CSS定位是CSS(层叠样式表)中的一个重要概念,它答应开发者对网页上的元素进行准确定位。CSS定位首要分为三种类型:普通流定位、起浮定位和定位(Positioning)。
1. 普通流定位:这是网页元素默许的定位方法。在普通流中,块级元素会从上到下笔直摆放,而行内元素会在同一行水平摆放。这种定位方法是网页布局的根底。
2. 起浮定位:起浮(Float)是一种CSS特色,可以让元素在水平方向上起浮,然后完成文本盘绕的作用。起浮常用于完成多列布局。
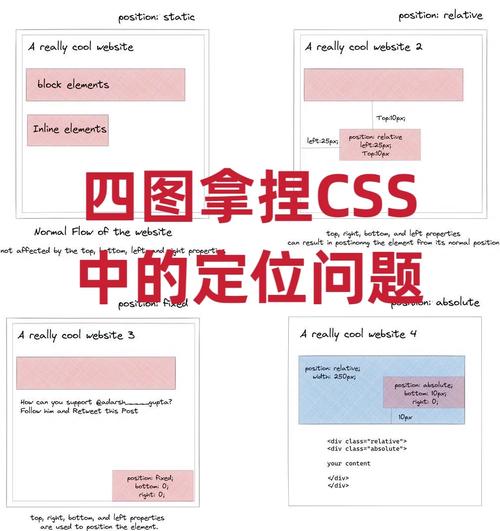
3. 定位(Positioning):CSS供给了多种定位特色,如`position`、`top`、`right`、`bottom`、`left`等,用于更准确地操控元素的方位。定位可以分为以下几种: 静态定位(Static):这是元素的默许定位方法,元素在普通流中依照文档顺序摆放。 相对定位(Relative):元素相关于其正常方位进行定位,经过`top`、`right`、`bottom`、`left`特色来调整方位。 肯定定位(Absolute):元素相关于最近的已定位先人元素进行定位,假如没有已定位的先人元素,则相关于初始包括块(通常是``元素)进行定位。 固定定位(Fixed):元素相关于浏览器窗口进行定位,即便页面翻滚,元素的方位也不会改动。 粘性定位(Sticky):元素在翻滚到指定方位时变为固定定位,不然表现为相对定位。
CSS定位是网页规划和布局的关键技术,合理运用CSS定位可以创建出杂乱而纵情欢乐的网页布局。
CSS定位:深化了解与实战技巧
在Web开发中,CSS定位是一个非常重要的概念,它答应开发者准确操控页面元素的布局和方位。经过合理运用CSS定位,可以创建出愈加纵情欢乐和有用的网页布局。本文将深化探讨CSS定位的原理、不同定位形式的特色以及实践运用中的技巧。

CSS定位是CSS布局的一部分,它答应开发者经过设置元素的`position`特色来改动元素的方位和层级。定位形式首要有四种:静态定位(static)、相对定位(relative)、肯定定位(absolute)和固定定位(fixed)。

静态定位是元素的默许定位方法,依照规范流特性摆放方位。在静态定位下,元素没有边偏移,不会脱离文档流。
语法示例:
selector {
position: static;

相对定位是相关于元素本来的方位进行移动。运用相对定位时,元素依然占有本来的方位,不会影响其他元素的方位。
特色:
元素相关于其本来的方位移动。
元素依然占有本来的方位。
可以与其他定位形式结合运用。
语法示例:
selector {
position: relative;
top: 10px;
left: 20px;
肯定定位是相关于最近的已定位(非static)先人元素进行定位,假如没有这样的先人元素,则相关于初始包括块(通常是视口)。运用肯定定位时,元素会脱离文档流,不再占有本来的方位。
特色:
元素相关于最近的已定位先人元素或初始包括块进行定位。
元素脱离文档流,不再占有本来的方位。
可以与其他定位形式结合运用。
语法示例:
selector {
position: absolute;
top: 10px;
left: 20px;
固定定位是相关于浏览器窗口进行定位。运用固定定位时,元素会脱离文档流,不再占有本来的方位,并且会跟着页面的翻滚而固定在视口中的某个方位。
特色:
元素相关于浏览器窗口进行定位。
元素脱离文档流,不再占有本来的方位。
会跟着页面的翻滚而固定在视口中的某个方位。
语法示例:
selector {
position: fixed;
top: 10px;
left: 20px;

运用`z-index`特色操控元素层级。
运用`transform`特色完成元素的水平居中和笔直居中。
运用`overflow`特色操控元素内容溢出的显现方法。
运用`visibility`特色操控元素的显现和躲藏。
CSS定位是Web开发中不可或缺的一部分,把握CSS定位的原理和技巧关于开发者来说至关重要。经过本文的介绍,信任读者对CSS定位有了更深化的了解,可以在实践项目中灵活运用CSS定位,打造出愈加纵情欢乐和有用的网页布局。
下一篇: html5书本引荐,精选书本引荐

css隔行变色,`nth-child`、`nth-of-type` 是常用的挑选器,用于挑选奇数或偶数行
CSS中完成隔行变色能够运用`:nthchild`伪类挑选器。下面是一个简略的示例,展现了怎么运用CSS完成表格的隔行变色作用:```c...
2024-12-26