Vue.js 是一个用于构建用户界面的渐进式 JavaScript 结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。
Vue的双向绑定是其中心特性之一,它答应开发者轻松地在数据模型和视图之间树立双向的同步联系。这意味着当数据模型中的数据发生改变时,视图也会自动更新,反之亦然。
双向绑定使得数据的同步变得十分简略和直观,开发者不需求手动编写代码来更新视图,也不需求手动编写代码来监听数据模型的改变。这使得开发者能够愈加专心于事务逻辑的开发,而不用忧虑数据同步的问题。
需求留意的是,Vue的双向绑定是根据数据模型的,而不是根据DOM的。这意味着当数据模型更新时,Vue会自动更新DOM,但不会直接操作DOM。这种根据数据模型的绑定办法使得Vue愈加高效和可保护。
Vue的双向绑定原理与完成
在Vue.js中,双向绑定是一个中心特性,它答应开发者轻松地完成数据与视图之间的同步更新。本文将深入探讨Vue的双向绑定原理,并介绍其完成办法。

双向绑定是指当数据模型(即Vue实例中的数据)发生改变时,视图会自动更新;反之,当视图中的数据发生改变时,绑定的数据也会更新。这种机制使得开发者无需手动操作DOM,然后简化了数据与视图的同步进程。





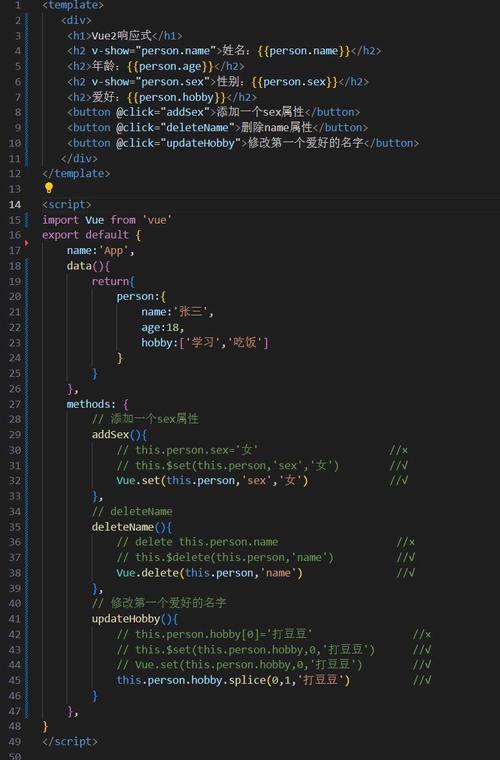
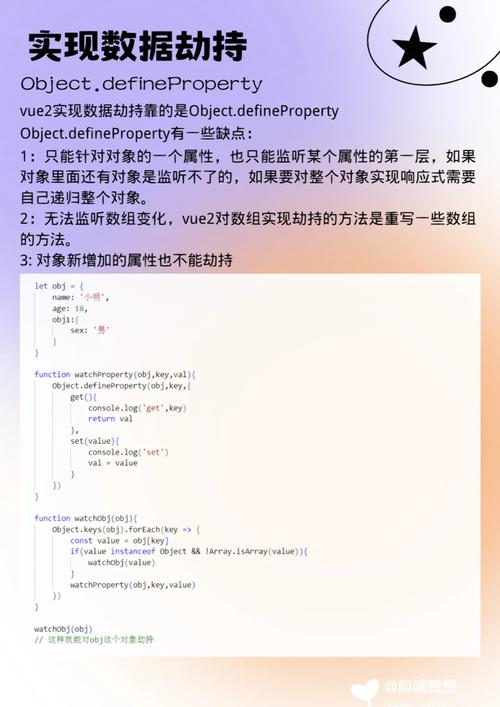
Vue 2.x版别中,双向绑定是经过`Object.defineProperty()`办法完成的。以下是其基本原理:
Vue经过`Object.defineProperty()`对数据方针进行绑架,阻拦数据特点的读取和设置操作。
当数据特点被读取时,履行`getter`函数;当数据特点被设置时,履行`setter`函数。在`setter`函数中,能够触发视图的更新。
Vue经过观察者(Observer)和指令(Directive)来完成视图的更新。当数据发生改变时,观察者会告诉指令进行更新。
Vue 3.x版别中,呼应式体系是根据`Proxy`完成的。以下是其基本原理:
运用`reactive`函数创立呼应式方针,该函数回来一个由`Proxy`包装的方针。
`Proxy`方针会阻拦方针方针的特点拜访和设置操作,并在阻拦函数中履行相应的逻辑。
当特点被拜访或设置时,阻拦函数会触发更新逻辑,绵亘告诉依靠和履行视图更新。
以下是一个根据Vue 2.x版别的简化版双向绑定完成示例:
```javascript
function defineReactive(obj, key, val) {
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get: function reactiveGetter() {
return val;
},
set: function reactiveSetter(newVal) {
if (newVal !== val) {
val = newVal;
console.log(`特点${key}的值已更新为: ${newVal}`);
// 这儿能够增加触发视图更新的逻辑
}
}
});
function observe(data) {
if (typeof data !== 'object' || data === null) {
return;
Object.keys(data).forEach(key => {
defineReactive(data, key, data[key]);
});
// 运用示例
const data = { name: 'Vue' };
observe(data);
data.name = 'Vue.js'; // 控制台打印: 特点name的值已更新为: Vue.js
上一篇:html时钟,二、HTML结构
下一篇: vue改写组件,提高用户体会与功能