在Vue中完成页面跳转主要有两种办法:运用``组件和编程式导航。下面别离介绍这两种办法。
1. 运用``组件
``是Vue Router供给的组件,用于在页面中创立一个链接,点击该链接会触发路由跳转。运用``组件时,你需求先在Vue Router中界说好路由。
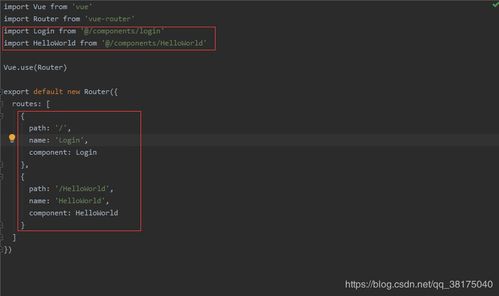
例如,你有一个简略的Vue运用,包括两个页面:主页和关于咱们页面。在`router/index.js`中界说路由如下:
```javascriptimport Vue from 'vue'import Router from 'vuerouter'import Home from '../components/Home.vue'import About from '../components/About.vue'
Vue.use
export default new Router}qwe2```
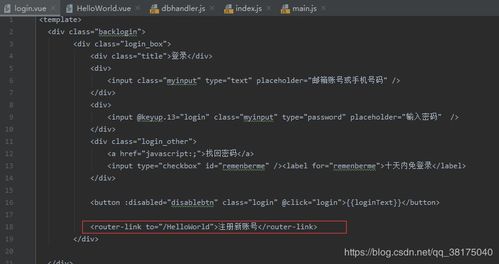
在主页组件中,你能够运用``组件创立一个链接到关于咱们页面:
```html 主页 关于咱们 ```
点击“关于咱们”链接后,页面会跳转到关于咱们页面。
2. 编程式导航
编程式导航是指经过JavaScript代码来操控路由跳转。在Vue中,你能够运用`this.$router.push`办法来完成编程式导航。
例如,你能够在主页组件的某个按钮点击事情中增加如下代码:
```javascriptmethods: { goToAbout { this.$router.push }}```
```html 主页 关于咱们 ```
点击按钮后,页面会跳转到关于咱们页面。
这两种办法都能够完成页面跳转,你能够依据实践需求挑选运用。
Vue 完成页面跳转:深化了解与实战攻略
在开发单页运用(SPA)时,页面跳转是必不可少的操作。Vue.js 作为一款盛行的前端结构,供给了多种完成页面跳转的办法。本文将深化探讨 Vue 完成页面跳转的原理、办法以及实战技巧,协助开发者更好地把握这一技术。

Vue Router 是 Vue.js 官方供给的路由管理器,用于构建单页运用。它答应开发者经过不同的 URL 拜访不同的组件,完成页面跳转,而无需从头加载整个页面。Vue Router 供给了丰厚的路由装备和导航操控功用,使得页面跳转变得简略而灵敏。

在运用 Vue Router 之前,需求先将其装置到项目中。以下是运用 npm 装置 Vue Router 的过程:
```bash
npm install vue-router@4
装置完成后,你能够在项目中引进并运用 Vue Router。

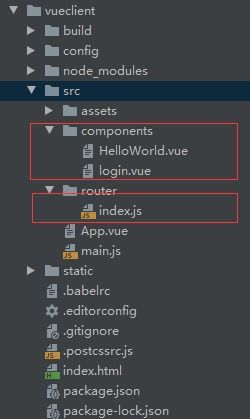
在 Vue 项目中,通常在 `src/router` 目录下创立一个名为 `index.js` 或 `router.js` 的文件,用于装备路由。以下是一个简略的路由装备示例:
```javascript
import { createRouter, createWebHistory } from 'vue-router';
import Home from '../views/Home.vue';
import About from '../views/About.vue';
const routes = [
path: '/',
name: 'Home',
component: Home
},
path: '/about',
name: 'About',
component: About
const router = createRouter({
history: createWebHistory(),
routes
export default router;
在这个示例中,咱们界说了两个路由:一个是主页(`/`),另一个是关于页面(`/about`)。每个路由都有一个 `path`、`name` 和 `component` 特点。
在 Vue 组件中,你能够运用以下办法完成页面跳转:
```html
上一篇:用html制造个人网页
下一篇: css游戏,从根底到高档的探究