CSS模块化是一种安排CSS代码的办法,它答应开发人员将CSS代码分割成多个独立的部分,每个部分都专心于特定的功用或组件。这种模块化的办法能够进步代码的可保护性、可重用性和可扩展性。以下是完成CSS模块化的一些要害过程和最佳实践:
1. 命名空间:运用特定的命名空间或前缀来区别不同的模块,防止款式抵触。例如,能够运用模块称号作为类名的前缀。
2. 封装:每个模块应该是一个独立的文件,只包括与该模块相关的款式规矩。这样能够更容易地办理和重用模块。
3. 组件化:将CSS代码安排成可重用的组件,每个组件都应该有一个明晰的责任。例如,按钮、导航栏、表单等都能够作为独立的组件。
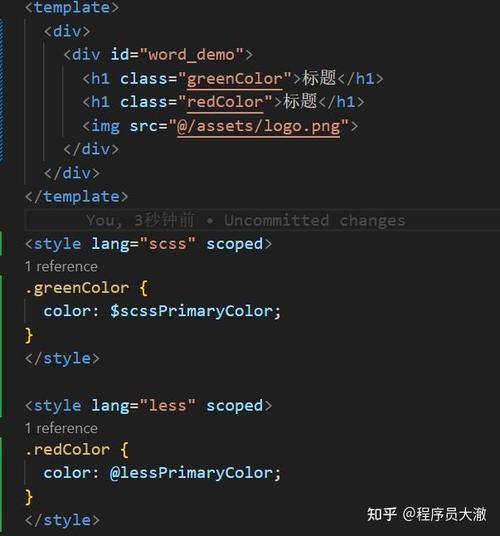
4. 运用CSS预处理器:CSS预处理器如Sass、Less或Stylus能够供给变量、混合、函数等高档功用,使模块化CSS更易于办理和保护。
5. 防止大局款式:尽量防止运用大局挑选器,由于这会导致款式抵触和难以追寻的问题。尽可能运用部分挑选器,只影响特定的元素或组件。
6. 运用CSSinJS库:CSSinJS库如Styled Components或Emotion能够供给更强壮的模块化才能,答应开发人员将CSS代码与JavaScript代码严密集成。
7. 自动化构建:运用构建东西如Webpack或Gulp来自动化CSS模块的编译、紧缩和合并进程,进步开发功率。
8. 文档和注释:为每个模块编写明晰的文档和注释,解说其用处、依靠联系和怎么运用,以便其他开发人员能够了解和重用模块。
9. 版别操控:运用版别操控系统如Git来盯梢CSS模块的更改,保证团队成员之间的协作和代码的安稳性。
10. 测验:编写单元测验和集成测验来验证CSS模块的功用和兼容性,保证模块在不同的浏览器和设备上都能正常作业。
经过遵从这些过程和最佳实践,开发人员能够有效地完成CSS模块化,进步Web开发项目的质量和功率。
CSS模块化:进步Web开发功率的要害
在Web开发范畴,CSS(层叠款式表)是用于描绘HTML文档外观和格局的重要东西。跟着项目的复杂度添加,传统的CSS款式办理办法往往会呈现代码冗余、难以保护等问题。为了处理这些问题,CSS模块化应运而生。本文将深入探讨CSS模块化的概念、优势以及完成办法。

CSS模块化是一种将CSS代码分割成多个独立模块的办法,每个模块只包括该模块所需的款式。这种规划理念使得CSS代码愈加明晰、易于保护,而且进步了代码的可复用性。











CSS模块化是进步Web开发功率的要害。经过模块化开发,能够下降代码冗余、进步代码可保护性和复用性,然后进步开发功率。在实践开发进程中,应依据项目需求挑选适宜的模块化办法,并遵从最佳实践,以完成高效、安稳的CSS模块化开发。
上一篇:vue全家桶有哪些,中心结构

html制造个人网页,```html 个人网页 张三的个人网页 关于我 技术 联系方式 关于我 这里是关于张三的简介...
制造一个个人网页触及多个过程,包含规划页面布局、编写HTML代码、增加CSS款式以及或许需求的JavaScript脚本。下面是一个简略的...
2024-12-25

jquery循环遍历数组, 运用jQuery遍历数组的根本办法
在jQuery中,你能够运用`.each`办法来遍历数组。`.each`办法能够用来迭代jQuery目标中的每一个元素,或许用来迭代一个...
2024-12-24