Vue.js 是一个用于构建用户界面的渐进式 JavaScript 结构。它被规划为可以自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。
Vue的特性首要包含:
总的来说,Vue.js 是一个功用强大、易于上手且可扩展的 JavaScript 结构,它为开发者供给了丰厚的功用和东西,协助他们更高效地构建用户界面。

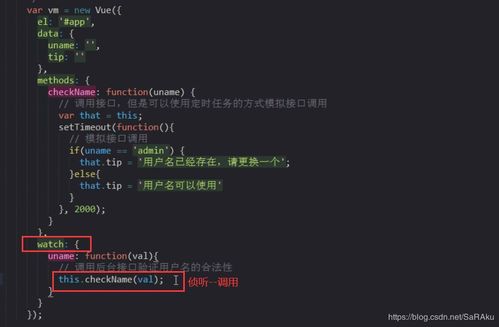
Vue.js 的呼应式数据绑定是其中心特性之一。它答应开发者经过双向数据绑定,完成数据与视图之间的主动同步。当数据发生改变时,Vue.js 会主动更新视图,反之亦然。这种机制极大地简化了开发者与 DOM 操作相关的代码量,使得开发者可以愈加专心于事务逻辑的开发。
Vue.js 的呼应式体系经过运用 Object.defineProperty 方法来绑架目标的特点拜访,然后完成数据改变的监听。当数据发生改变时,Vue.js 会主动调用相应的回调函数,更新视图层。这种机制不只进步了开发功率,还确保了数据的一致性和准确性。

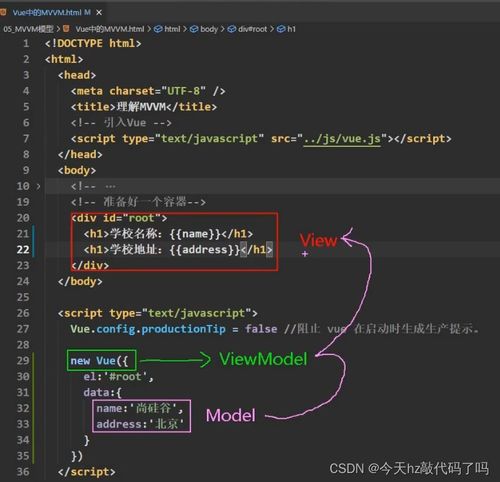
Vue.js 选用组件化架构规划,将运用程序拆分为多个独立的、可重用的组件。每个组件都是一个独立的功用模块,具有自己的模板、款式和逻辑。这种规划形式使得代码安排愈加明晰,便于保护和扩展。
组件化架构的优势在于进步了代码的复用性。开发者可以将常用的功用封装成组件,在多个页面中重复运用,然后削减代码冗余。此外,组件化架构还使得大型项目的开发愈加模块化,便于团队协作和分工。

Vue.js 运用虚拟DOM技能来进步烘托功能。虚拟DOM是对实在DOM的笼统表明,它可以在内存中快速生成和更新,而无需直接操作实在DOM。经过比较虚拟DOM和实践DOM的差异,Vue.js 可以高效地更新页面,削减不必要的核算和烘托,然后进步运用功能。
虚拟DOM技能的优势在于削减了页面重绘和回流次数。在传统的DOM操作中,每次数据改变都会导致页面从头烘托,然后影响功能。而虚拟DOM技能经过最小化DOM操作,完成了高效的页面更新。
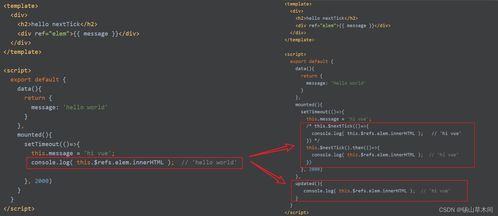
Vue.js 的单文件组件(Single File Components,SFC)是另一个中心特性。它答应开发者在一个 .vue 文件中界说模板、脚本和款式,使得代码安排愈加明晰,便于保护。
单文件组件将模板、脚本和款式别离,使得开发者可以专心于各自的功用模块。此外,SFC 还支撑自界说组件,便利开发者扩展和重用代码。
Vue 3 引入了组合式API,它供给了一种更灵敏的方法来安排和重用逻辑代码。经过 setup 函数,开发者可以将相关的逻辑分组到一同,而且可以轻松地在不同的组件之间同享这些逻辑。
组合式API的优势在于进步了代码的可读性和可保护性。开发者可以将杂乱的逻辑封装成函数,并经过参数传递的方法在组件之间同享,然后简化了代码结构。
Vue.js 作为一款优异的现代前端结构,凭仗其丰厚的特性和易用性,受到了全球开发者的喜欢。本文对 Vue.js 的中心特性进行了具体解析,包含呼应式数据绑定、组件化架构、虚拟DOM、指令体系、单文件组件和组合式API等。期望这些内容可以协助开发者更好地了解和运用 Vue.js,然后进步开发功率和项目质量。
下一篇: css预编译器, 什么是CSS预编译器?

html空格代码怎样写,```html HTML 空格示例 这是一般文本。
在HTML中,你能够运用以下几种方法来刺进空格:1.运用空格字符(``):在HTML中,接连的空格会被浏览器视为一个空格,因而,你能...
2024-12-25

html链接css, 行内款式示例```html 行内款式示例
要将HTML链接到CSS,您能够经过以下几种办法:内部款式表示例```htmlbody{...
2024-12-25