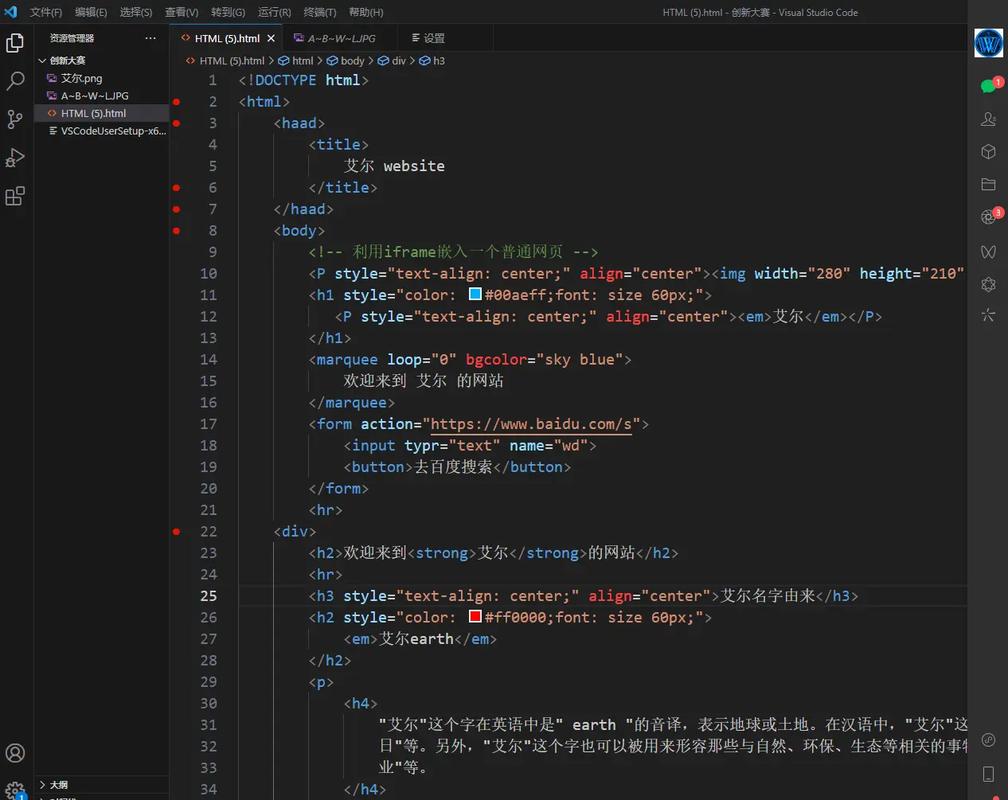
1. Visual Studio Code (VS Code)
VS Code是一款由微软研制的免费、开源的跨渠道文本修改器,支撑多种编程言语,绵亘HTML。它具有以下特色:
强壮的代码修改功用,支撑语法高亮、代码提示、智能感知等。
丰厚的插件商场,能够扩展更多功用。
支撑多种主题和快捷键,进步开发功率。
2. Sublime Text
Sublime Text是一款轻量级的代码修改器,以其简练的界面和高效的功用遭到许多开发者的喜欢。它具有以下特色:
支撑多种编程言语,绵亘HTML、CSS、JavaScript等。
强壮的插件体系,能够扩展更多功用。
支撑多种主题和快捷键,进步开发功率。
3. Atom
Atom是由GitHub开发的一款开源代码修改器,具有以下特色:
支撑多种编程言语,绵亘HTML、CSS、JavaScript等。
高度可定制,用户能够依据自己的需求进行个性化设置。
丰厚的插件商场,能够扩展更多功用。
4. Brackets
Brackets是由Adobe开发的一款免费、开源的HTML、CSS和JavaScript代码修改器。它具有以下特色:
支撑实时预览,便利开发者检查代码作用。
内置代码提示和主动完结功用,进步开发功率。
支撑多种主题和快捷键,进步开发功率。
HTML软件的挑选关于网页开发至关重要。本文为您介绍了几款抢手的HTML软件,绵亘Visual Studio Code、Sublime Text、Atom和Brackets。您能够依据自己的需求和喜爱挑选适宜的软件,以进步HTML开发的功率和质量。

2024-12-27 #后端开发

大数据在电子商务中的使用有哪些,大数据在电子商务中的使用概述
2024-12-27 #数据库

django优异开源项目,探究Django结构下的优异开源项目
2024-12-27 #其他

2024-12-27 #其他

2024-12-27 #操作系统