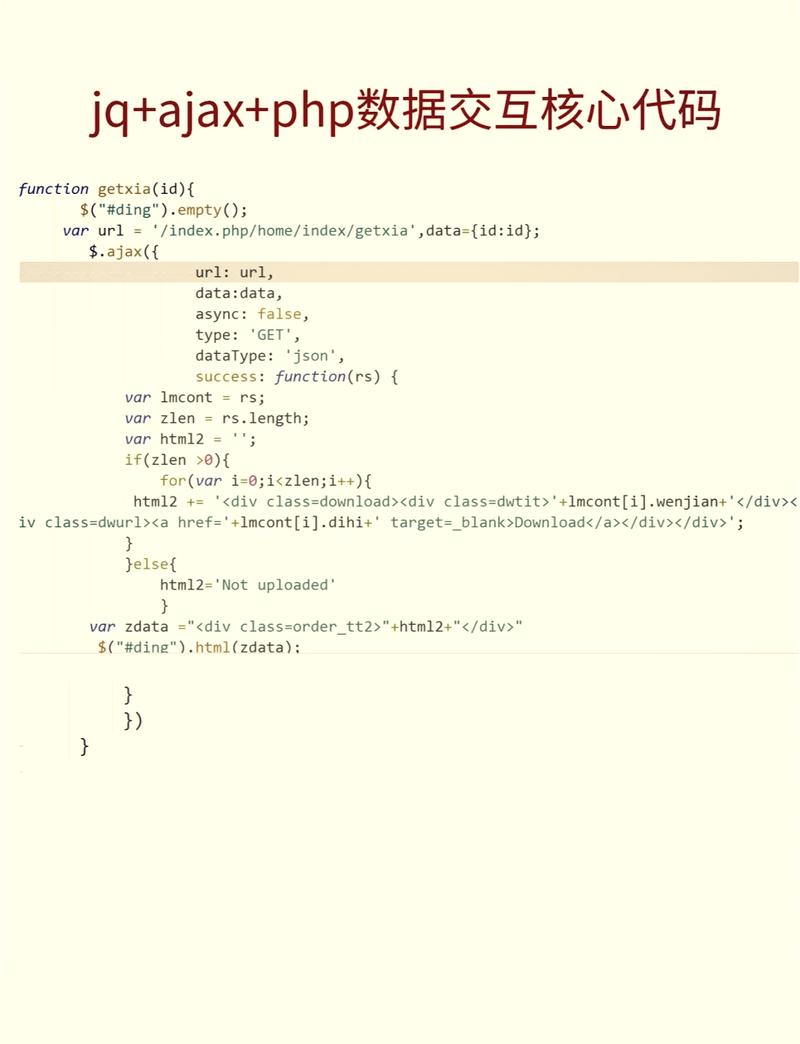
在 jQuery 中,你能够运用 `$.ajax` 办法来与服务器进行交互,然后获取存储在 session 中的值。以下是一个根本的示例,展现了怎么运用 jQuery 来获取 session 中的值:
```javascript$.ajax { // 处理从服务器获取的数据 console.log; }, error: function { // 处理恳求过错 console.error; }}qwe2;```
在这个示例中,你需求将 `'yourserverendpoint'` 替换为你的服务器端点,该端点应该回来存储在 session 中的值。服务器端点应该是一个能够处理 GET 恳求的 URL,而且能够回来 session 数据。
请注意,因为浏览器的同源战略,你的网页和服务器端点有必要坐落同一个域下,或许服务器端点有必要支撑 CORS(跨源资源共享)。假如你测验从一个不同的域获取数据,你可能会遇到跨域恳求的问题。
别的,保证你的服务器端点能够正确地处理 GET 恳求,而且能够回来 session 中的数据。这一般涉及到服务器端的编程,例如运用 PHP、Java、Python 等言语来处理恳求并回来 session 数据。
运用jQuery获取Session中的值
在Web开发中,Session是服务器端存储用户会话信息的一种办法。它答应开发者将数据存储在服务器上,并在用户会话期间拜访这些数据。jQuery作为一款盛行的JavaScript库,能够方便地与Session进行交互。本文将介绍怎么运用jQuery获取Session中的值。

Session是一种服务器端的存储机制,用于在用户会话期间存储数据。当用户拜访网站时,服务器会为每个用户创立一个仅有的Session ID,并将该ID存储在用户的浏览器中。经过这个ID,服务器能够辨认并盯梢用户的会话信息。

jQuery是一个快速、小型且功用丰厚的JavaScript库。它简化了HTML文档遍历、事情处理、动画和Ajax操作。运用jQuery,开发者能够更高效地编写JavaScript代码。
要运用jQuery获取Session中的值,一般需求以下过程:


以下是一个简略的示例,展现怎么运用jQuery获取Session中的值:
```javascript
// 获取当时用户的Session ID
var sessionId = '<%=(Session[\
下一篇: html网页布景色彩代码

html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容
HTML5是一种用于创立网页和网页运用的符号言语。它是HTML的第五个修订版别,旨在进步网页的规范性、互操作性和开发功率。HTML...
2024-12-27

html引证外部css,```html Document Hello, World!```
以下是一个简略的比如:```htmlDocumentHello,World!```在这个比如中...
2024-12-27