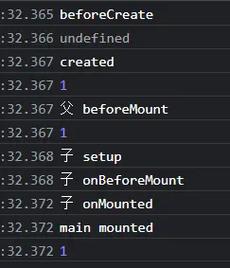
Vue的生命周期钩子函数是一系列在Vue实例创立、更新和毁掉进程中被调用的函数。这些函数答应开发者依据实例的不同阶段履行相应的逻辑。以下是Vue生命周期钩子的列表,按它们被调用的顺序排列:
1. `beforeCreate`:在实例初始化之后,数据观测和事情/侦听器的装备之前被调用。2. `created`:在实例创立完结后被调用,此刻已完结数据观测、特点和办法的运算,$el特点还未显示出来。3. `beforeMount`:在挂载开端之前被调用,相关的`render`函数初次被调用。4. `mounted`:el被新创立的vm.$el替换,并挂载到实例上去之后调用该钩子。5. `beforeUpdate`:数据更新时调用,发生在虚拟DOM打补丁之前。6. `updated`:因为数据更改导致的虚拟DOM从头烘托和打补丁,在这之后会调用该钩子。7. `beforeDestroy`:实例毁掉之前调用。在这一步,实例依然彻底可用。8. `destroyed`:Vue实例毁掉后调用。调用后,Vue实例指示的一切东西都会解绑定,一切的事情监听器会被移除,一切的子实例也会被毁掉。
此外,还有一些特定的生命周期钩子函数,它们是专门为父子组件的交互而规划的:
1. `activated`:被keepalive缓存的组件激活时调用。2. `deactivated`:被keepalive缓存的组件停用时调用。3. `errorCaptured`:用于捕获后代组件传递的过错。
这些生命周期钩子函数供给了在Vue使用的不同阶段履行代码的时机,然后能够协助开发者更好地操控和办理使用的状况和行为。

在Vue.js中,生命周期钩子是Vue实例从创立到毁掉进程中的一系列事情。这些钩子函数答应开发者在不同阶段刺进自定义代码,然后更好地操控组件的行为。本文将具体介绍Vue生命周期的各个阶段以及相关的生命周期钩子。

Vue生命周期能够分为四个首要阶段:创立阶段、挂载阶段、更新阶段和毁掉阶段。每个阶段都有其特定的生命周期钩子,如下所示:

在创立阶段,Vue实例会进行一系列初始化操作,包含数据观测、事情/生命周期钩子设置等。

挂载阶段是Vue实例将模板烘托成DOM的进程。在这一阶段,组件的模板现已烘托成HTML,但还未刺进到文档中。
更新阶段发生在组件数据发生变化时,Vue会从头烘托组件,并更新DOM。

毁掉阶段是Vue实例从DOM中移除的进程。在这一阶段,Vue会履行整理作业,如解绑事情监听器、移除子组件等。
以下是Vue生命周期中各个阶段的具体钩子函数及其用处:
在实例初始化之后,数据观测和事情装备没有开端之前调用。此刻无法拜访data、computed、methods等实例特点。

在实例创立完结后当即调用,此刻Vue实例的数据现已初始化,能够拜访data、computed、methods,但DOM还未挂载,因而不能拜访el。

在模板编译完结,DOM未刺进页面时调用。此刻数据现已呼应,但还没有实践的DOM元素。
在组件第一次挂载到DOM之后调用。此刻,组件的模板现已烘托并刺进到文档中,能够履行DOM相关的操作,如拜访子组件实例或子元素。
在组件数据发生变化,DOM更新之前调用。此刻能够获取到更新前的DOM状况。

在组件数据发生变化,DOM更新之后调用。此刻能够获取到更新后的DOM状况。


在实例毁掉之前调用。此刻能够履行一些整理作业,如解绑事情监听器、移除子组件等。
在实例毁掉之后调用。此刻Vue实例现已从DOM中移除,无法拜访DOM元素。
生命周期钩子能够用于以下场景:
在created钩子中发送恳求获取数据,并更新data,然后经过data绑定到模板中。
在mounted钩子中履行DOM操作,如拜访子组件实例或子元素。
在beforeDestroy钩子中履行整理作业,如解绑事情监听器、移除子组件等。
Vue生命周期钩子是Vue开发者有必要把握的知识点。经过合理运用生命周期钩子,能够更好地操控组件的行为,进步代码的可读性和可维护性。本文具体介绍了Vue生命周期的各个阶段以及相关的生命周期钩子,期望对读者有所协助。
下一篇: html5是什么软件,什么是HTML5?

html空格代码怎样写,```html HTML 空格示例 这是一般文本。
在HTML中,你能够运用以下几种方法来刺进空格:1.运用空格字符(``):在HTML中,接连的空格会被浏览器视为一个空格,因而,你能...
2024-12-25

html链接css, 行内款式示例```html 行内款式示例
要将HTML链接到CSS,您能够经过以下几种办法:内部款式表示例```htmlbody{...
2024-12-25