在Vue中完成翻滚加载一般指的是当用户翻滚到页面的底部时,主动加载更多的内容。这一般用于分页显现许多数据,以进步用户体会。以下是完成Vue翻滚加载的根本过程:
1. 设置监听事情:在Vue组件中,你需求设置一个事情监听器来检测用户翻滚到页面底部。
2. 界说加载函数:创立一个办法,当翻滚到页面底部时,这个办法会被触发,用于加载更多的数据。
3. 更新数据:在加载函数中,你能够从后端API获取数据,并将其添加到Vue组件的数据特点中。
4. 处理加载状况:为了防止用户在数据正在加载时重复触发加载函数,你需求在加载过程中设置一个状况标志。
5. 查看是否还有更多数据:在加载数据时,你需求查看后端是否还有更多的数据能够加载。假如没有,你能够中止监听翻滚事情。
以下是一个简略的Vue组件示例,展现了怎么完成翻滚加载:
```vue {{ item.text }} 加载中...
export default { data { return { items: , loading: false, page: 1, hasMore: true, }; }, mounted { this.loadItems; }, methods: { loadItems { if return;
this.loading = true; // 模仿从API获取数据 setTimeout => { const newItems = ; this.items = ; this.page ; this.loading = false;
// 假定没有更多数据了 if { this.hasMore = false; } }, 1000qwe2; }, handleScroll { const { scrollTop, clientHeight, scrollHeight } = this.$el; if { this.loadItems; } }, },};
.scrollcontainer { height: 300px; overflowy: auto;}```
在这个示例中,`scrollcontainer` 是一个具有固定高度的容器,用户能够在这个容器内翻滚。当用户翻滚到容器底部时,`handleScroll` 办法会被触发,并调用 `loadItems` 办法来加载更多数据。`loading` 状况用于防止在数据正在加载时重复触发加载函数。`hasMore` 状况用于查看是否还有更多数据能够加载。
Vue翻滚加载:进步用户体会的利器
在当今快节奏的网络时代,用户对网页的加载速度和交互体会有着极高的要求。Vue.js作为一款盛行的前端结构,以其简练的语法和高效的功用,深受开发者喜欢。本文将深入探讨Vue翻滚加载的完成办法,协助开发者进步用户体会。

翻滚加载,又称无限翻滚或懒加载,是一种在用户翻滚到页面底部时主动加载更多内容的技能。这种技能能够削减初度加载的数据量,进步页面加载速度,一起也能为用户供给愈加流通的阅读体会。

1. 进步页面加载速度:经过翻滚加载,能够削减初度加载的数据量,然后加速页面加载速度。
2. 进步用户体会:翻滚加载能够让用户在阅读过程中不断获取新内容,防止因等候加载而导致的用户丢失。
3. 节约服务器资源:翻滚加载能够按需加载内容,削减服务器压力,下降服务器资源耗费。

Vue翻滚加载首要分为以下几种完成办法:

现在市道上有许多优异的Vue翻滚加载第三方库,如vue-infinite-scroll、vue-virtual-scroller等。这些库供给了丰厚的功用和快捷的API,能够协助开发者快速完成翻滚加载。

Vue.js答应开发者自界说指令,经过自界说指令完成翻滚加载功用。以下是一个简略的自界说指令示例:
```javascript
Vue.directive('infinite-scroll', {
bind(el, binding) {
const callback = binding.value;
const handleScroll = () => {
const scrollTop = el.scrollTop;
const clientHeight = el.clientHeight;
const scrollHeight = el.scrollHeight;
if (scrollTop clientHeight >= scrollHeight - 10) {
callback();
}
};
el.addEventListener('scroll', handleScroll);
分页加载是一种常见的翻滚加载办法,经过将数据分为多个页面,每次只加载一个页面的数据。以下是一个简略的分页加载示例:
```javascript
data() {
return {
currentPage: 1,
pageSize: 10,
allData: [],
pageData: []
};
methods: {
loadData() {
// 假定这里是从后台API获取数据的逻辑
// 模仿获取数据
let data = [];
1. 运用虚拟翻滚:虚拟翻滚能够只烘托可视区域内的DOM元素,然后进步页面烘托功率。
2. 预加载:在用户翻滚到页面底部之前,提早加载下一页的数据,削减用户等候时间。
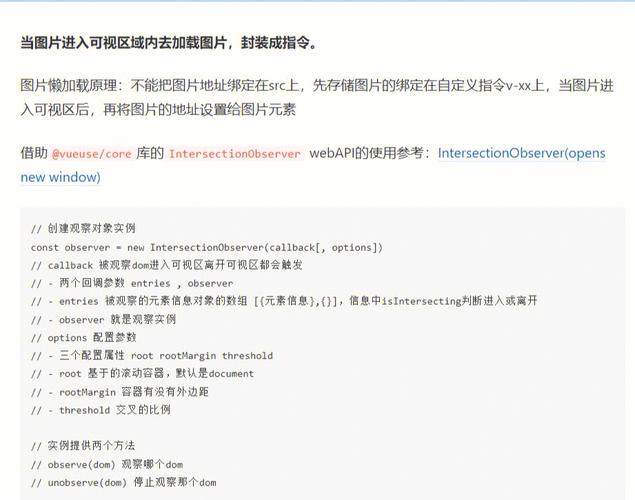
3. 懒加载图片:关于图片等静态资源,能够运用懒加载技能,在图片进入可视区域时再进行加载。
Vue翻滚加载是一种进步用户体会的有用手法。经过本文的介绍,信任开发者现已把握了Vue翻滚加载的完成办法和优化技巧。在实践开发过程中,依据项目需求和场景挑选适宜的翻滚加载办法,将为用户带来愈加流通、快捷的阅读体会。
上一篇:vue父子传参,vue的

html制造个人网页,```html 个人网页 张三的个人网页 关于我 技术 联系方式 关于我 这里是关于张三的简介...
制造一个个人网页触及多个过程,包含规划页面布局、编写HTML代码、增加CSS款式以及或许需求的JavaScript脚本。下面是一个简略的...
2024-12-25

jquery循环遍历数组, 运用jQuery遍历数组的根本办法
在jQuery中,你能够运用`.each`办法来遍历数组。`.each`办法能够用来迭代jQuery目标中的每一个元素,或许用来迭代一个...
2024-12-24