1. 挑选器: 特点挑选器:能够依据元素的特点值来挑选元素,例如 `` 挑选一切以 icon 最初的类。 伪类挑选器:用于挑选特定的元素状况,例如 `:hover`、`:active`、`:focus` 等。 伪元素挑选器:用于挑选特定的元素部分,例如 `::before`、`::after` 等。
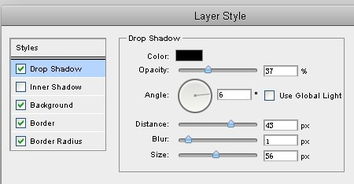
2. 盒模型: 盒暗影(boxshadow):能够给元素增加暗影作用。 边框半径(borderradius):能够给元素增加圆角作用。 边框图片(borderimage):能够运用图片作为边框。
3. 布景和突变: 布景巨细(backgroundsize):能够操控布景图片的巨细。 布景方位(backgroundposition):能够操控布景图片的方位。 突变(gradient):能够运用线性突变和径向突变。
4. 文本作用: 文本暗影(textshadow):能够给文本增加暗影作用。 文本溢出(textoverflow):能够操控文本溢出的显现方法。
5. 2D/3D 转化: 2D 转化(transform):包含旋转(rotate)、缩放(scale)、移动(translate)等。 3D 转化:包含旋转(rotate)、缩放(scale)、移动(translate)等,以及透视(perspective)和3D空间(transformstyle)。
6. 动画和过渡: 过渡(transition):能够在特点值变化时增加过渡作用。 动画(animation):能够创立杂乱的动画作用,包含关键帧(@keyframes)。
7. 媒体查询: 媒体查询(media queries):能够依据不同的设备特性(如屏幕尺度、分辨率等)运用不同的款式。
8. 弹性盒子(Flexbox): 弹性盒子布局(flexbox layout):供给了一种更灵敏的布局方法,能够轻松完成各种布局需求。
9. 网格布局(Grid): 网格布局(grid layout):供给了一种更强壮的布局方法,能够创立杂乱的网格布局。
10. 自定义字体(Web Fonts): 自定义字体(@fontface):能够运用自定义字体,增加网页规划的多样性。
这些仅仅 CSS3 的一部分款式和功用,CSS3 的强壮之处在于它的可扩展性和灵敏性,使得网页规划愈加五光十色。
CSS3款式:打造现代网页规划的视觉盛宴

CSS3是CSS(层叠款式表)的第三个版别,它在前两个版别的基础上,增加了许多新的款式特性,如圆角、暗影、突变、动画等。CSS3的呈现,使得网页规划愈加丰厚多样,视觉作用愈加超卓。


在CSS3中,咱们能够经过`border-radius`特点为元素增加圆角作用。以下是一个示例代码:
```css
div {
width: 100px;
height: 100px;
background-color: f00;
CSS3的`box-shadow`特点能够为元素增加暗影作用,使元素愈加立体。以下是一个示例代码:
```css
div {
width: 100px;
height: 100px;
background-color: f00;
CSS3的`linear-gradient`函数能够完成线性突变作用。以下是一个示例代码:
```css
div {
width: 200px;
height: 100px;
CSS3的`radial-gradient`函数能够完成径向突变作用。以下是一个示例代码:
```css
div {
width: 200px;
height: 200px;
CSS3的`@keyframes`规矩能够完成关键帧动画。以下是一个示例代码:
```css
@keyframes example {
0% { background-color: red; }
50% { background-color: yellow; }
100% { background-color: green; }
div {
width: 100px;
height: 100px;
CSS3的`transition`特点能够完成过渡作用。以下是一个示例代码:
```css
div {
width: 100px;
height: 100px;
background-color: red;
div:hover {
CSS3的媒体查询(Media Queries)能够完成呼应式规划。以下是一个示例代码:
```css
@media (max-width: 600px) {
div {
CSS3的Flexbox布局能够完成一维布局。以下是一个示例代码:
```css
.container {
.item {
CSS3作为现代网页规划的重要东西,其丰厚的款式特性为规划师供给了无限构思空间。经过把握CSS3的款式特性,咱们能够打造出视觉作用超卓、用户体会杰出的现代网页。期望本文能协助读者更好地了解CSS3的款式特性,为网页规划之路添砖加瓦。