1. 运用`textalign`特点: ```html ```
2. 运用`margin`特点: ```html ```
3. 运用`align`特点(不引荐,由于这是旧特点,但为了兼容性,有时仍会运用): ```html ```
5. 运用CSS类或ID来界说居中款式,然后应用到表格上: ```html .centertable { marginleft: auto; marginright: auto; } ```
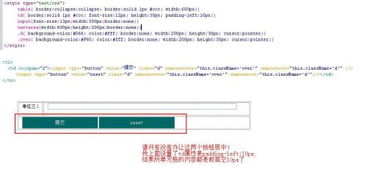
6. 运用Flexbox布局: ```html ```
挑选合适你需求的办法,并根据具体情况调整款式。假如你有特定的HTML代码或场景,能够供给更多细节,以便给出更具体的主张。
HTML表格居中设置详解
在网页规划中,表格是展现数据的一种常见方法。而表格的居中显现是网页布局中一个重要的环节。本文将具体介绍如安在HTML中设置表格居中,帮助您更好地把握网页布局技巧。



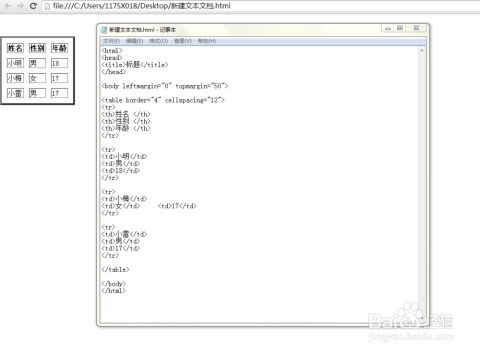
在CSS中,`margin: auto`特点能够使元素在水平方向上居中。以下是一个简略的示例:
```html