Vue.js 是一个用于构建用户界面的渐进式 JavaScript 结构。它供给了声明式烘托和呼应式数据绑定等特性。在 Vue 实例的生命周期中,有一些要害的时刻,Vue 供给了相应的生命周期钩子函数,以便在特定的时刻点履行代码。
Vue 实例的生命周期钩子函数包含:
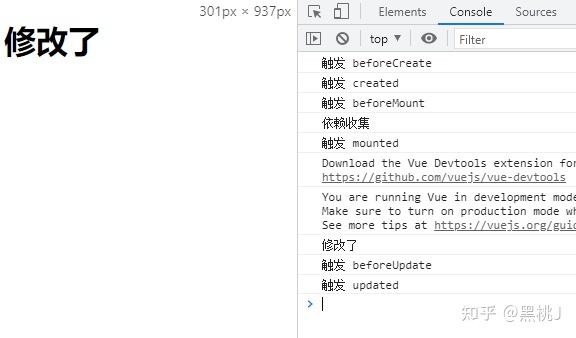
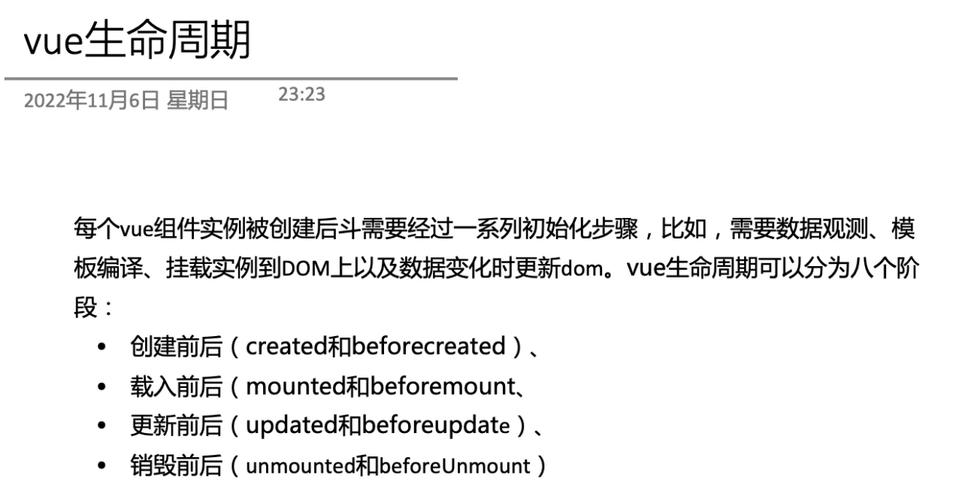
1. `beforeCreate`:在实例初始化之后,数据观测和事情/侦听器的装备之前被调用。2. `created`:在实例创立完结后被当即调用。在这一步,实例已完结数据观测、特点和办法的运算,`$el` 特点还未显示出来。3. `beforeMount`:在挂载开端之前被调用,相关的 `render` 函数初次被调用。该钩子在服务器端烘托期间不被调用。4. `mounted`:`el` 被新创立的 `vm.$el` 替换,并挂载到实例上去之后调用该钩子。假如 `root` 实例挂载了一个文档内元素,当 `mounted` 被调用时 `vm.$el` 也在文档内。5. `beforeUpdate`:数据更新时调用,发生在虚拟 DOM 打补丁之前。这儿适合在更新之前拜访现有的 DOM,比方手动移除已增加的事情监听器。6. `updated`:由于数据更改导致的虚拟 DOM 从头烘托和打补丁,在这之后会调用该钩子。当这个钩子被调用时,组件 DOM 现已更新,所以你现在能够履行依赖于 DOM 的操作。7. `beforeDestroy`:实例毁掉之前调用。在这一步,实例依然彻底可用。8. `destroyed`:实例毁掉后调用,调用后,Vue 实例指示的一切东西都会解绑定,一切的事情监听器会被移除,一切的子实例也会被毁掉。
这些生命周期钩子函数供给了在 Vue 实例的不同阶段履行代码的机遇,能够协助开发者更好地操控和办理运用的状况和行为。
Vue组件生命周期函数详解
在Vue结构中,组件的生命周期函数是开发者了解和优化组件行为的要害。生命周期函数答应开发者在不同阶段对组件进行操作,如数据初始化、资源加载、事情监听等。本文将具体介绍Vue组件的生命周期函数,协助开发者更好地把握Vue结构。

生命周期函数是Vue实例在创立、挂载、更新和毁掉进程中主动调用的函数。这些函数答应开发者在每个阶段履行特定的操作,然后完结对组件的精密操控。

Vue组件的生命周期函数能够分为以下几个阶段:










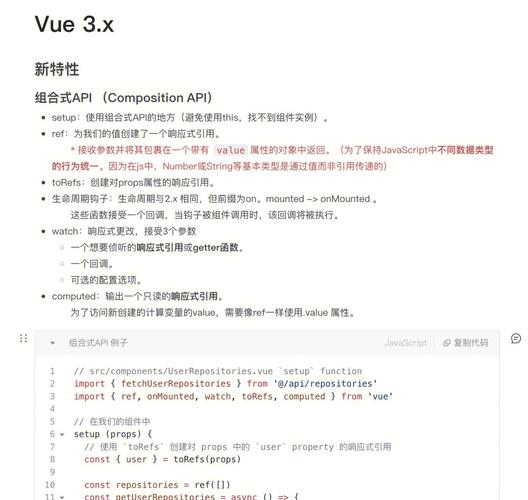
Vue 3.x版别引进了组合式API(Composition API),使得生命周期函数的运用愈加灵敏。以下是Vue 3.x版别的生命周期函数及其触发机遇和典型用处:




生命周期函数是Vue结构中不行或缺的一部分,它协助开发者更好地了解组件的运转进程。经过合理运用生命周期函数,咱们能够优化组件功能,进步代码可读性和可维护性。期望本文能协助您更好地把握Vue组件的生命周期函数。
上一篇:css设置圆角
下一篇: html5官网,引领现代网页规划的新潮流