Vue跨域恳求处理方案详解
在Web开发中,跨域恳求是一个常见的问题。因为浏览器的同源战略,直接从客户端建议跨域恳求会遭到浏览器的阻拦。本文将具体介绍Vue中处理跨域恳求的几种办法,协助开发者更好地应对这一应战。


跨域恳求是指从一个域上发送的恳求,企图拜访另一个域上的资源。这种恳求一般发生在以下几种状况:

形成跨域恳求的原因主要是浏览器的同源战略。同源战略是一种安全机制,它要求恳求有必要来自相同的协议、域名和端口。这种战略能够防止歹意网站拜访其他网站的数据,防止CSRF(跨站恳求假造)和XSS(跨站脚本)进犯。
署理转发是一种常用的跨域恳求处理方案。在Vue项目中,能够经过装备署理服务器来完成跨域恳求。以下是在Vue项目中装备署理的过程:
以下是一个简略的署理服务器示例:
```javascript
const express = require('express');
const app = express();
app.all('/api/', (req, res, next) => {
req.url = req.url.replace('/api/', '');
next();
app.use('/api', (req, res) => {
res.json({ message: 'Hello, world!' });
app.listen(8080, () => {
console.log('Server is running on port 8080');
在Vue项目中,装备署理的代码如下:
```javascript
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:8080',
changeOrigin: true,
pathRewrite: { '^/api': '' }
}
}
CORS是一种答应服务器向不同域的客户端发送资源的机制。在Vue项目中,能够经过设置服务器端的呼应头来答应跨域恳求。
以下是一个简略的CORS设置示例:
```javascript
app.use((req, res, next) => {
res.header('Access-Control-Allow-Origin', '');
res.header('Access-Control-Allow-Headers', 'Origin, X-Requested-With, Content-Type, Accept');
next();
以下是一个简略的JSONP恳求示例:
```javascript
function handleResponse(data) {
console.log(data);
new XMLHttpRequest({
url: 'http://example.com/api/data?callback=handleResponse',
method: 'GET',
success: function(response) {
const json = JSON.parse(response.responseText);
handleResponse(json);
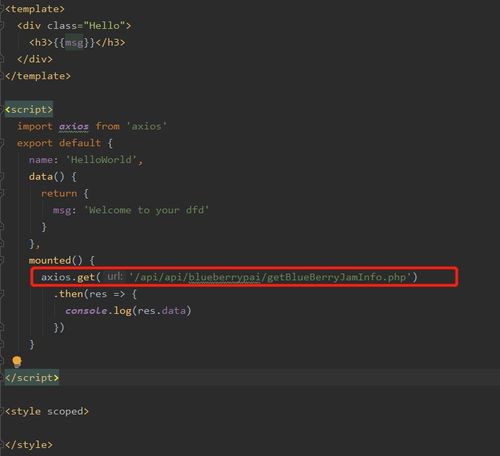
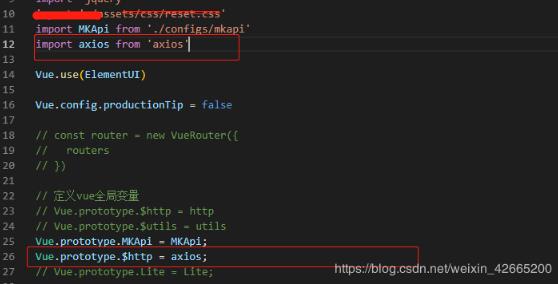
一些第三方库,如`axios`,供给了跨域恳求的功用。运用这些库能够简化跨域恳求的代码。
以下是一个运用`axios`进行跨域恳求的示例:
```javascript
import axios from 'axios';
axios.get('http://example.com/api/data')
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});
跨域恳求是Web开发中常见的问题。本文介绍了Vue中处理跨域恳求的几种办法,包含署理转发、CORS、JSONP和第三方库。开发者能够依据实践需求挑选适宜的办法来处理跨域恳求问题。