下面是一个简略的示例:
```css.example { whitespace: nowrap;}```
```html This is a long text that will not wrap to the next line.```
在这个比如中,体会`div`容器的宽度怎么,文本都会坚持在同一行,不会换行。
CSS文本不换行技巧详解
在网页规划中,文本的排版和显现办法关于用户体会至关重要。CSS(层叠样式表)供给了丰厚的特点来操控文本的显现,谈判文本不换行是一个常用的需求。本文将具体介绍怎么在CSS中完成文本不换行,并讨论相关的技巧和留意事项。


`white-space`特点用于设置空白字符的处理办法,绵亘空格、换行符等。要完成文本不换行,能够将`white-space`特点设置为`nowrap`。
```css
.box {
white-space: nowrap;

`word-break`特点用于设置怎么处理单词在抵达元素鸿沟时怎么换行。将`word-break`特点设置为`break-all`能够强制单词在任何方位换行,而`keep-all`则能够坚持单词的完好性,不进行换行。
```css
.box {
word-break: break-all;

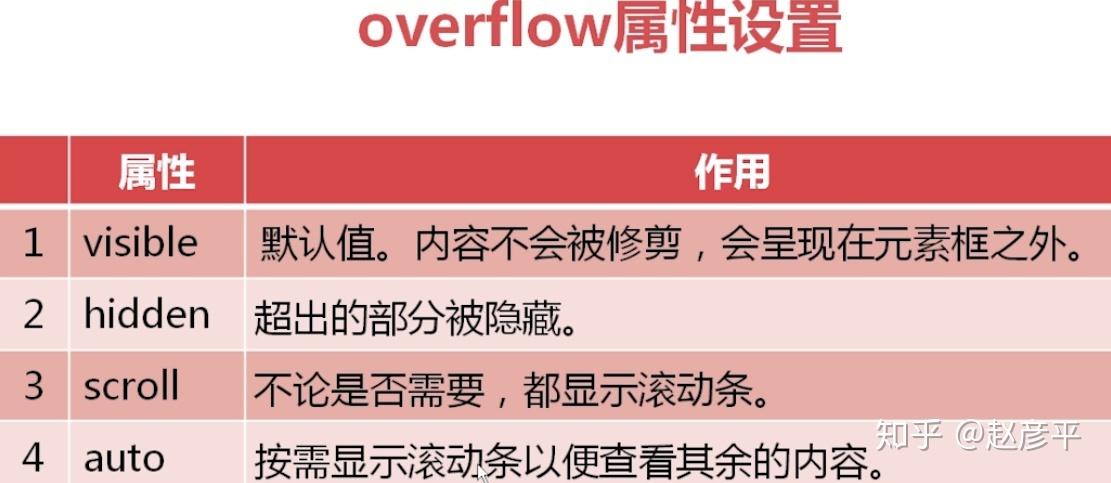
`overflow`特点用于操控当内容超出元素大小时怎么处理。将`overflow`特点设置为`hidden`能够躲藏超出元素的内容,然后完成文本不换行的作用。
```css
.box {
overflow: hidden;
文本不换行在以下场景中非常有用:




尽管`white-space: nowrap;`和`word-break: break-all;`在大多数现代浏览器中都能正常作业,但在一些较旧的浏览器中或许存在兼容性问题。

过度运用文本不换行或许会影响内容的可读性,特别是在长文本或杂乱布局中。在规划时,需求权衡纵情欢乐和用户体会。

运用文本不换行或许会对布局产生影响,特别是在呼应式规划中。保证在调整不同屏幕尺度时,文本的显现作用依然契合预期。
文本不换行是CSS中一个有用的技巧,能够协助咱们在网页规划中完成特定的视觉作用。经过合理运用`white-space`、`word-break`和`overflow`等特点,咱们能够轻松完成文本不换行的作用。在实践运用中,咱们需求留意兼容性、内容可读性和布局影响,以保证最佳的用户体会。

- ``:文本阶段
- ``:子标题
- ``:代码示例

html制造个人网页,```html 个人网页 张三的个人网页 关于我 技术 联系方式 关于我 这里是关于张三的简介...
制造一个个人网页触及多个过程,包含规划页面布局、编写HTML代码、增加CSS款式以及或许需求的JavaScript脚本。下面是一个简略的...
2024-12-25

jquery循环遍历数组, 运用jQuery遍历数组的根本办法
在jQuery中,你能够运用`.each`办法来遍历数组。`.each`办法能够用来迭代jQuery目标中的每一个元素,或许用来迭代一个...
2024-12-24